Google Analyticsで効果測定(iOS編)
こんにちは。
RichFlyer開発チームです。
RichFlyerでは、配信したプッシュ通知に反応したユーザ数の測定として「起動件数」を表示しています。
運営するアプリの特徴に拠ったきめ細かい効果を測定したいという方もいらっしゃると思います。
そこでGoogle Analyticsを使用した効果測定の方法をご紹介したいと思います。
今回は、iOSアプリ編です。
Google Analytics以外の解析ツールでも応用いただけるのでぜひご一読ください。
Google Analyticsについて
Google Analyticsは、その名の通りGoogle社が提供する解析ツールで、モバイルアプリでは同社が提供するFirebaseというサービスを通じて無料で利用できます。
このツールを使うと、ユーザーのアプリ内での行動を解析することができ、機能やUIの改善に役立てることができます。
Google Analyticsのコンソール画面では、解析情報がグラフなどにビジュアライズされてとてもわかりやすいので、利用されていない方はぜひおすすめです。
Google Analyticsについて詳細を知りたい方は公式サイトをご覧ください。
Google Analyticsをアプリに組み込もう
では、さっそくGoogle Analyticsをアプリに組み込んでいきたいと思います。
RichFlyer SDKはすでに組み込み済みという前提で話を進めます。
大きく分けて、以下の手順を行います。
より詳細な手順は公式サイトでご確認ください。
- Firebaseプロジェクトを作成
- iOSアプリの登録
- XcodeにFirebase SDKを追加
- 初期化コードを実装
Firebaseプロジェクトを作成
Firebaseコンソールにサインインしてプロジェクトを作成します。
AndroidアプリにRichFlyerを組み込んでいただいている方は、すでに作成されていると思います。
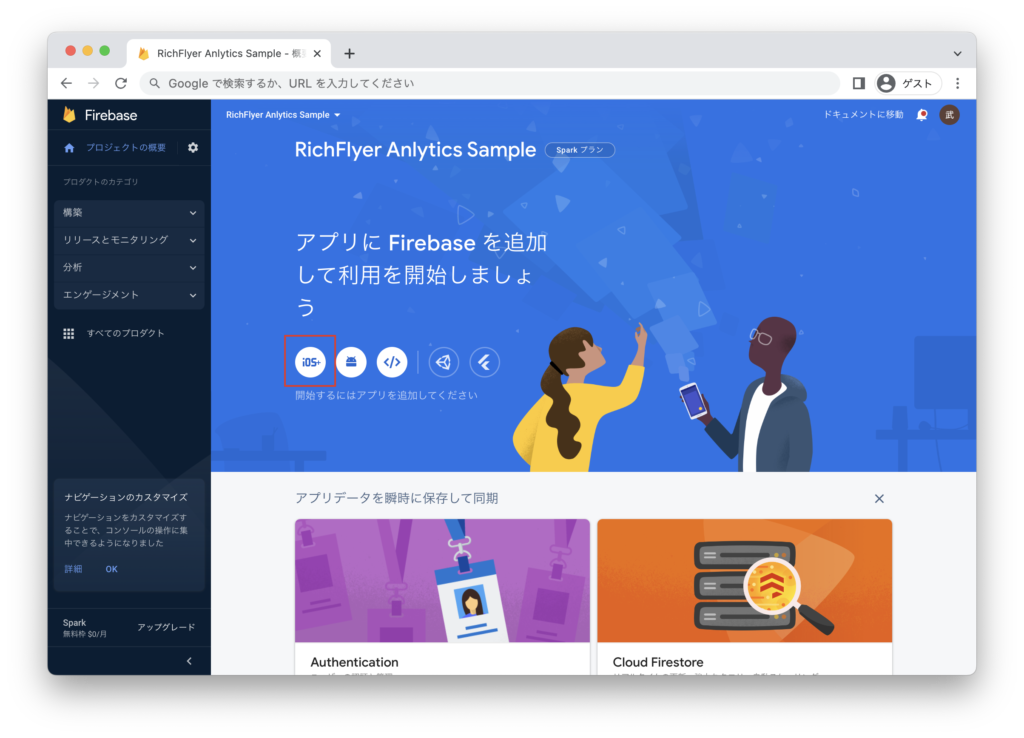
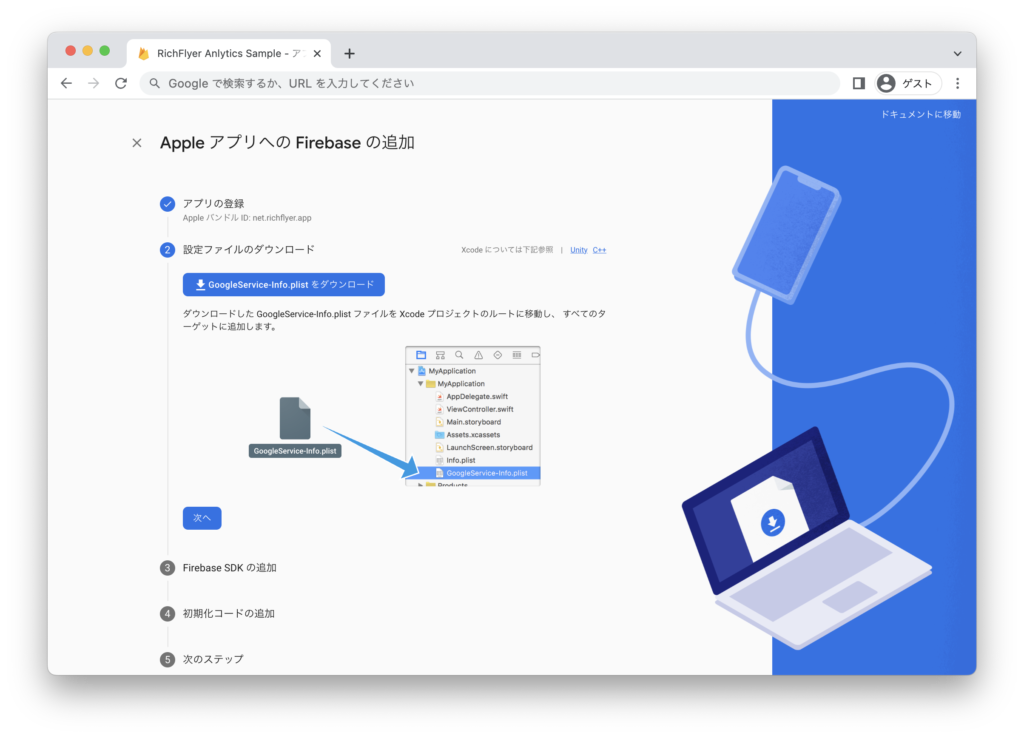
iOSアプリの登録
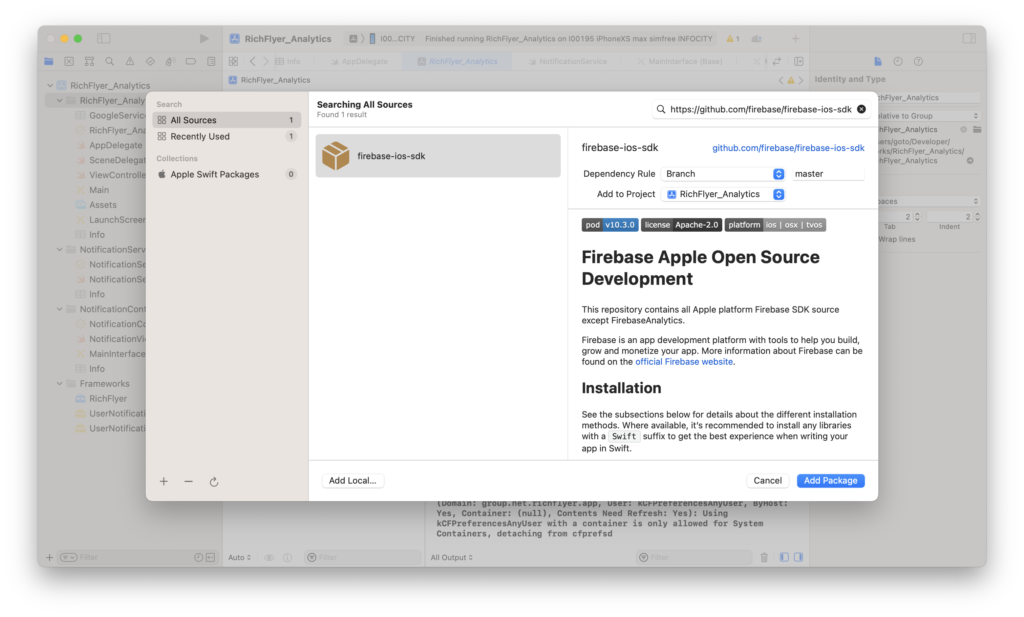
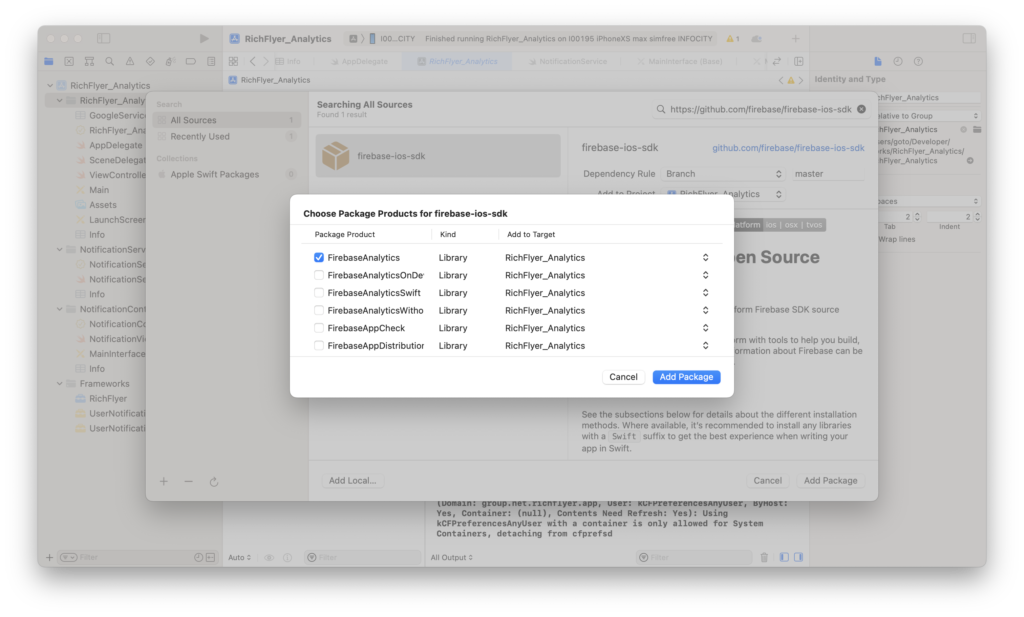
XcodeにFirebase SDKを追加
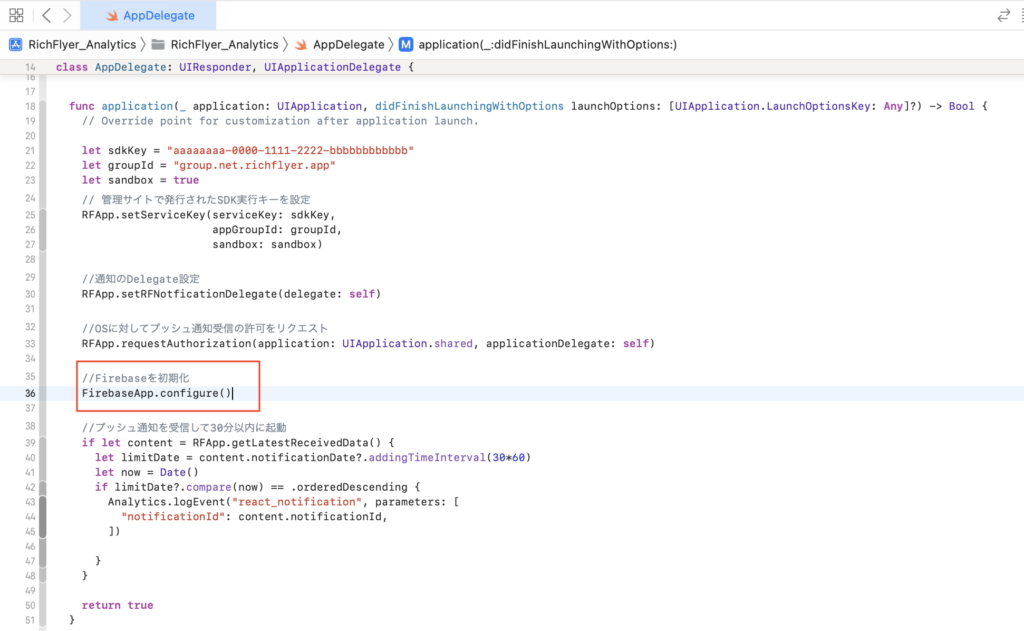
初期化コードを実装
準備完了!!
