Google Tag Manager(GTM)でプッシュ通知を効果測定
こんにちは。
永い残暑がようやく終わり、秋らしい風がほっとさせてくれます。
さて、今回は2回に渡りGoogle Tag Managerを使ってRichFlyerを利用する方法をご紹介したいと思います。
1回目はGoogle Analyticsと連携した効果測定の方法、2回目はRichFlyerの導入方法をご紹介いたします。
1回目の今回はGoogle Tag Managerを使った効果測定の方法をご紹介いたします。
Google Tag Managerについて
まずは、Google Tag Manager(GTM)について簡単にご説明します。すでに導入されている方は読み飛ばしてください。
ウェブサイトを運営していると、アクセス解析は必要な作業になります。
一般的にアクセス解析を行う場合、Google AnalyticsやAdobe Analyticsなどの解析ツールを利用して行います。これらを利用するためには、ウェブページにJavaScriptやHTMLなどのプログラミング言語を使って解析用のコードを実装する必要があります。
これらのコードをデジタルマーケティングの世界では「タグ」*1と呼びます。
*1 ウェブサイトやモバイルアプリに含まれる「タグ」(トラッキング コードや関連するコードの総称)
https://support.google.com/tagmanager/answer/6102821
余談ですが、HTML言語では<>で囲ったアイテム(<p>や<a>など)のことを"タグ"*2と呼びます。
*2 Tags are used to delimit the start and end of elements in the markup.
https://html.spec.whatwg.org/multipage/syntax.html#elements-2
マーケティング用語としての「タグ」の由来もHTMLのタグにあるようですが、同じものとして考えると若干混乱してしまうと思います。(私がそうでした、、)
そのため、今回の記事で「タグ」という用語を使う場合は、マーケティング用語のものとして扱うこととします。
ウェブサイトのアクセス解析は、マーケティング部門が計画を立て、開発部門でタグを実装し、解析結果を受けて再計画及びタグの変更・追加というサイクルで進めながらウェブサイトの最適化を実行していくことが多いかと思います。
しかし、ウェブサイトは複数のページで構成されており、変更があるたびにタグを追加したり削除するのは非常に手間のかかる作業です。
また、人的リソースの問題や計画内容によってはマーケティング部門から開発部門への依頼がスムーズにいかないケースもあると思います。
このような課題を解決してくれるのがタグマネージャーです。
タグマネージャーを使うと、全ページに一括してタグを組み込めたり、シナリオに合わせてタグの実行条件を設定できるようになります。
Google Tag Manger(GTM)はその名の通りGoogle社が提供しているタグマネージャーで無料で利用することができます。
効果測定の手順
それでは、GTMを使ってRichFlyerで配信したプッシュ通知の効果測定を手順を追って説明していきます。
今回はGoogle Analyticsを連携して行います。
今回は次のようなシナリオで検証します。
- ウェブサイト上に「お気に入り登録」ボタンを設置
- ボタンにタグを設定(「押された」というイベントを取得するため)
- プッシュ通知を配信
- 受信したプッシュ通知を経由して「お気に入り登録」ボタンをクリック
- Google Analyticsにイベントを送信
ウェブサイトにボタンを設置
Google Analyticsの設定
GoogleアカウントでGoogle Analyticsコンソールにログインします。

ナビゲーションに従いGoogle Analytics用アカウント、プロパティ、ストリームを作成します。
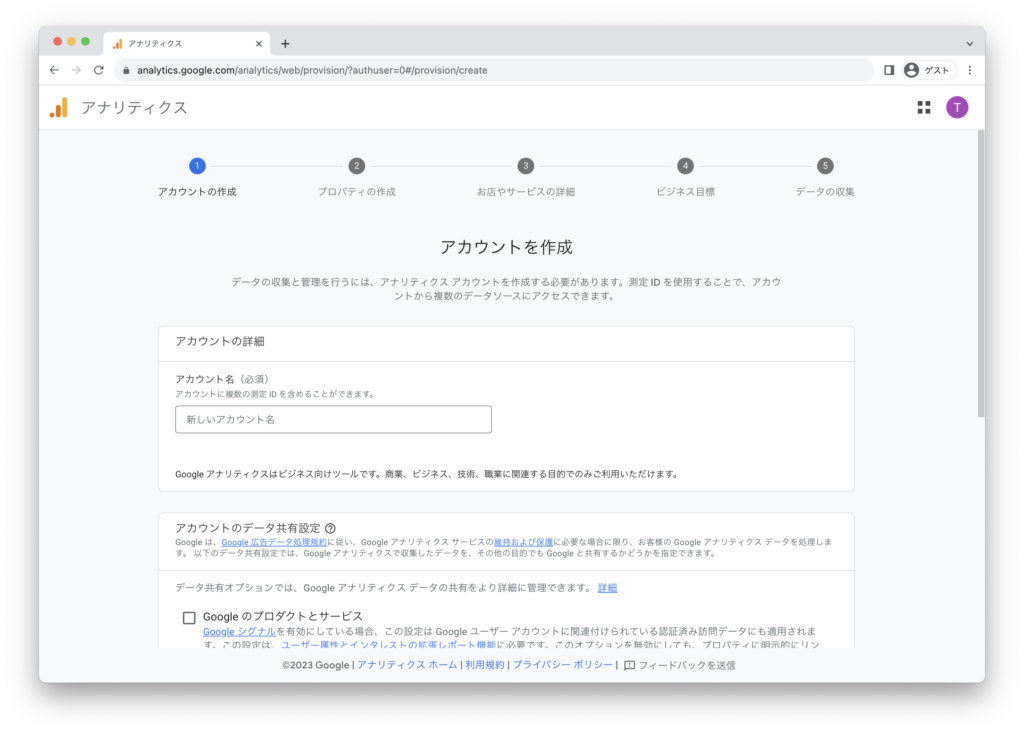
アカウントの作成