では、イベントログをGoogle Analyticsに送信してみましょう♪
イベントログの実装
Google Analyticsにイベントログを送信するにあたって、プッシュ通知の効果を知りたいのでイベントと通知を関連づける必要があります。
RichFlyerから送信されたプッシュ通知には、通知ID(notificationId)という識別子が通知ごとに採番されているのでこれを使います。
本ブログでは、次の3つのイベントを送信してみます。
- 通知センターからアプリが起動された
- ユーザーがプッシュ通知に反応してアプリを起動した
- プッシュ通知受信後、60分以内にボタンが押された
通知センターからアプリが起動された
通知センターでプッシュ通知をタップしてアプリを起動した場合、AppDelegateクラスに実装したdidReceiveNotification(_ center:response:completionHandler: )が呼ばれます。
RFApp.getLatestReceivedData()を使って直前に受信したプッシュ通知の情報(RFContentオブジェクト)が取得できます。
このオブジェクトのnotificationIdプロパティに通知IDが格納されています。
Analytics.logEvent()でGoogle Analyticsにイベントを送信します。
ここではあらかじめ定義されている推奨イベントのAnalyticsEventSelectPromotionを使用します。
下記の例では、AnalyticsEventSelectPromotionイベントのAnalyticsParameterPromotionIDパラメータに通知ID、AnalyticsParameterPromotionNameパラメータに通知のタイトル、AnalyticsParameterCreativeSlotパラメータに選択されたアクションボタンのラベルを付加してイベントを送信しています。
func didReceiveNotification(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
RFApp.didReceiveNotification(response: response) { (act, extendedProperty) in
//イベントを送信
if let notification = RFApp.getLatestReceivedData() {
var param = [
AnalyticsParameterPromotionID: notification.notificationId, // 通知ID
AnalyticsParameterPromotionName: notification.title, // 通知タイトル
]
if let action = act {
param[AnalyticsParameterCreativeSlot] = action.title // アクションボタンのラベル
}