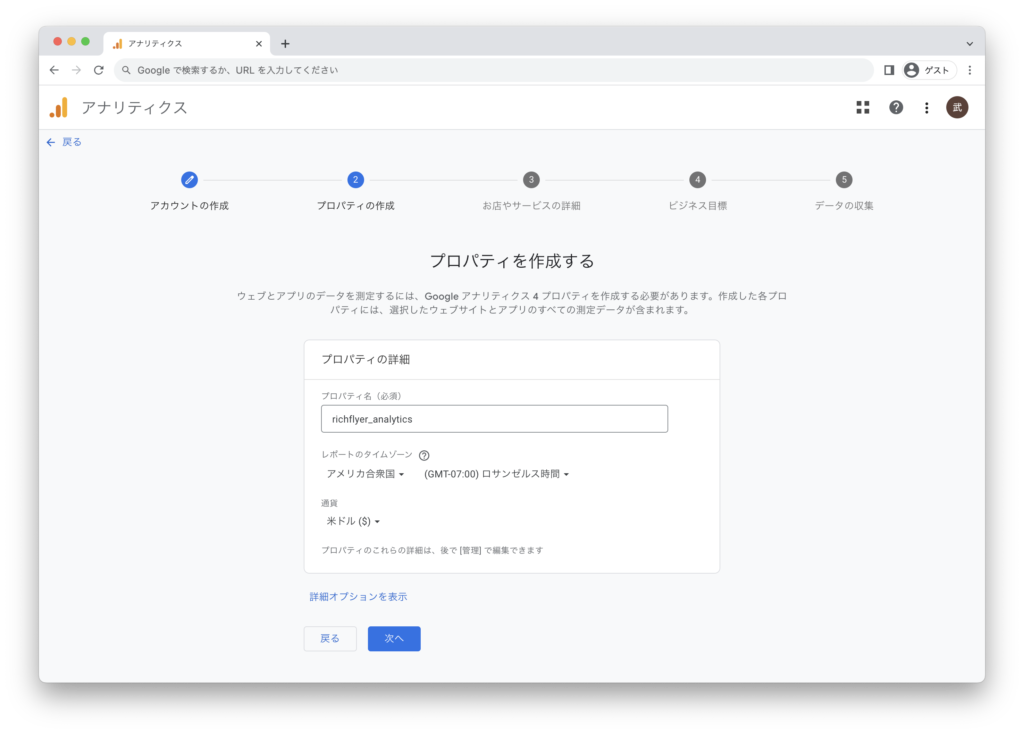
プロパティの作成

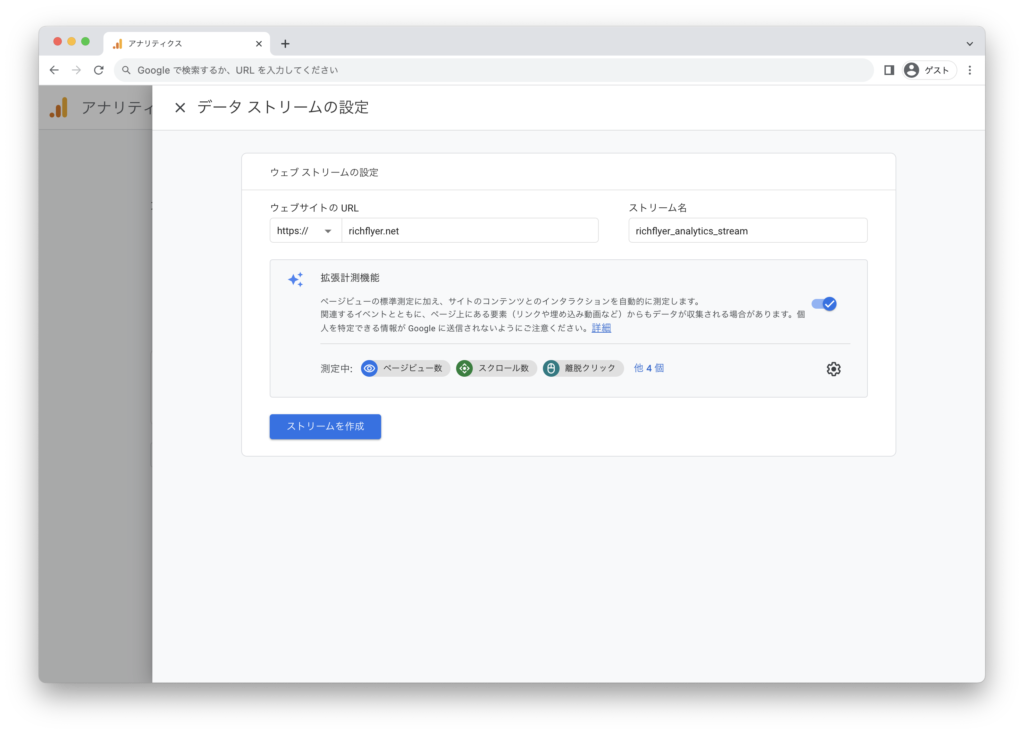
ストリームの作成

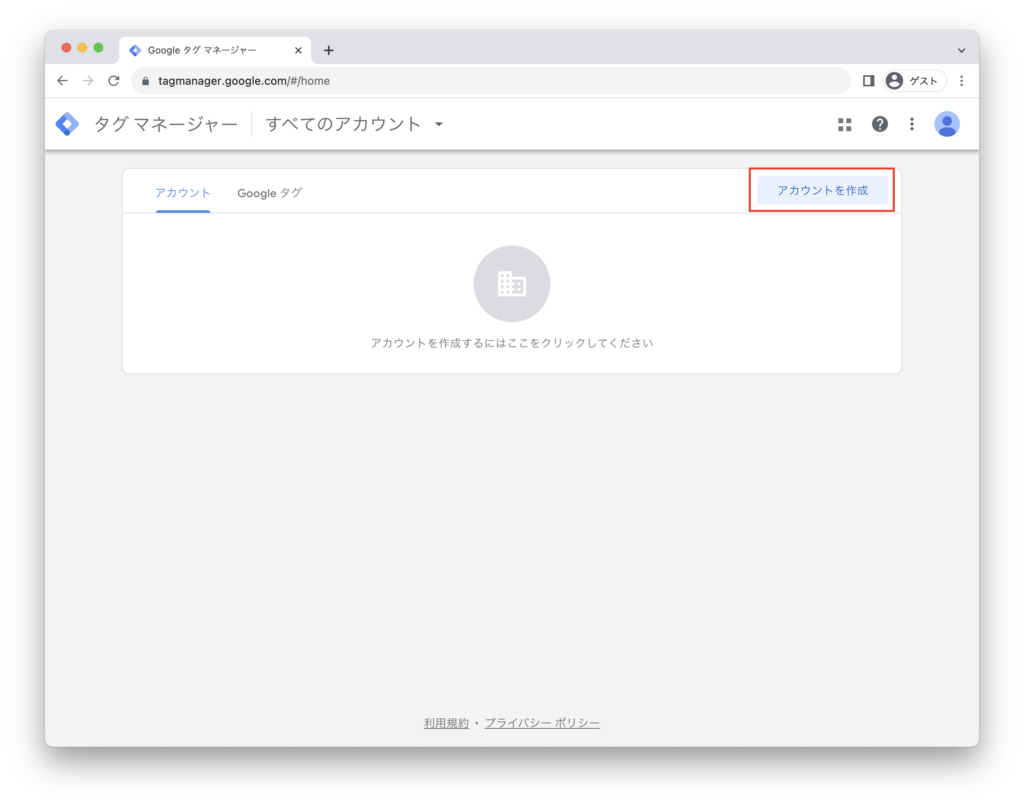
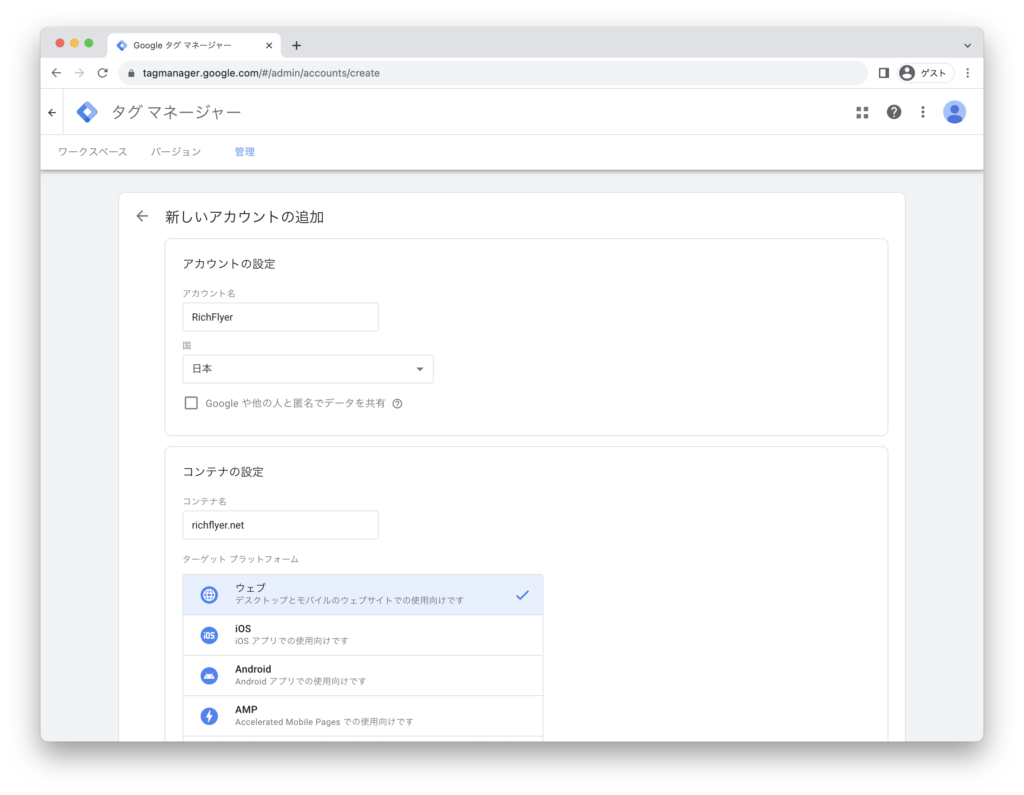
GTMアカウントの作成
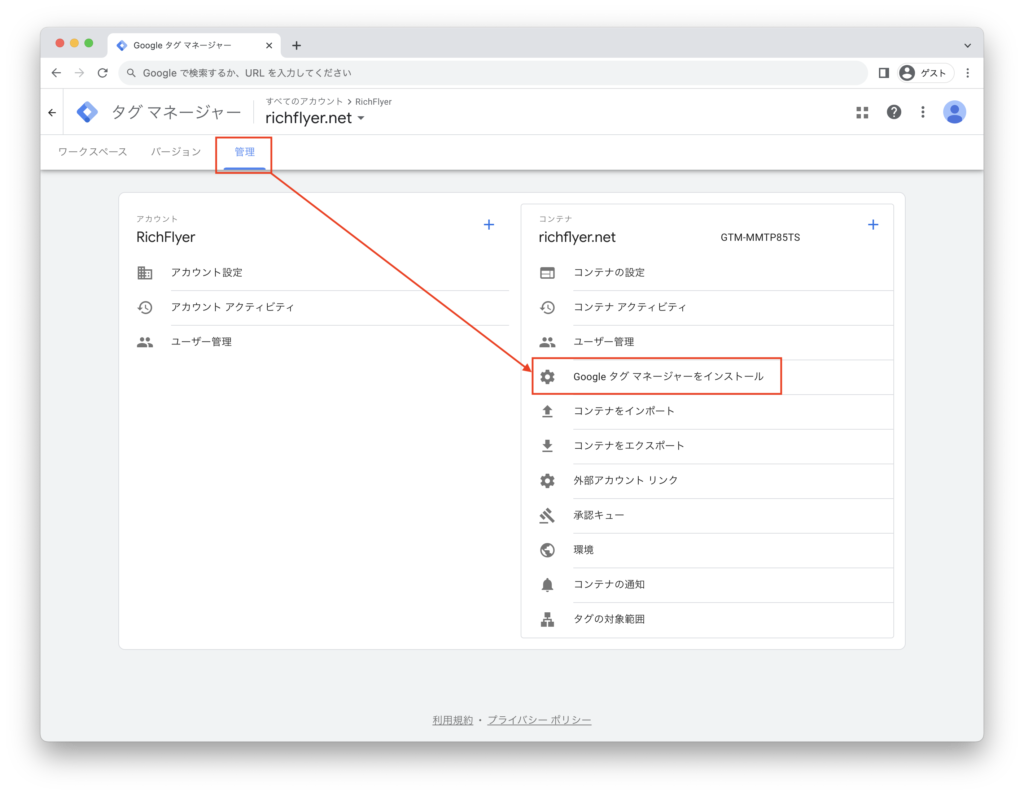
ウェブサイトへGTMをインストール
Googleタグの設定
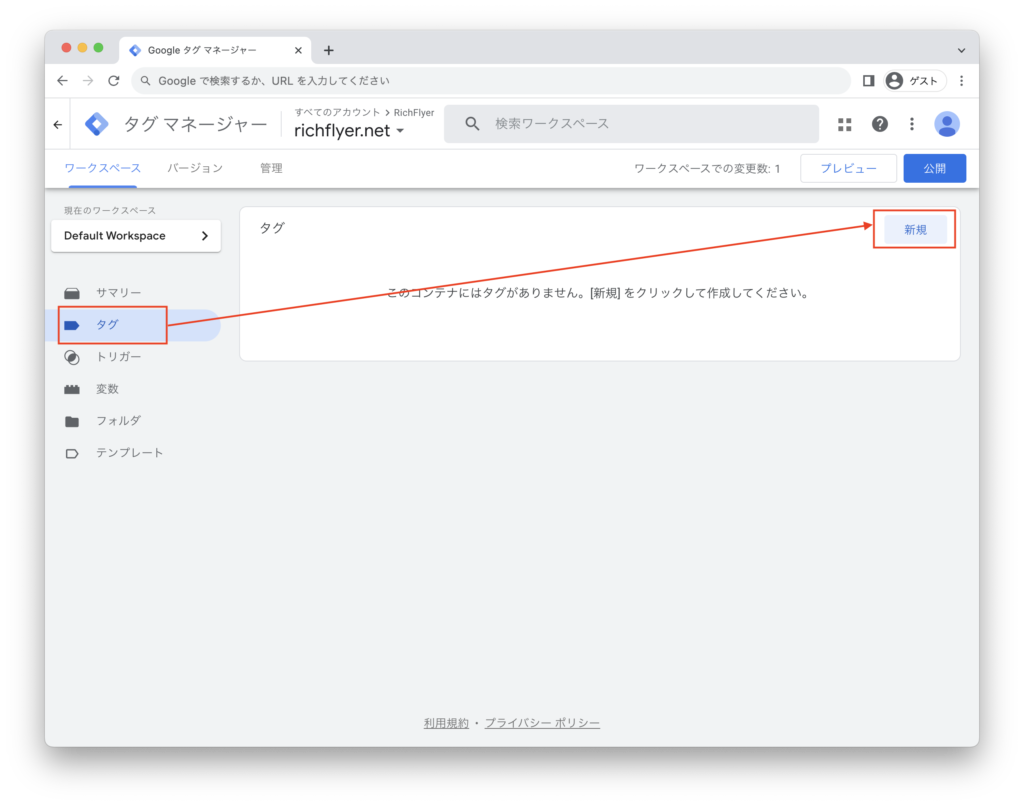
ワークスペースのナビゲーションで「タグ」を選択し、「新規」ボタンをクリックします。

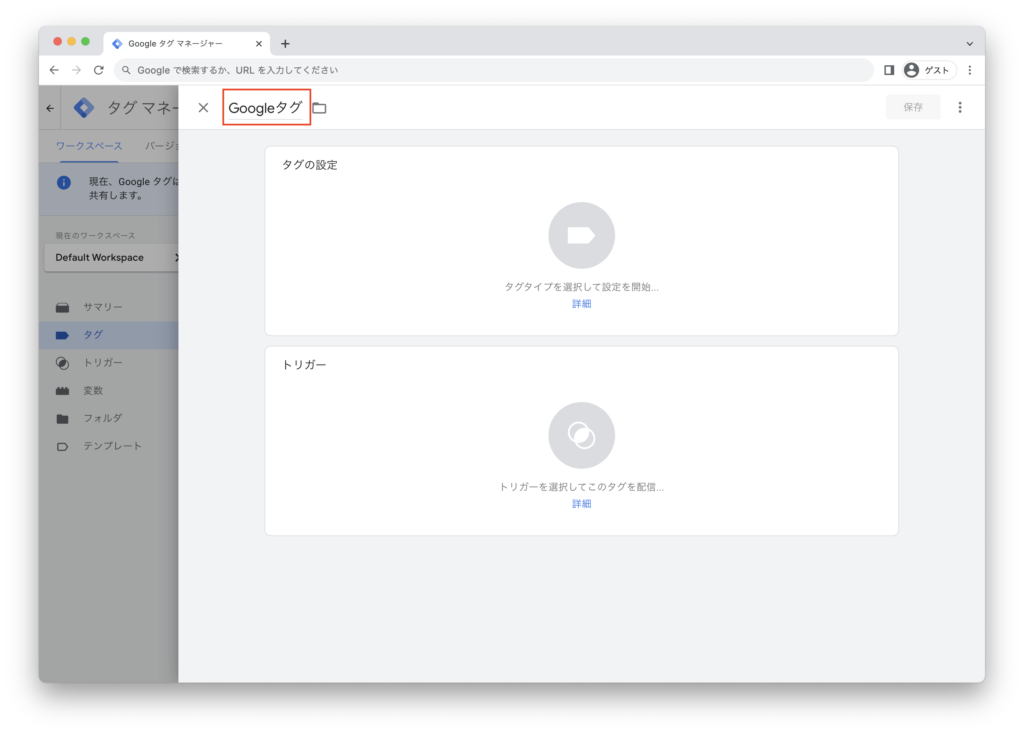
タグの名前を設定します。

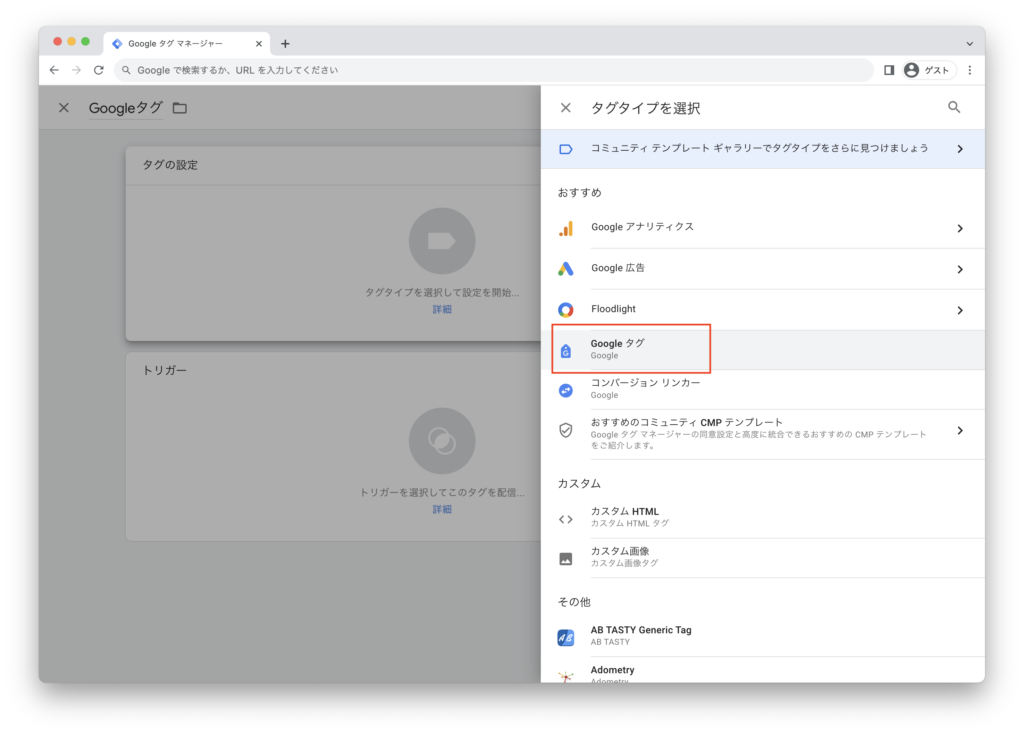
タグのタイプで「Googleタグ」を選択します。

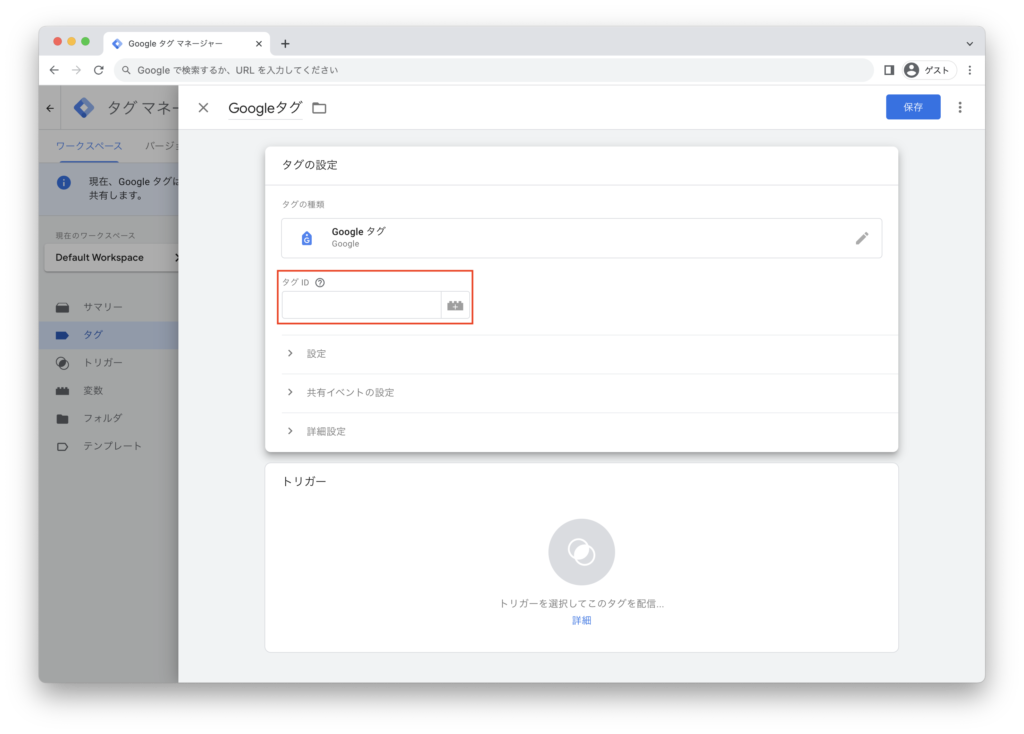
タグIDを入力します。
※タグIDはGoogle Analyticsの測定IDを使用します。