Analytics.logEvent(AnalyticsEventSelectPromotion, parameters: param)
}
}
completionHandler()
}ユーザーがプッシュ通知に反応してアプリが起動された
ユーザーはプッシュ通知を受信したらそのメッセージ内容に興味があった場合にアプリを起動します。
通知センターから起動する場合もあれば、端末のホーム画面からアプリアイコンをタップして起動するケースもあります。
このケースは後者を想定したもので、プッシュ通知を受信してから30分以内にアプリが起動された際に「ユーザーが反応した」とみなしそのイベントを送信します。
前述したRFContentオブジェクトはプッシュ通知の受信日時を保持しています。
この値を利用して受信日時から30分以内に起動したらカスタムイベントとしてreact_notificationを送信しています。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
if let content = RFApp.getLatestReceivedData(),
let notificationDate = content.receivedDate {
let limitDate = notificationDate.addingTimeInterval(30*60)
let now = Date()
if limitDate.compare(now) == .orderedDescending {
Analytics.logEvent("react_notification", parameters: [
"notificationId": content.notificationId,
])
}
}
return true
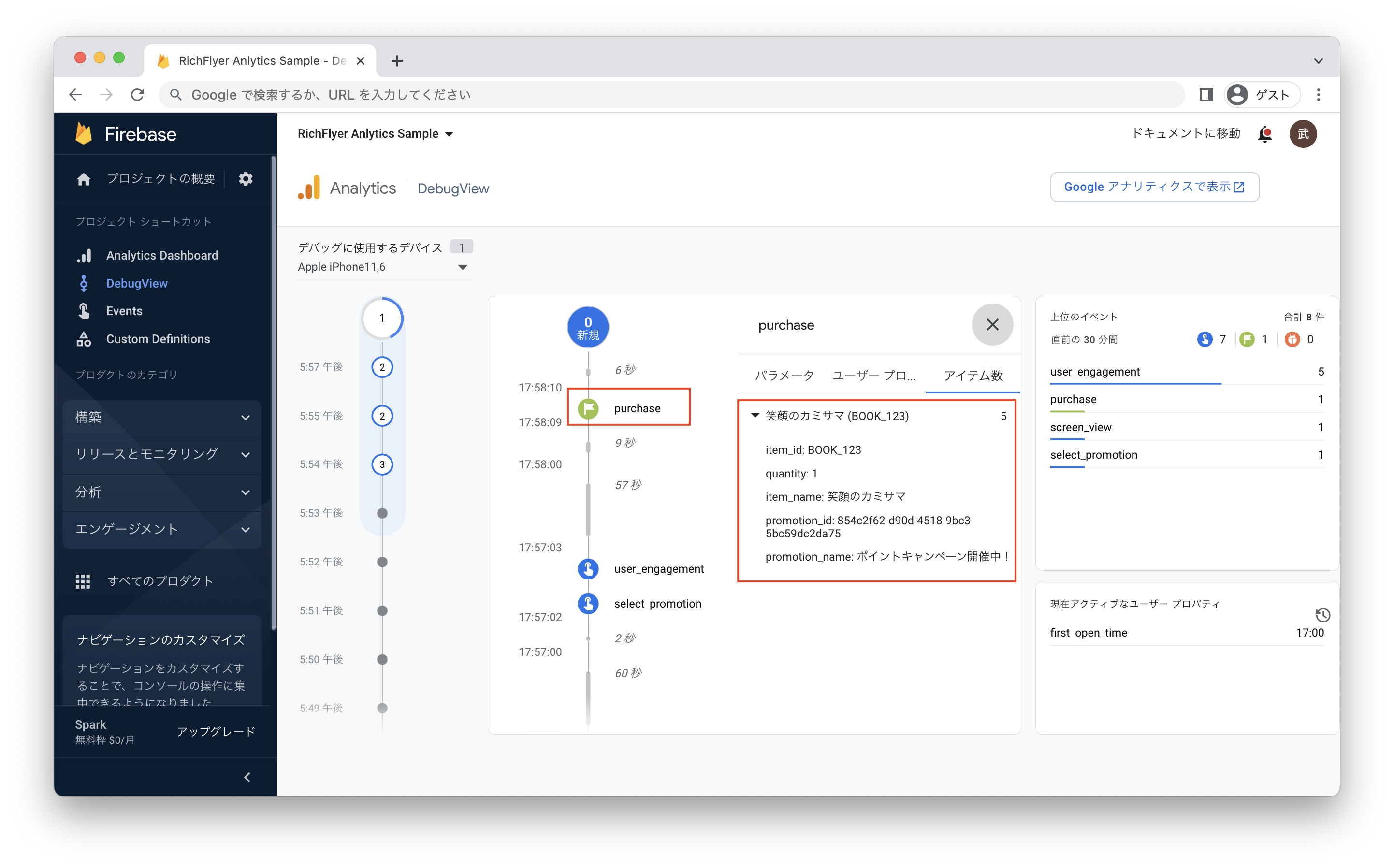
}プッシュ通知受信後、60分以内にボタンが押された
プッシュ通知受信後、60分以内に特定のボタンが押された場合、「プッシュ通知の効果あり」とみなしイベントパラメータに通知IDと通知タイトルを付加して送信してみます。
この例では、推奨イベントであるAnalyticsEventPurchaseを使用します。
あるアイテムの購入ボタンが押されたことを想定して、通知ID、通知タイトル、商品名、商品IDをイベントに付加しています。
@IBAction func onGet(_ sender:Any){
var item = [
AnalyticsParameterItemID : "BOOK_123",
AnalyticsParameterItemName : "笑顔のカミサマ"
]
//プッシュ通知を受信して30分以内に起動
if let content = RFApp.getLatestReceivedData(),
let notificationDate = content.receivedDate {
let limitDate = notificationDate.addingTimeInterval(60*60)
let now = Date()