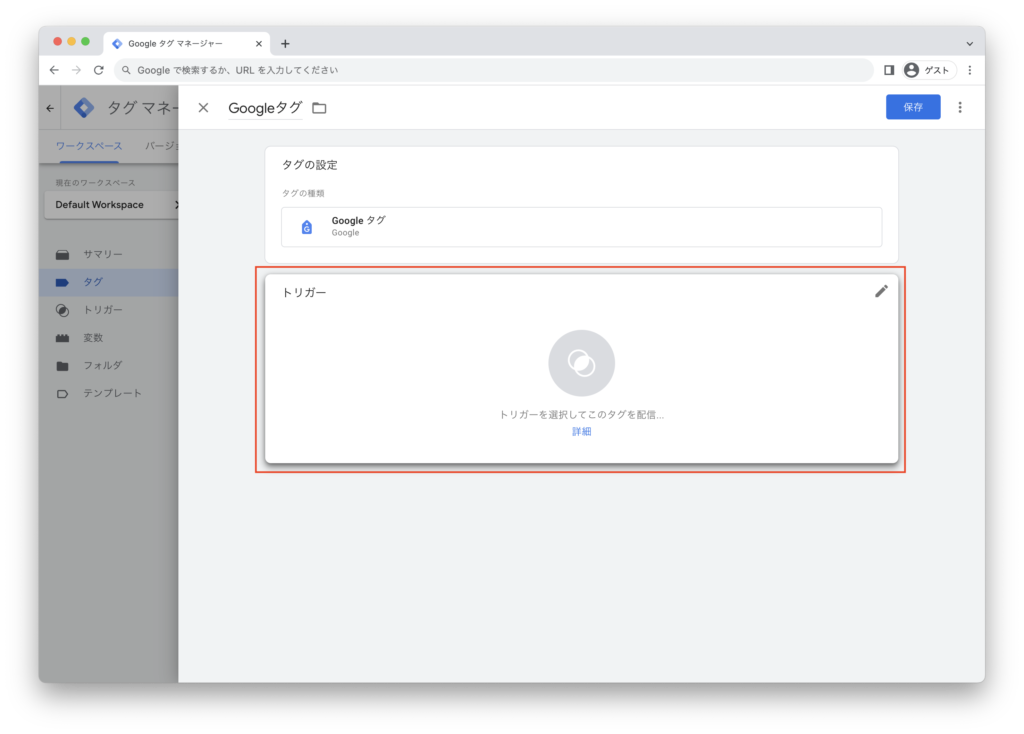
"トリガー"をクリックします。

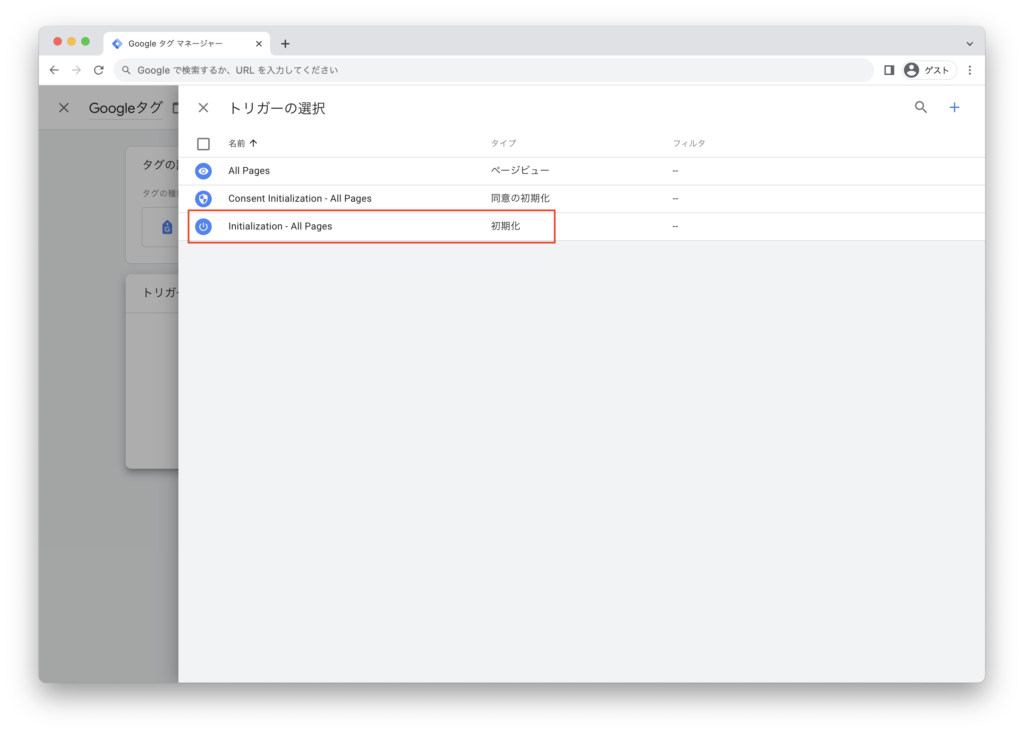
"Initialization - All Pages"を選択します。

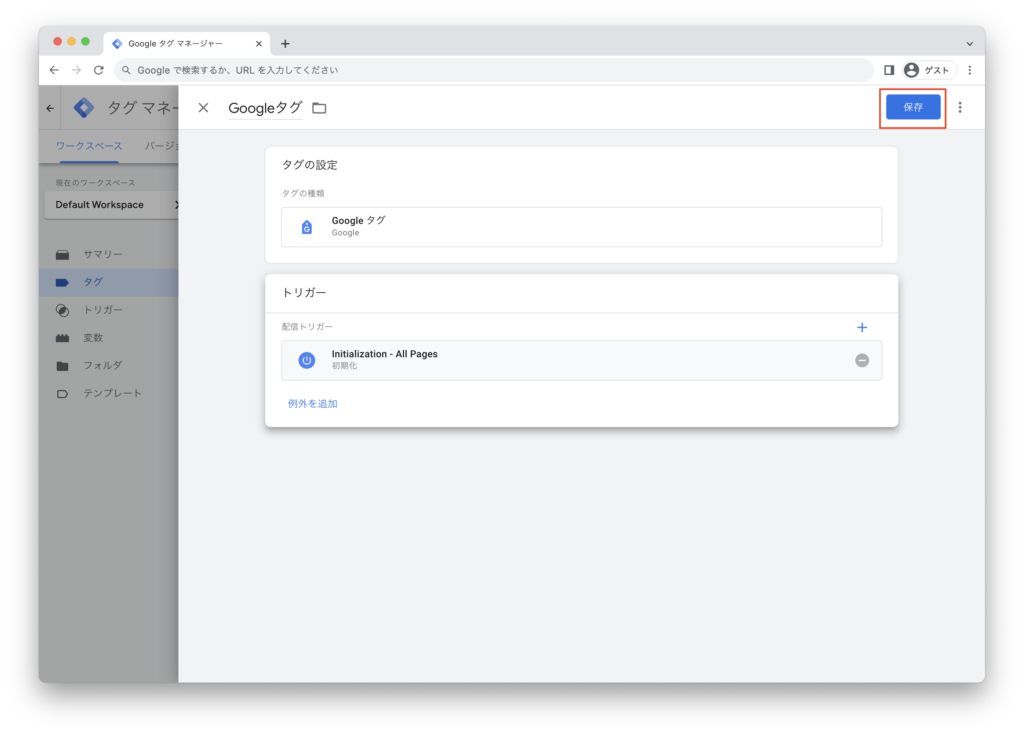
「保存」ボタンをクリックします。

変数の作成
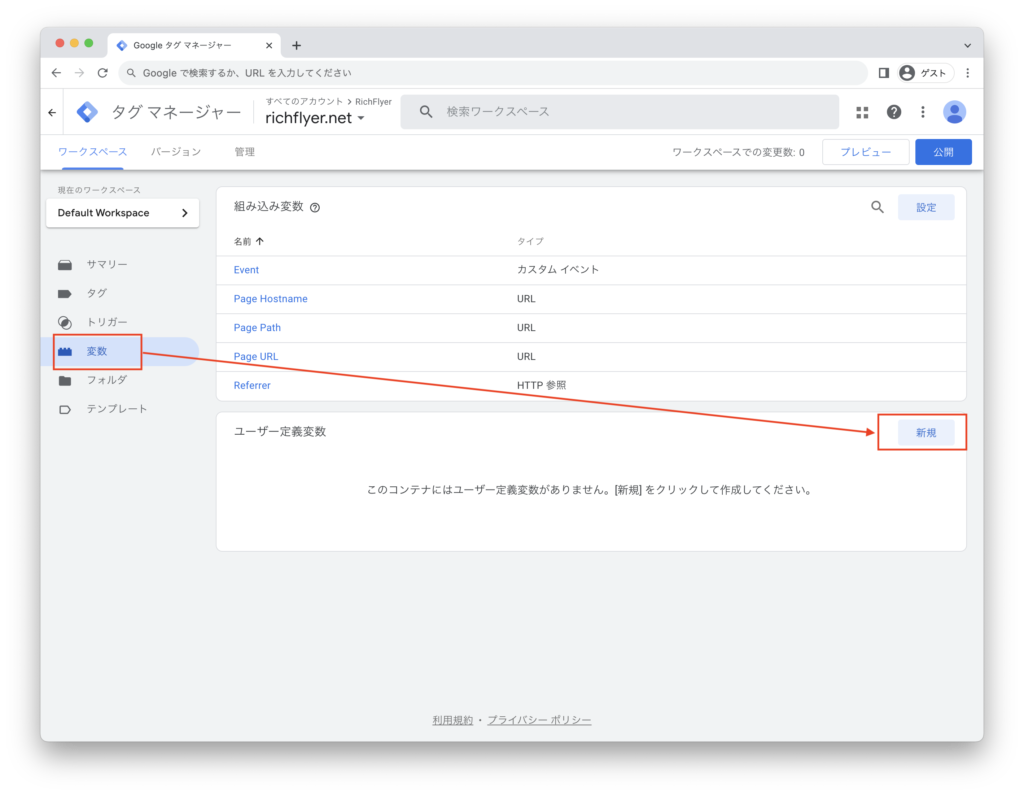
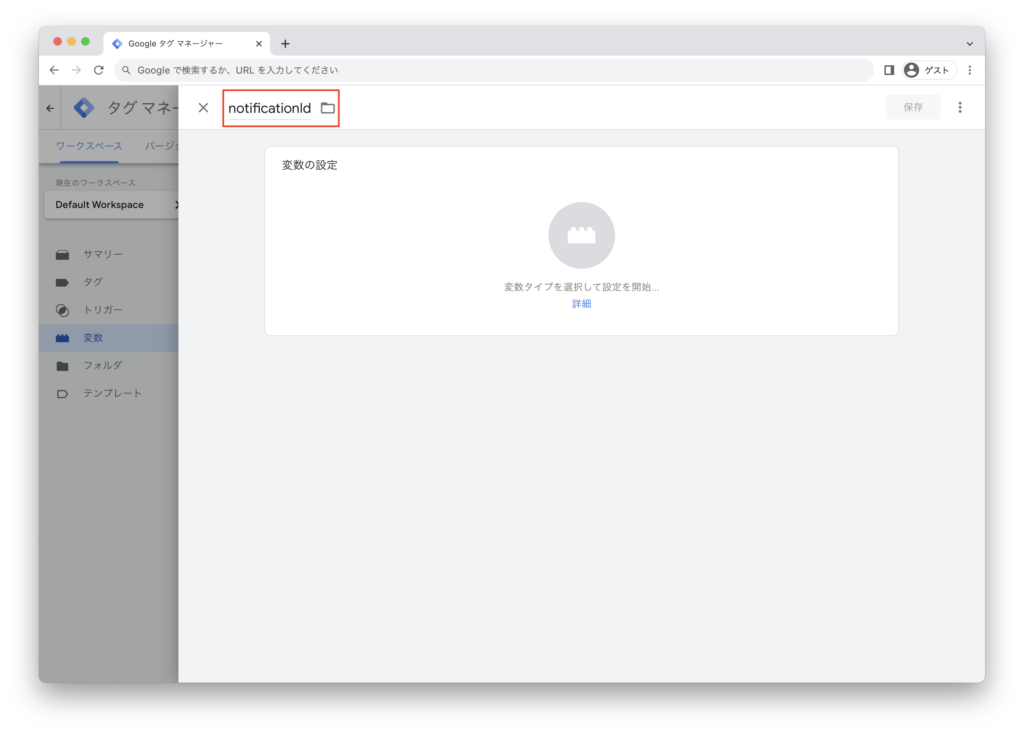
ワークスペースのナビゲーションで「変数」を選択し、「新規」ボタンをクリックします。

変数の名前を設定します。

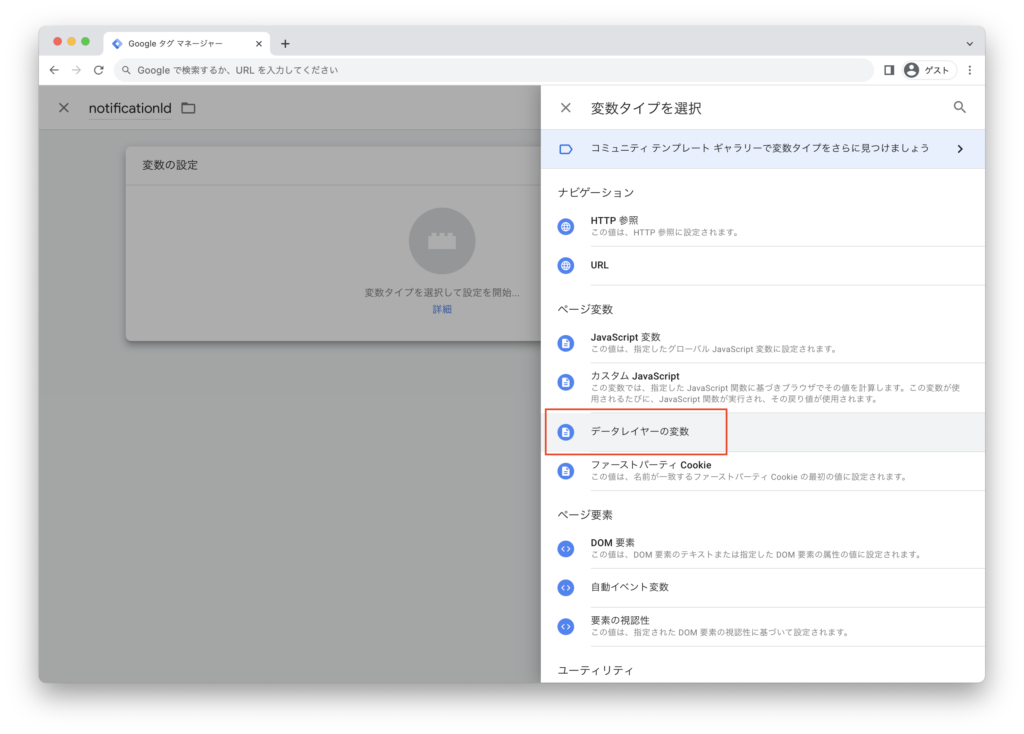
変数のタイプで「データレイヤーの変数」を選択します。

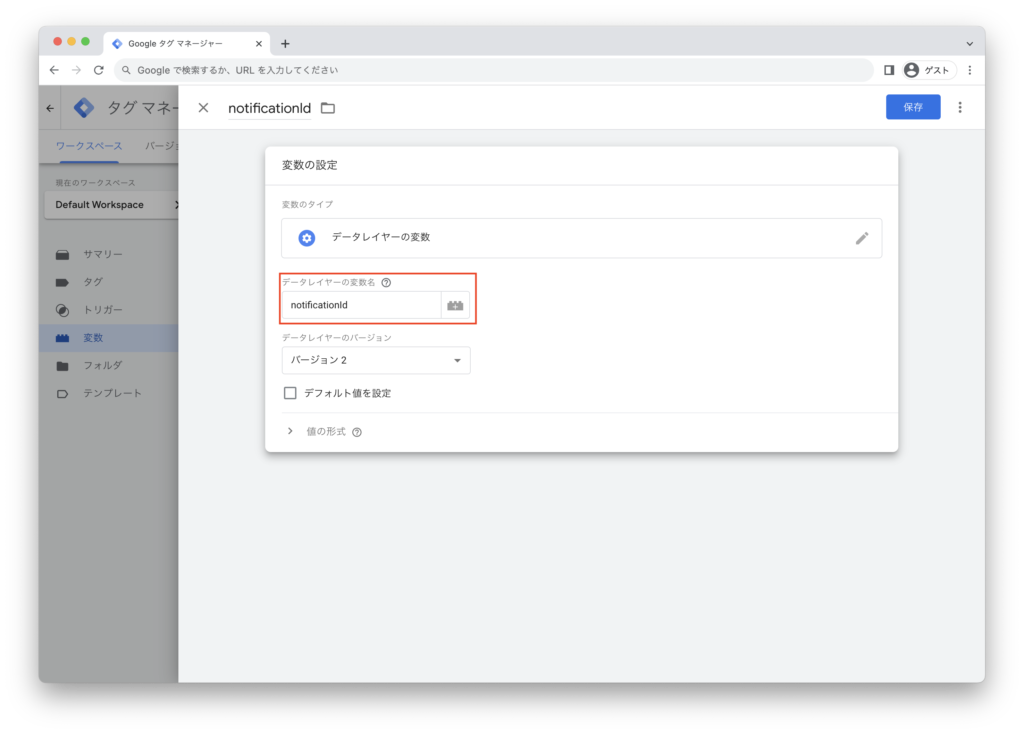
データレイヤーの変数名を設定
※ここで設定した名前をウェブサイトへのタグの実装時に使用します。

ウェブページにデータレイヤーの変数を扱うためのコードを実装します。
<!-- headセクションに追加 -->
<script>
window.dataLayer = window.dataLayer || [];
</script>ウェブページに受信したプッシュ通知の通知IDをデータレイヤーの変数"notificationId"に代入するコードを実装します。
※プッシュ通知の拡張プロパティ機能を使って通知IDを送ります。
<script>
window.addEventListener('load', function() {
const url = new URL(window.location.href);
const searchParams = url.searchParams;
const nid = searchParams.get('nid');
// URLパラメータ"nid"の値(通知ID)を、データレイヤー変数"notificationId"に設定
dataLayer.push({
'notificationId': nid
});
});
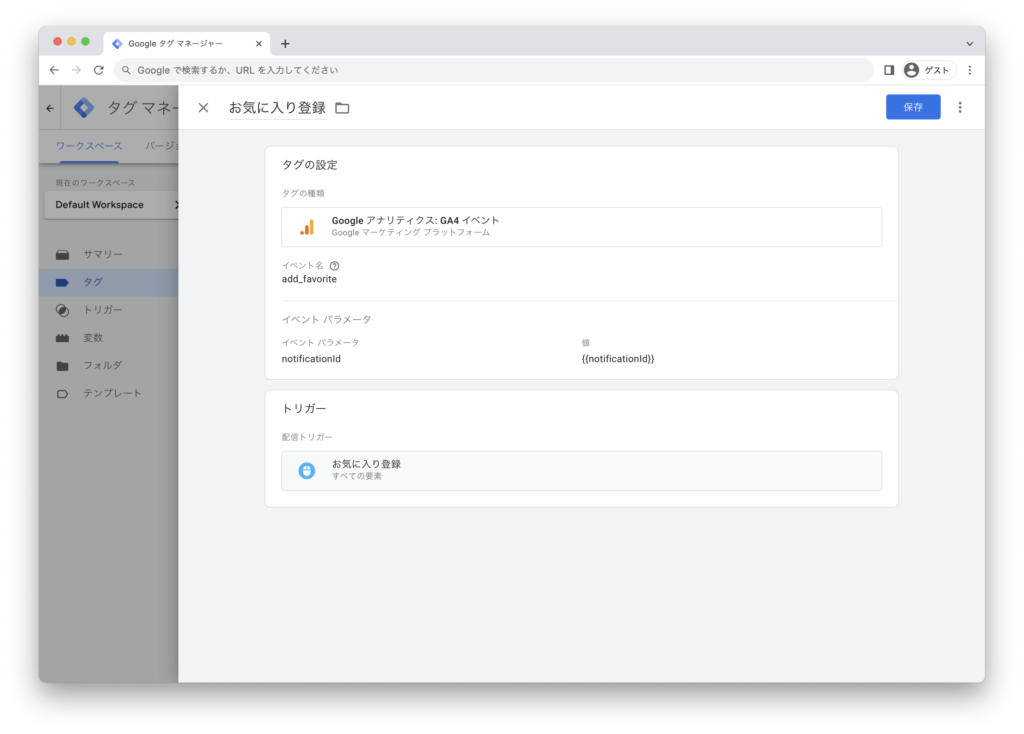
</script> イベントタグの作成
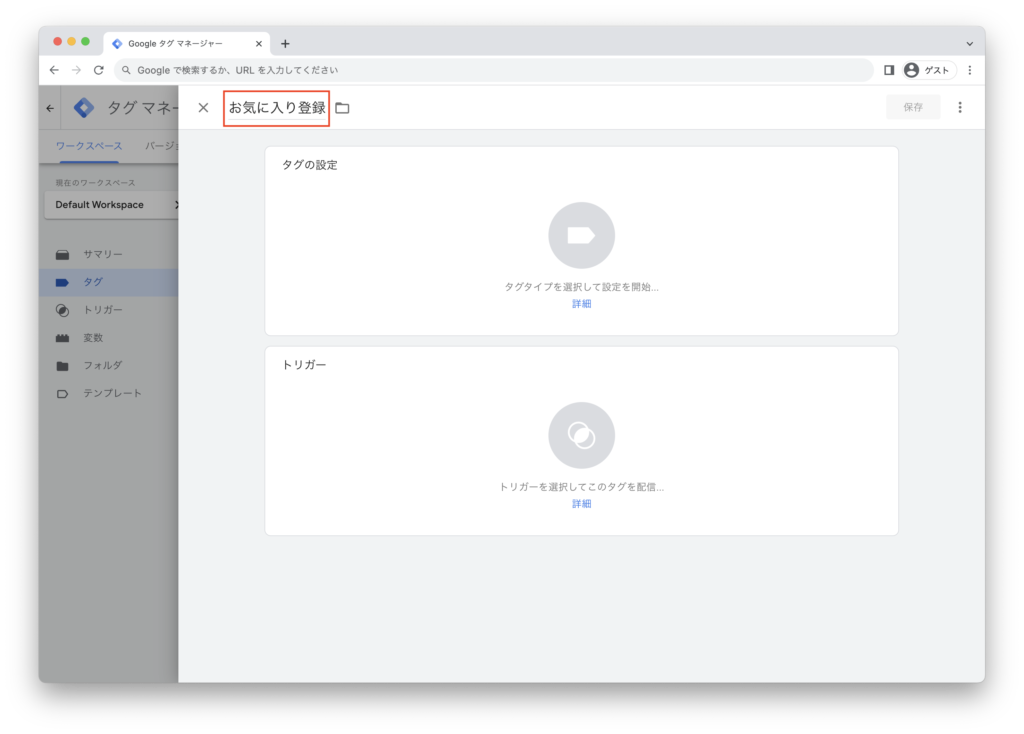
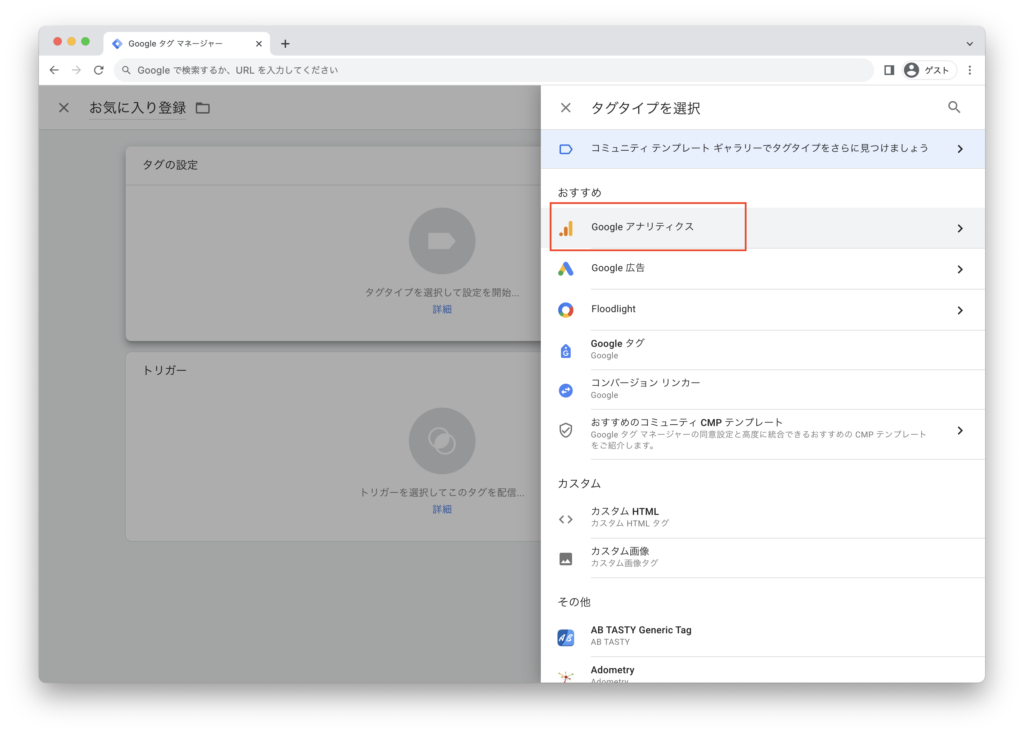
タグを新規に作成して名前を設定します。

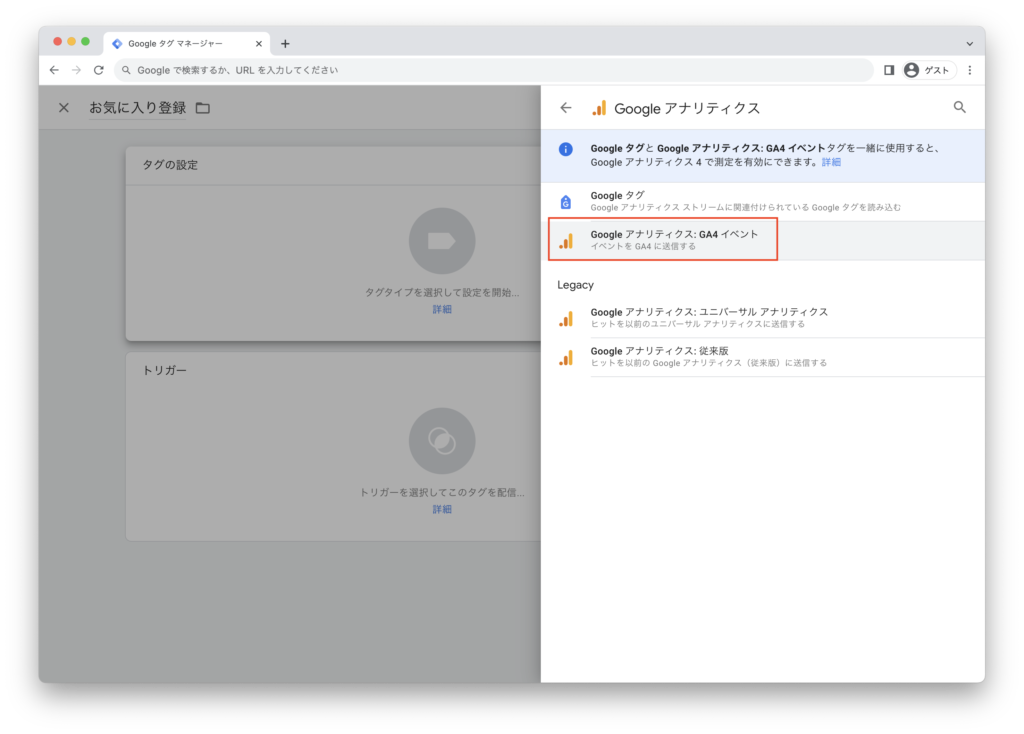
タグタイプで「Google アナリティクス」を選択します。

「Googleアナリティクス: GA4イベント」を選択します。

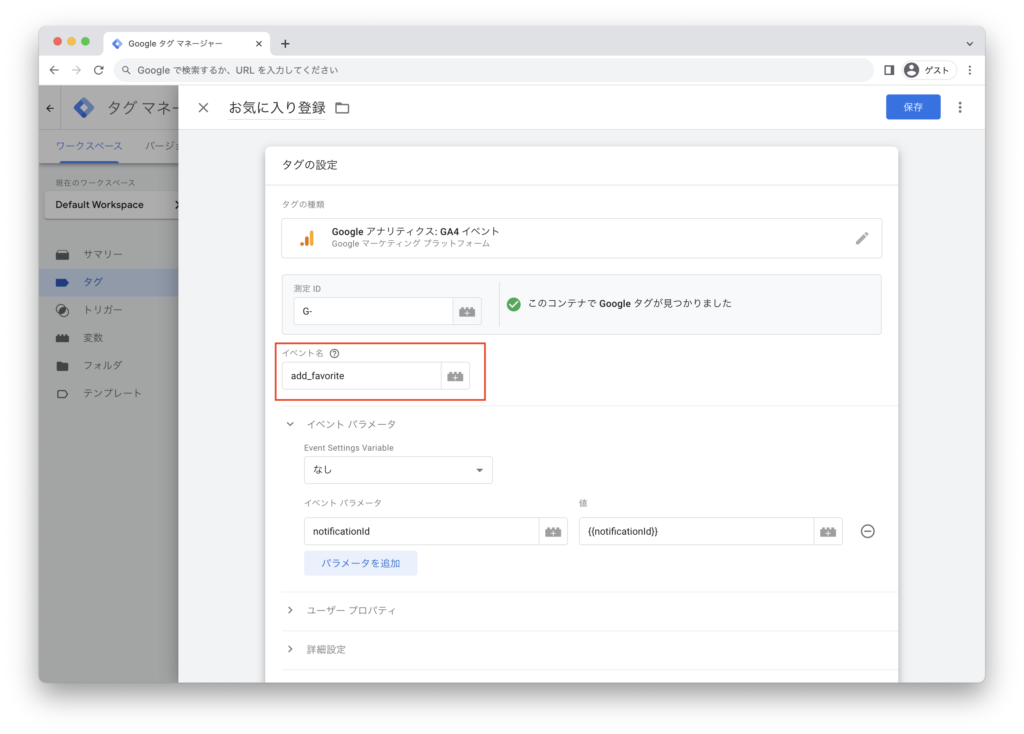
イベント名を設定します。
ここでは"add_favorite"とします。
※ここで設定したイベント名がGoogle Analyticsに送信されます。