if limitDate.compare(now) == .orderedDescending {
item[AnalyticsParameterPromotionID] = content.notificationId
item[AnalyticsParameterPromotionName] = content.title
}
}
Analytics.logEvent(AnalyticsEventPurchase, parameters: [AnalyticsParameterItems: [item]])
}
検証
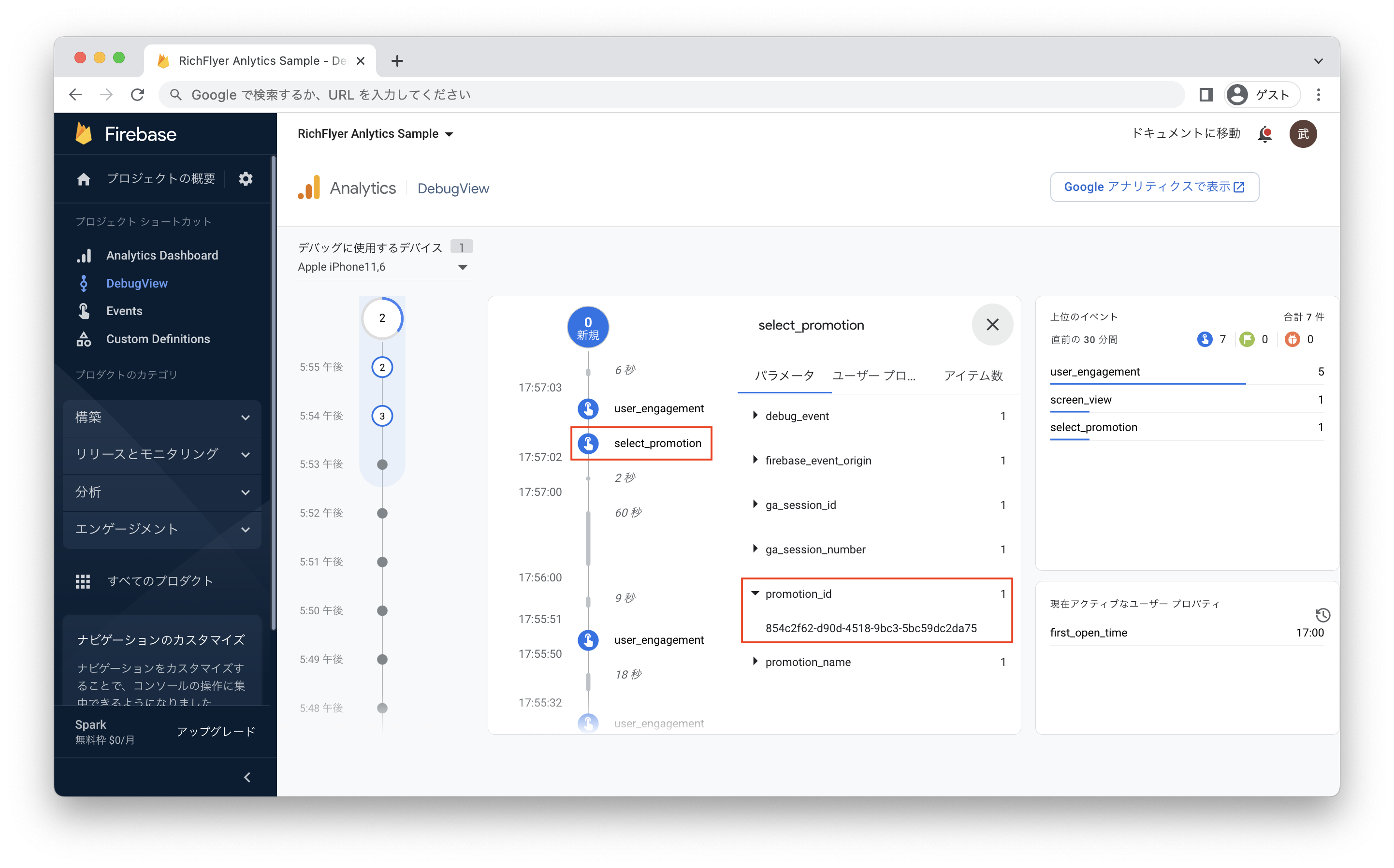
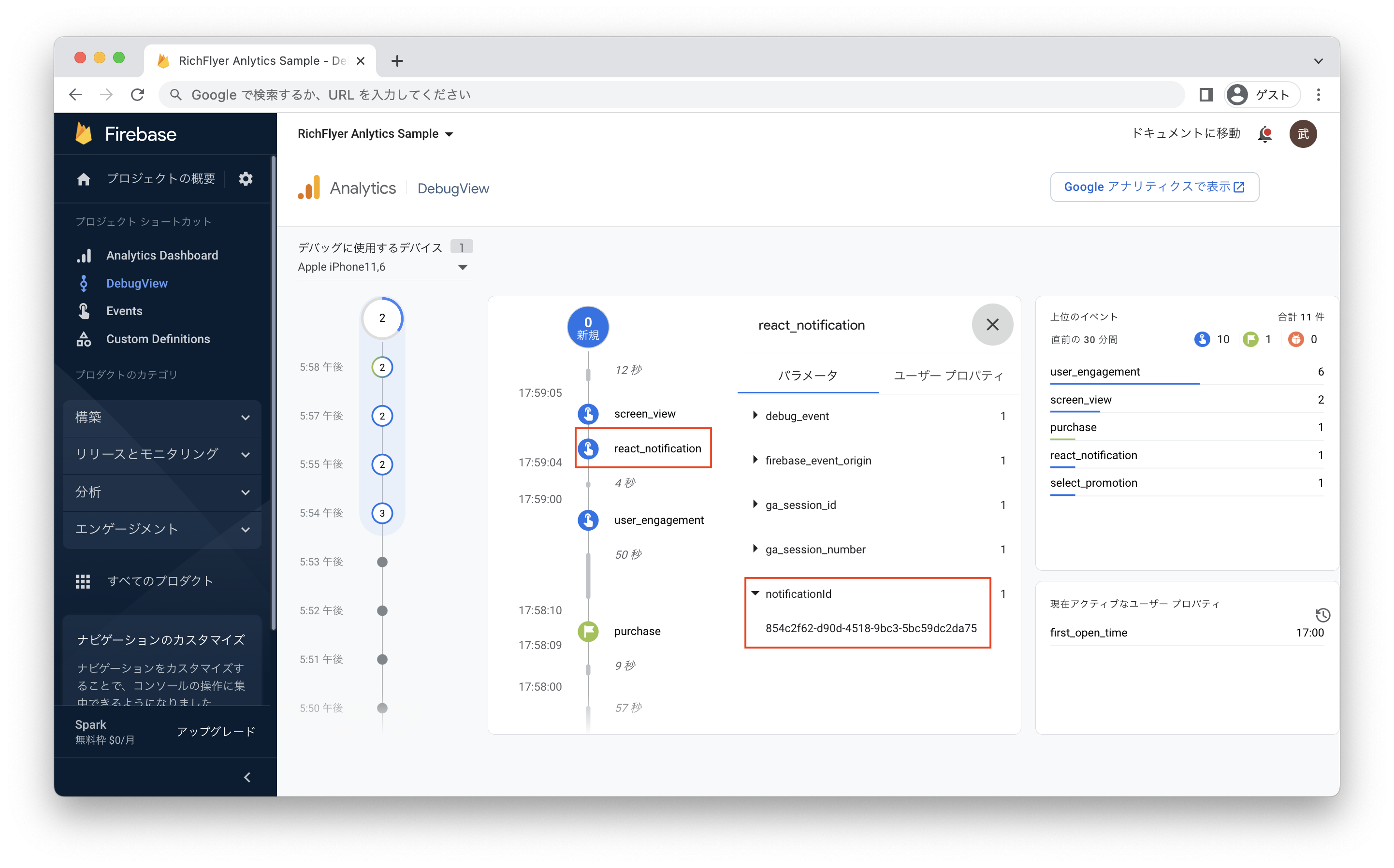
では実際にプッシュ通知を送って検証してみます。FirebaseのAnalytics DebugViewで確認します。
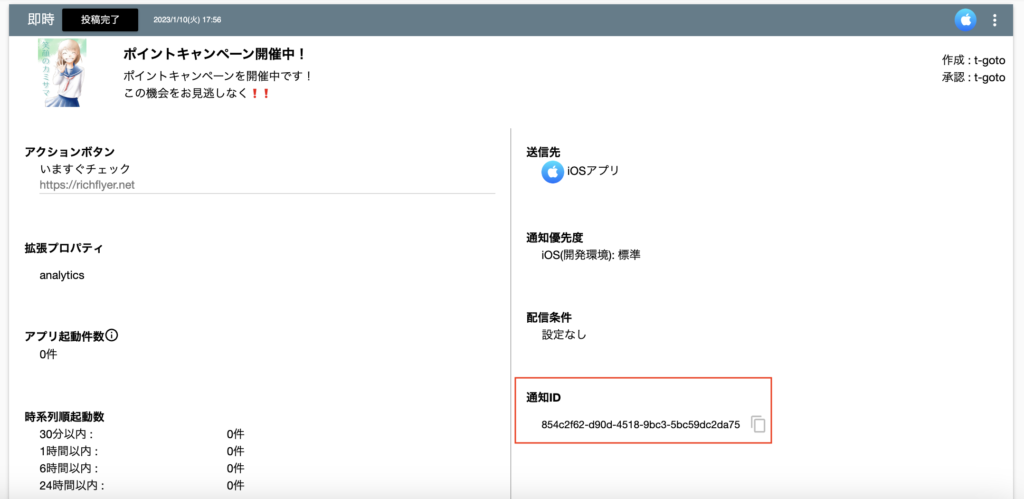
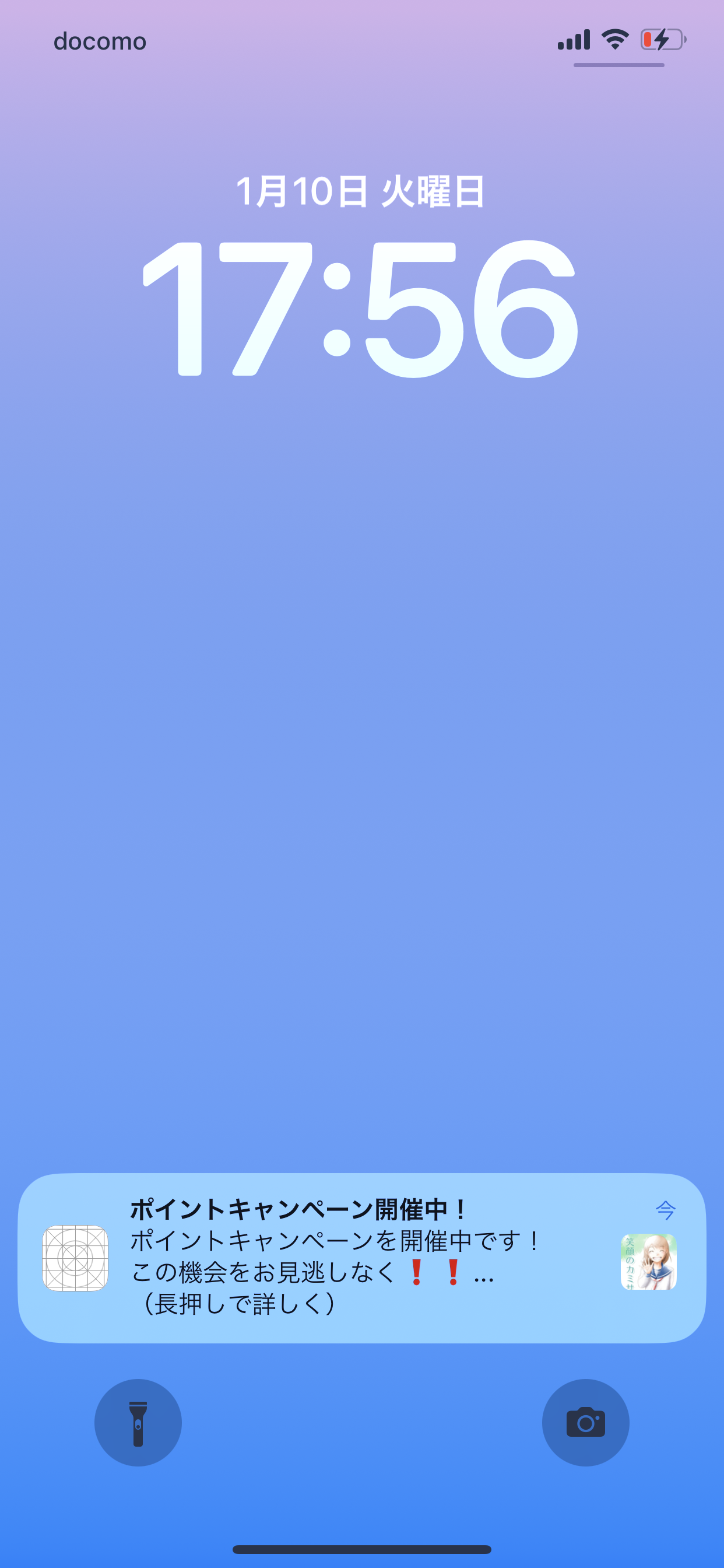
RichFlyerからプッシュ通知を送信します。
イベントを確認する
次に、上記で送信したイベントをGoogle Analyticsで確認してみます。
Google Analyticsへの反映には時間がかかりますのでご注意ください。
左メニューから「探索」を開きます。
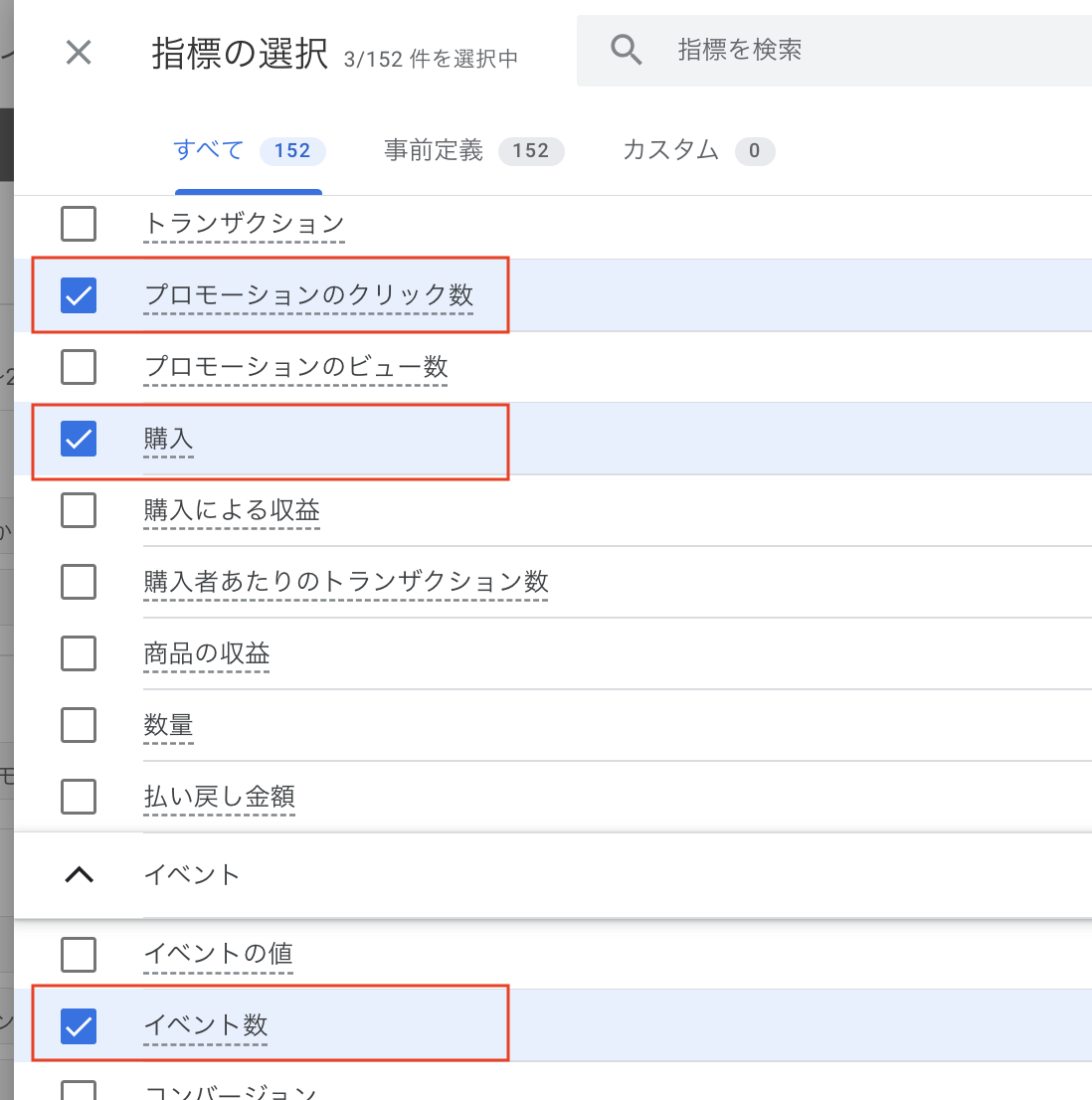
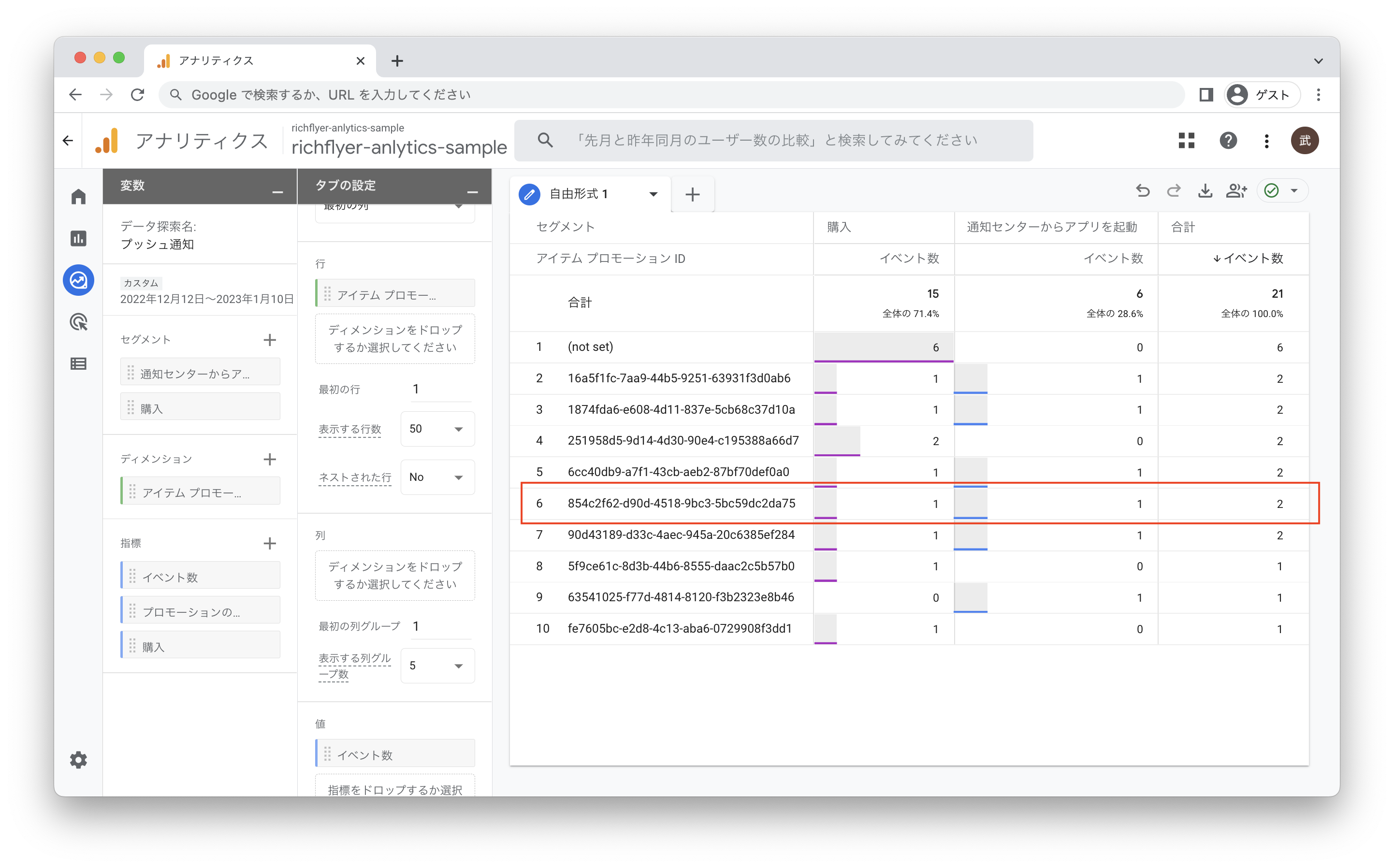