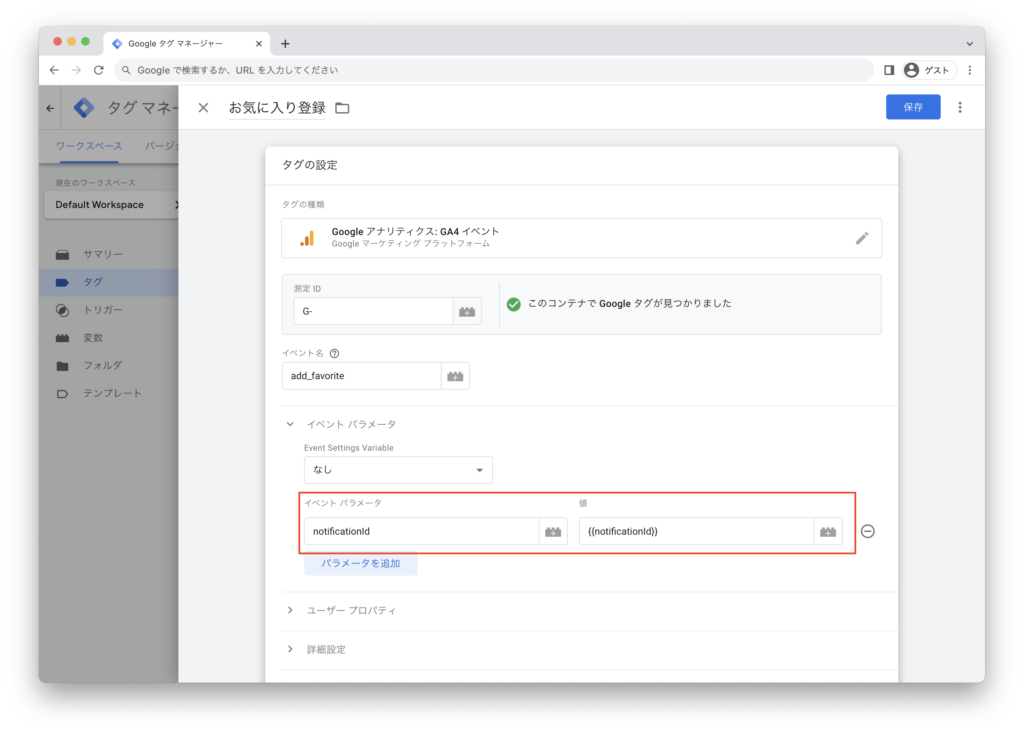
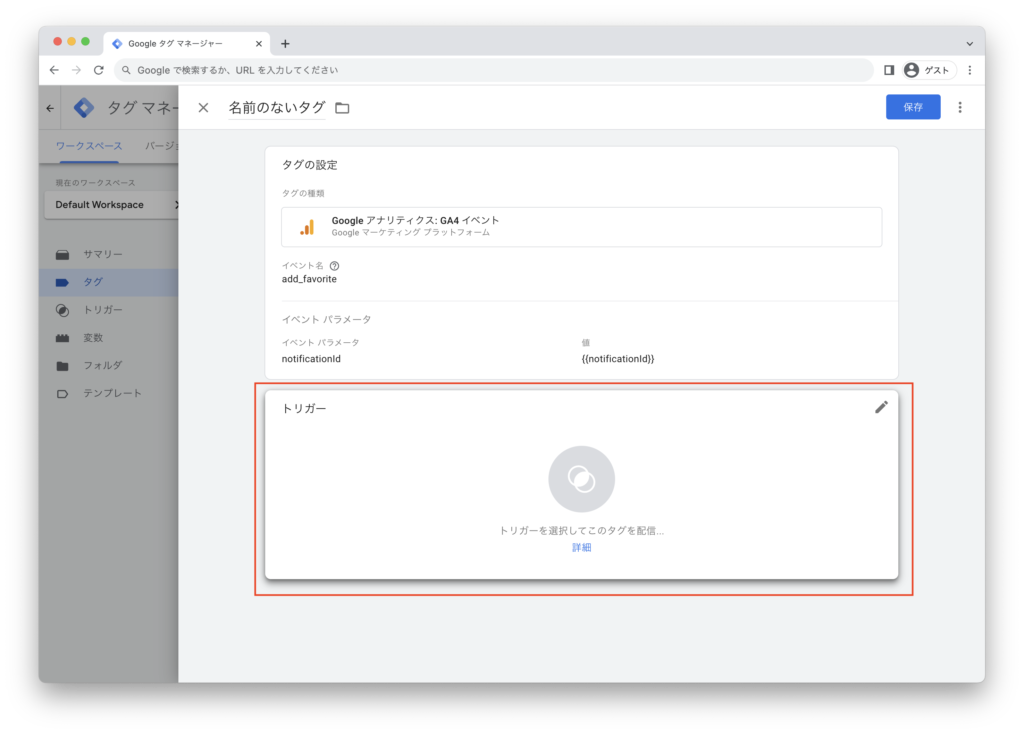
イベントパラメータを設定します。
※設定したイベントと共にこの値がGoogle Analyticsに送信されます。{{}}で囲まれた値は、先ほど設定した変数"notificationId"の値を参照します。
受信したプッシュ通知の通知IDをウェブサイト上でこの変数に保持させます。

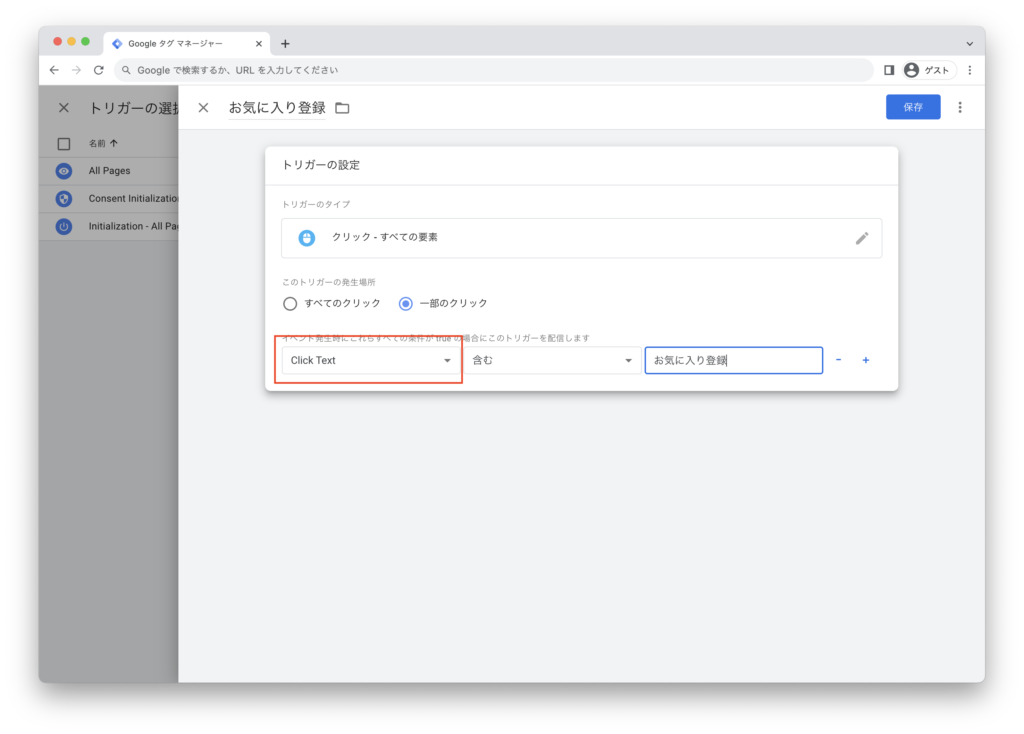
"トリガー"の領域をクリックします。

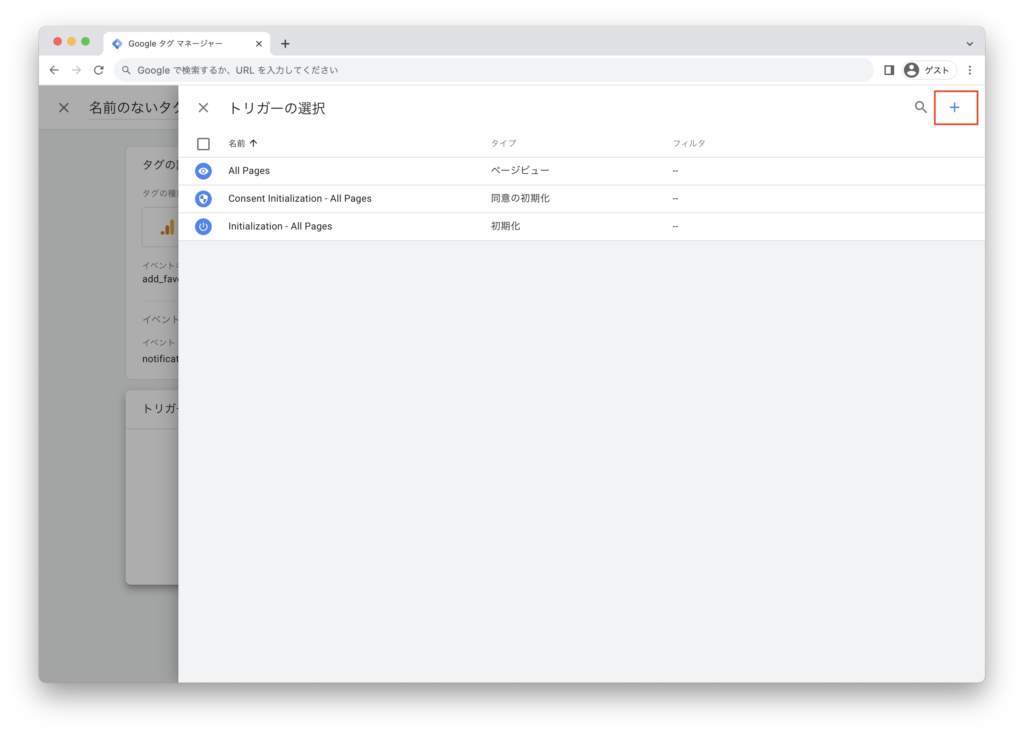
画面右上の+ボタンをクリックします。

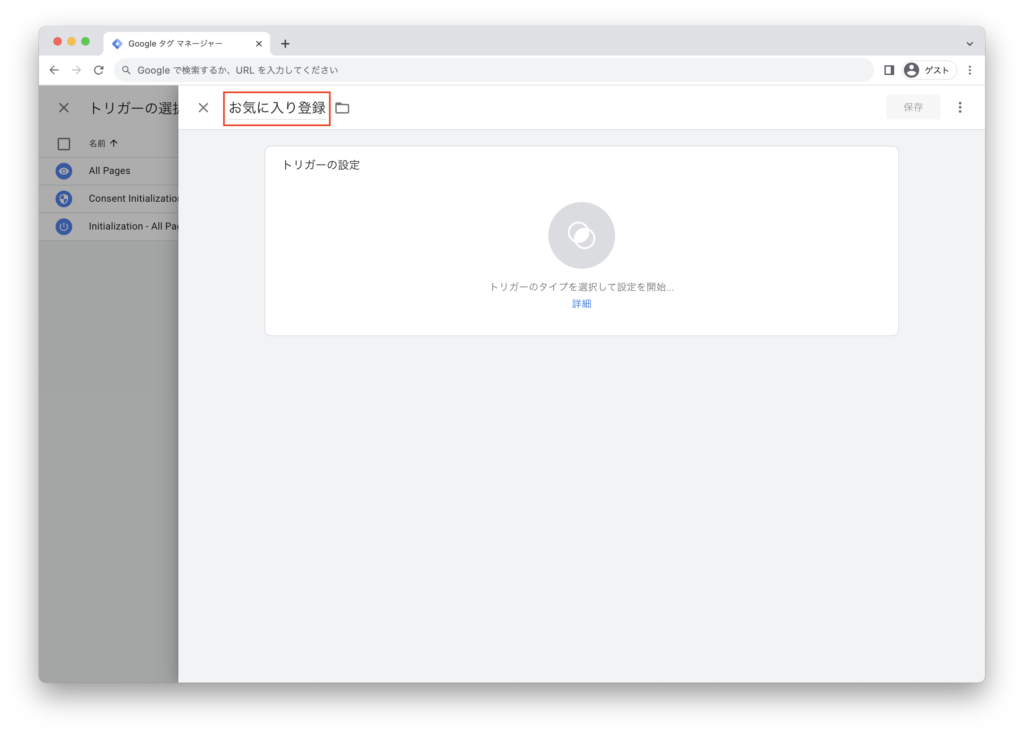
トリガーの名前を設定します。

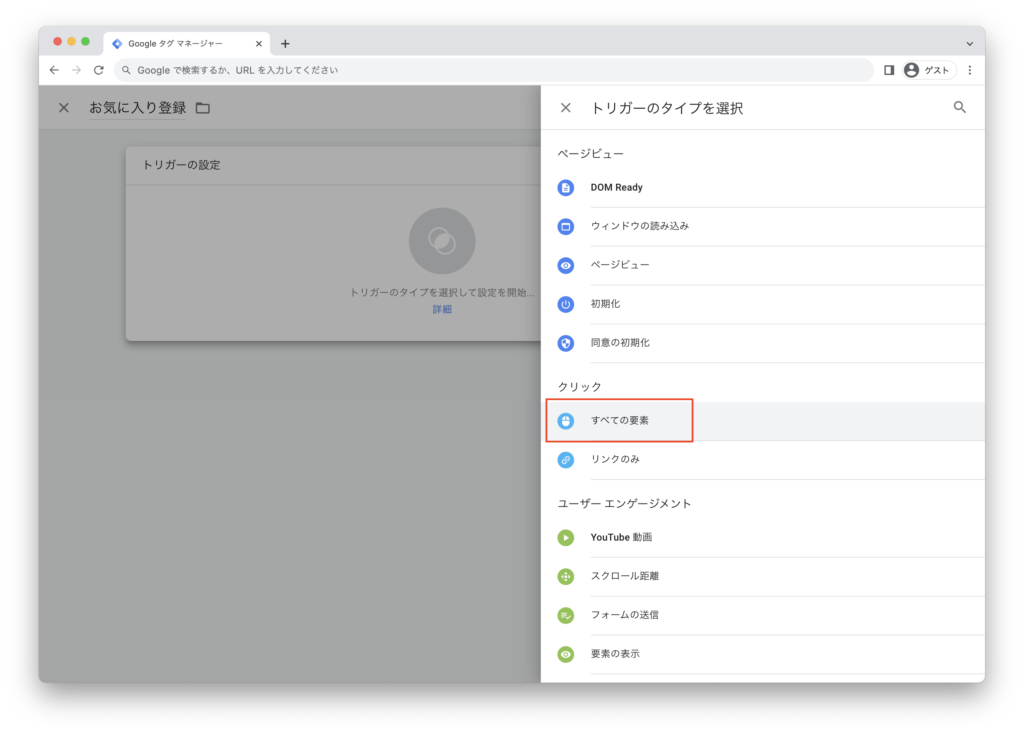
トリガーのタイプで「すべての要素」を選択します。

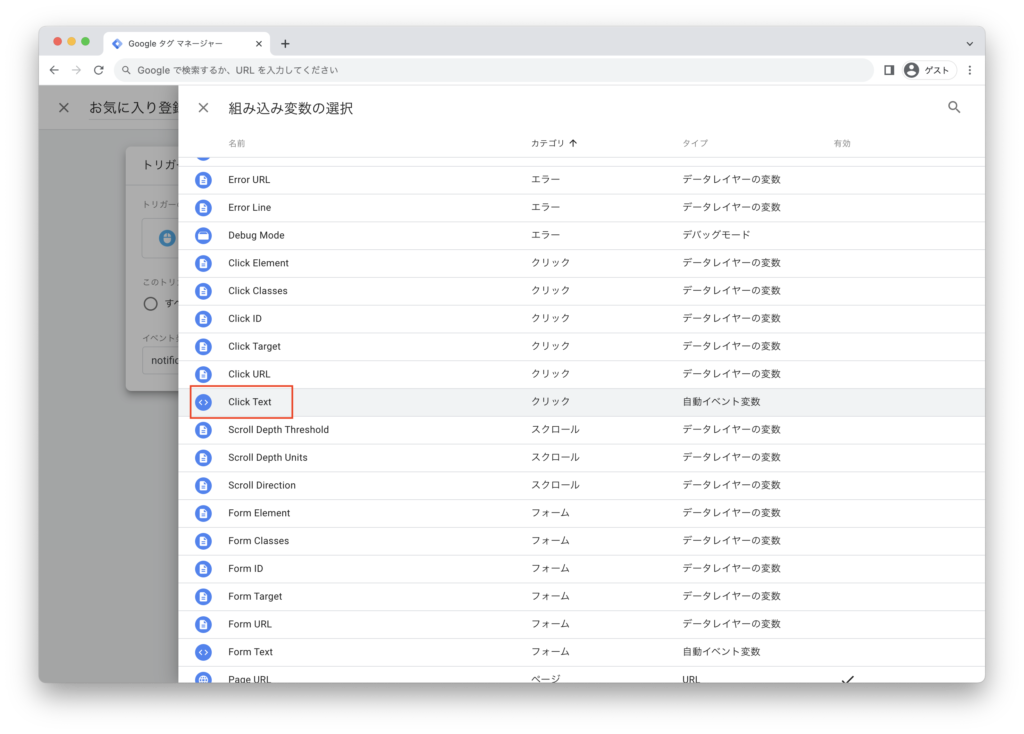
トリガー条件の左側の項目をクリックして「組み込み変数を選択します」を選択します。

"Click Text"を選択します。

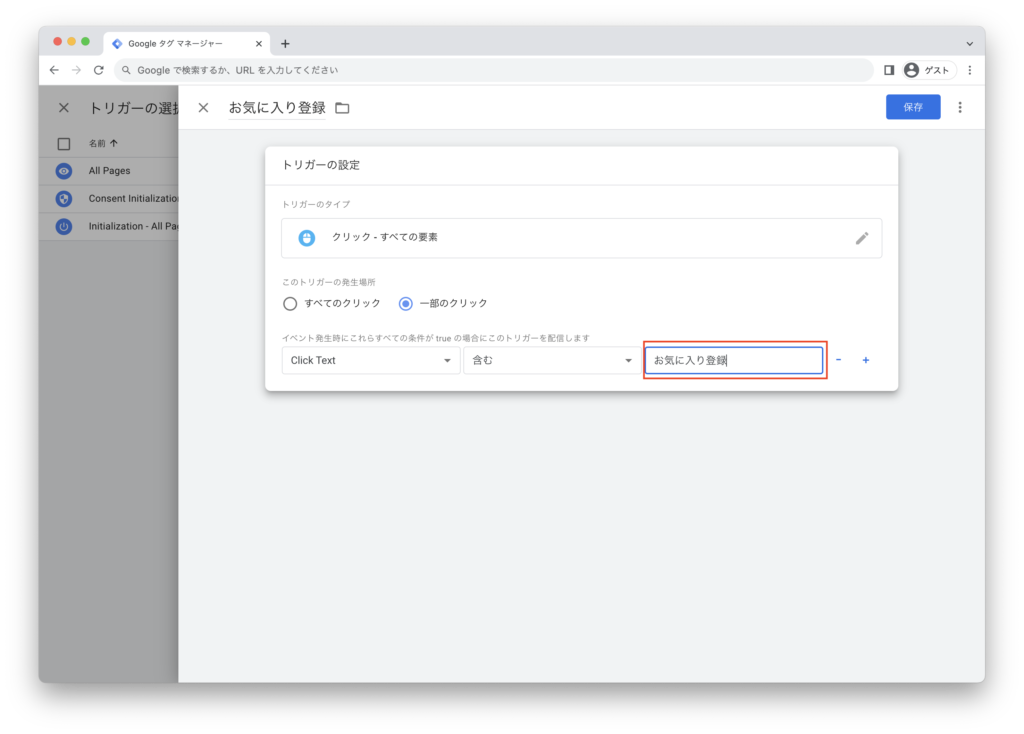
トリガー条件の右側に設置するボタンの名称「お気に入り登録」を入力します。
入力が終わったら「保存」ボタンをクリックしてトリガーを作成します。

タグの設定画面に戻ったら「保存」ボタンをクリックしてタグを作成します。

以上で、GTMの設定は完了です。
プッシュ通知の配信
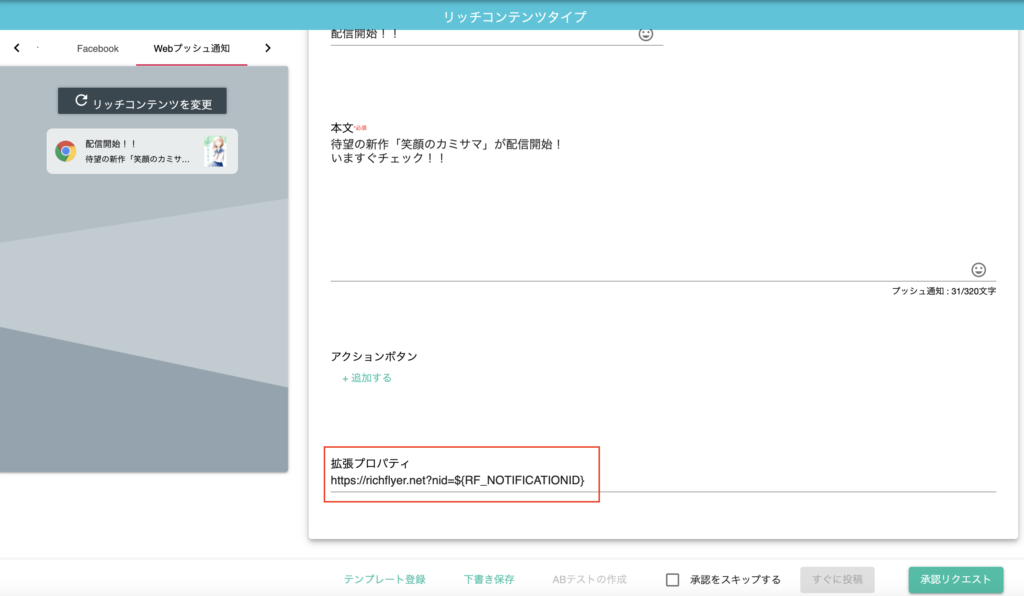
RichFlyer管理サイトでプッシュ通知のメッセージを作成します。
拡張プロパティに、プッシュ通知をクリックした時に表示するURLとパラメータとして通知IDを付加します。
${RF_NOTIFICATIONID}を使うと配信時に通知IDに変換されます。
※URLとパラメータ名は運用に合わせて変更してください。
https://richflyer.net?nid=${RF_NOTIFICATIONID}検証
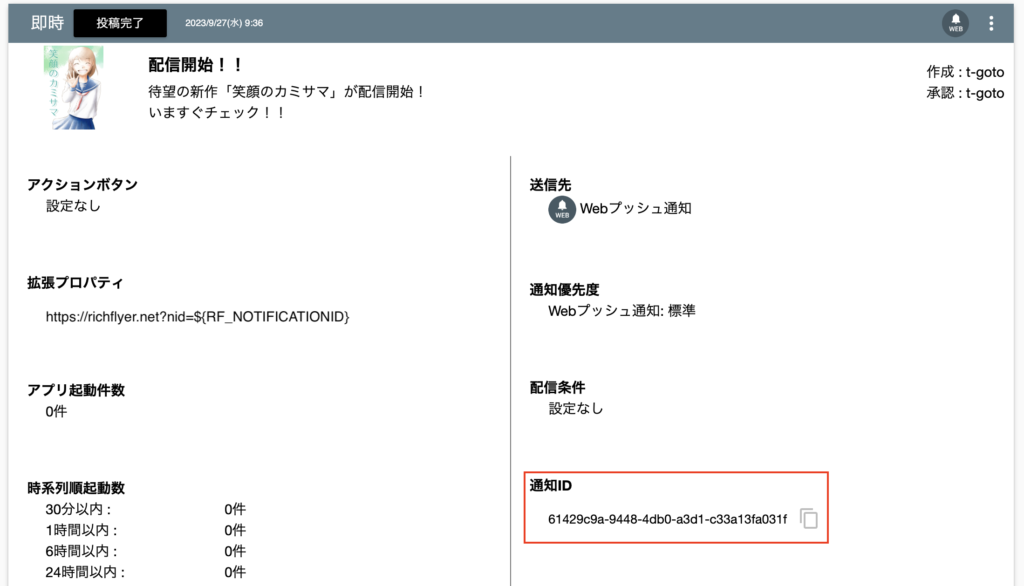
拡張プロパティを設定してプッシュ通知を配信します。