変数の設定
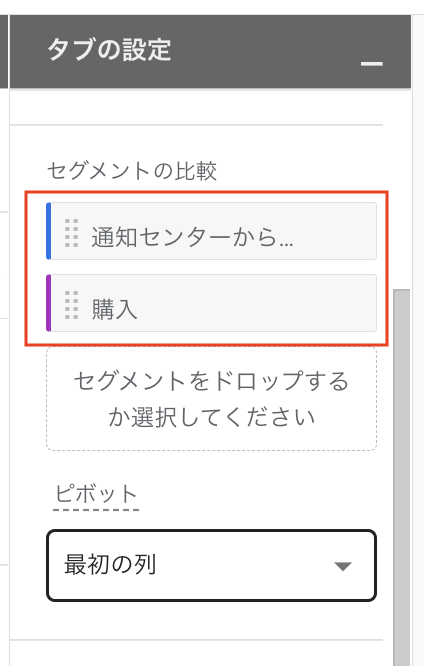
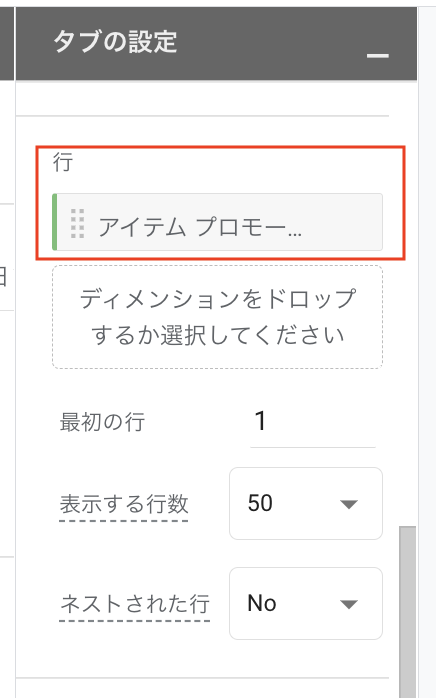
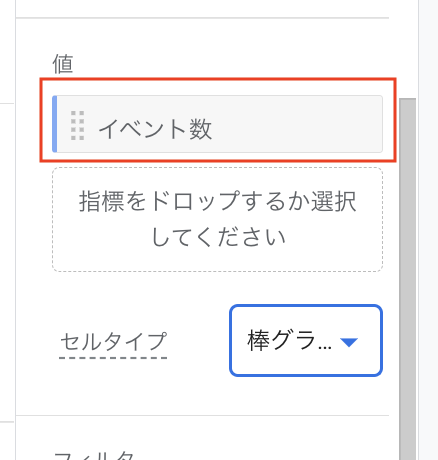
タブの設定
グラフの表示
他のプッシュ通知のデータと共に、上記の例で配信したプッシュ通知の情報も表示されました。

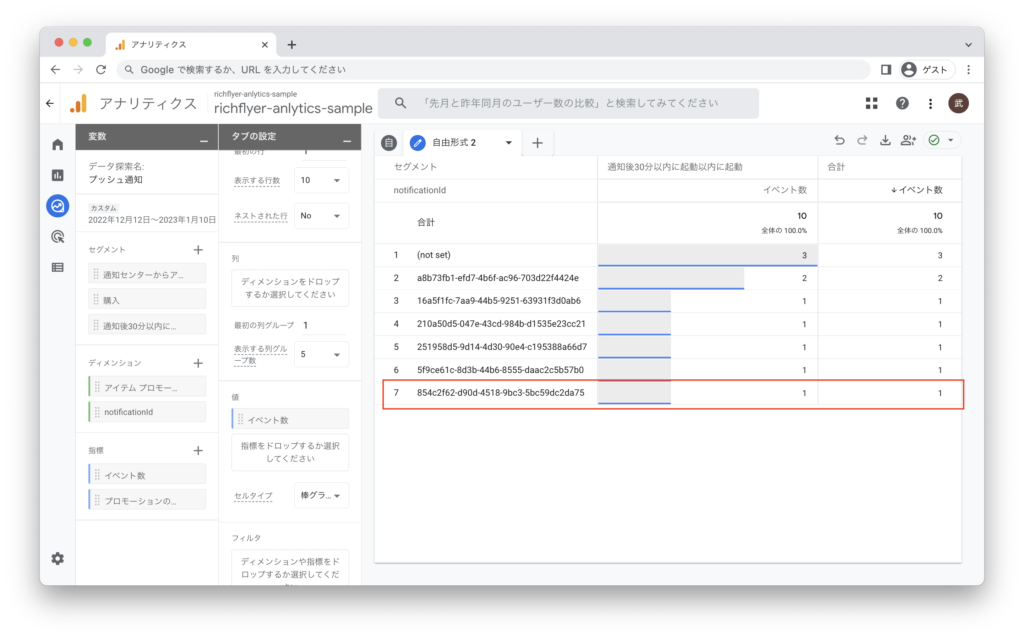
カスタムディメンションの設定
カスタムイベントを利用する場合は、カスタムディメンションを使うとグラフ化することができるようになります。
カスタムディメンションの設定はFirebaseコンソールの左メニューで「分析」-「Custom Definitions」を選択します。
以下のグラフは、上記の例で送信したreact_notificationイベントに付加したnotificationIdパラメータをカスタムディメンションに設定し、イベント数をグラフ化したものです。

さいごに
いかがでしたでしょうか。
今回は単純なイベントの送信のご紹介でしたが、通知IDを利用することでアプリ内の様々なイベントに関連づけることができるため、Google Analyticsのような解析ツールを活用することでより詳細な効果測定を行うことが可能になります。
複数の解析ツールを使いこなさずに済むようにもなるので効率的にアプリの解析もできるようになります。
ぜひご活用ください。