配信完了後、投稿管理画面では通知IDを確認することができます。

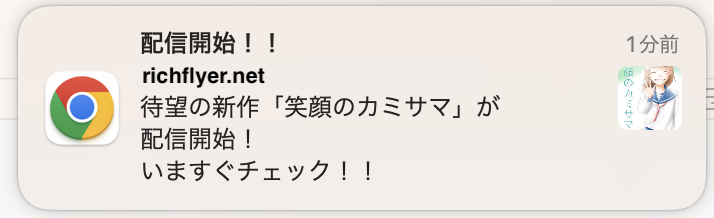
プッシュ通知を受信しました。

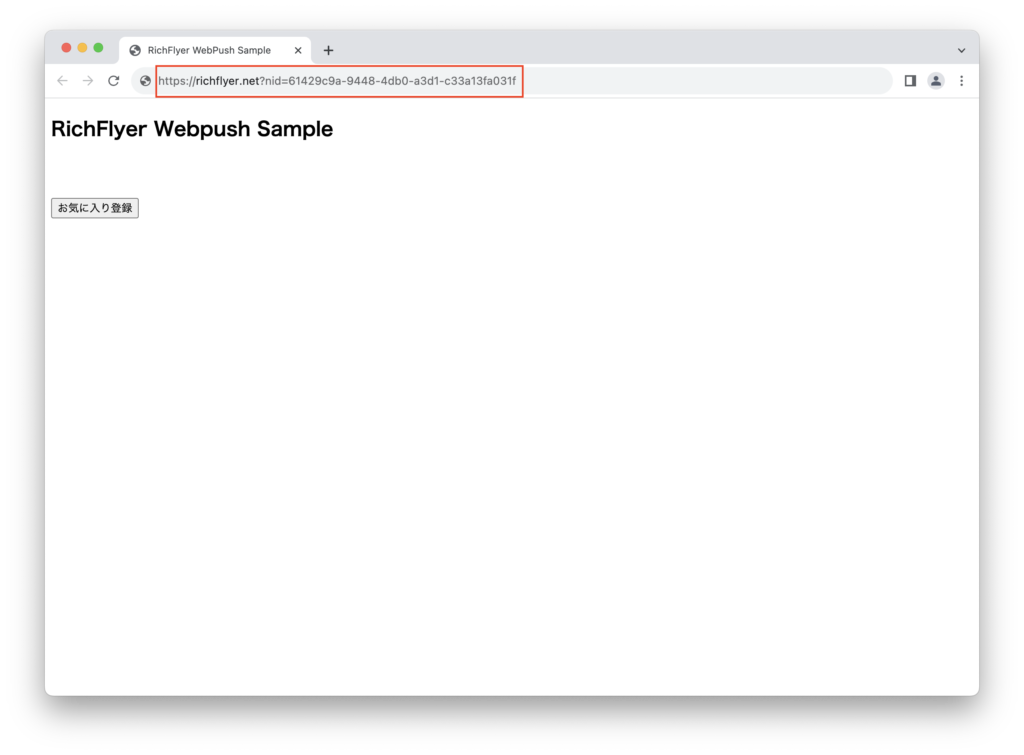
プッシュ通知をクリックして拡張プロパティに設定されたURLを表示します。

「お気に入り登録」ボタンをクリックします。

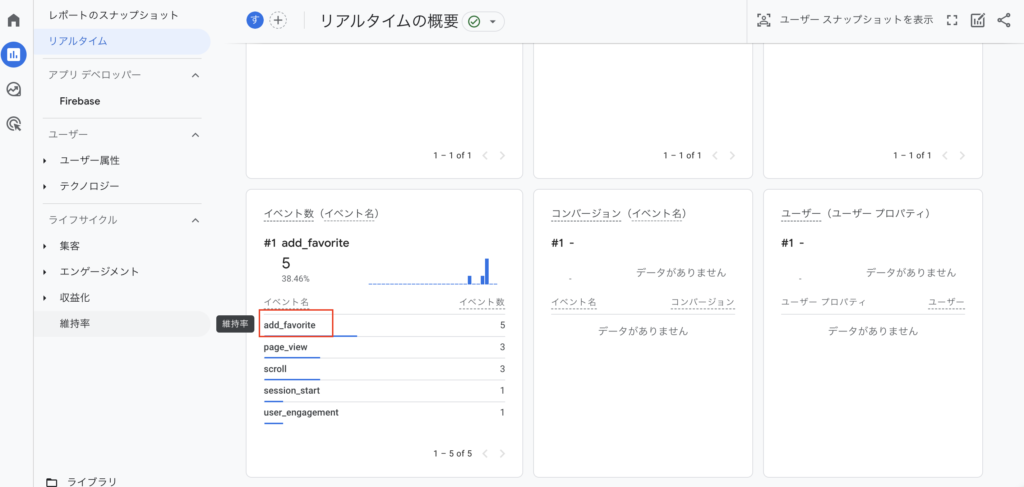
Google Analyticsコンソールを表示して、ナビゲーションメニューから「探索」-「リアルタイム」を選択します。
"イベント数"の項目に、上記で設定した"add_favorite"イベントが送られていることが確認できました。

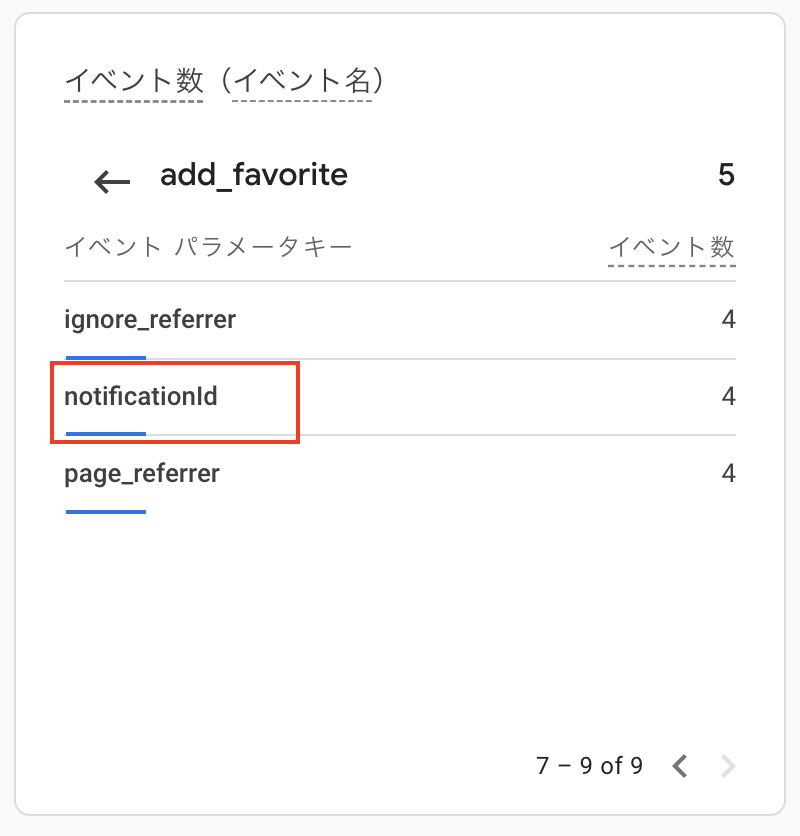
イベント名"add_favotite"をクリックして取得したパラメータを確認します。
通知IDが格納されている"notificationId"も確認できました。

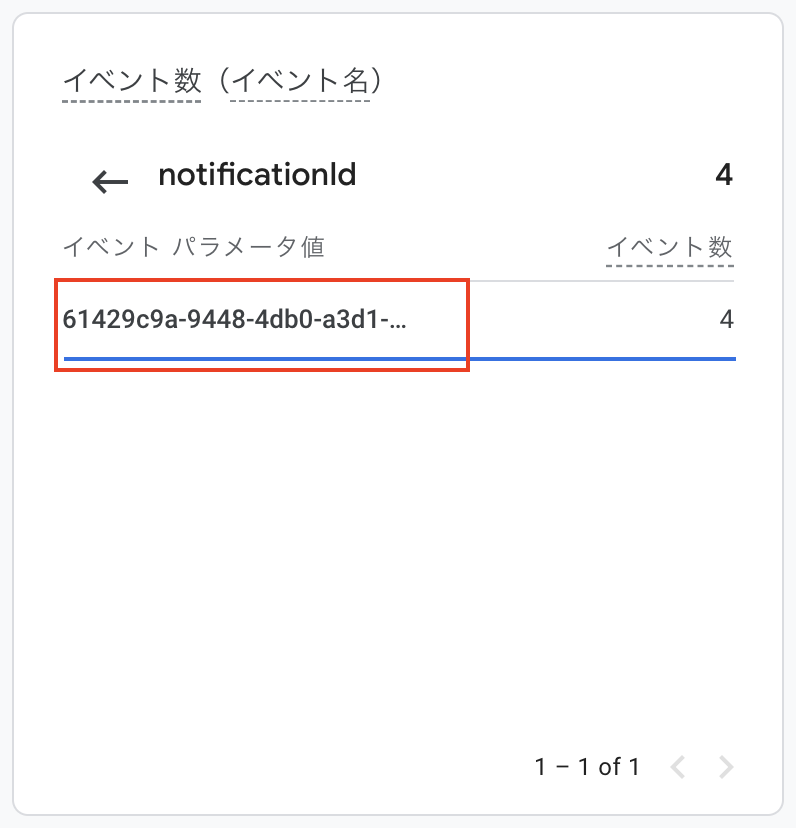
パラメータ名"notificationId"をクリックします。
RichFlyer管理サイトの投稿管理画面で確認した通知IDと同じであることを確認しました。
これで、プッシュ通知を経由して「お気に入り登録」ボタンが押されたこと判断できました。

まとめ
GTMの導入から一つのイベントをGoogle Analyticsで取得する手順まで確認しました。
導入までの道のりがやや長く感じますが、導入後は比較的簡単にイベントの設定ができるため開発に関わるコストは抑制できます。
計測するイベントを増やすことでGoogle Analyticsの機能を使ってより多角的な検証ができるようになるかと思います。
Google Analayticsについては別の記事でもご紹介しております。
Google Analyticsで効果測定(Android編)
Google Analyticsで効果測定(Webプッシュ編)
ぜひ、本ブログを参考にしていただきウェブサイトの最適化にお役立てていただけますと幸いです。
次回は、GTMを使ってRichFlyerを導入する方法をご紹介いたします。
タグマネージャーはマーケティングツールとしてアクセス解析などに利用されるのが一般的ではありますが、RichFlyerの導入を行うこともできます。ご興味のある方はぜひご一読ください。