Google Analyticsで効果測定(Webプッシュ編)
こんにちは。
本日は、RichFlyerで配信したWebプッシュの効果測定をGoogle Analyticsで行う方法をご説明いたします。
iOS版とAndroid版の方法については以前のブログでご紹介していますので是非ご参照ください。
※本ブログではGoogle Analytics4(GA4)の利用を前提にご説明します。
Google Analyticsの準備
まずは次の手順で、Google Analyticsの準備を行います。詳細は公式サイトのヘルプをご参照ください。
- アカウントの作成
- プロパティの作成
- データストリームの追加
- Google タグ(gtag.js)の取得
- Googleタグをウェブサイトに組み込み
Googleタグの組み込み例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1">
<title></title>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
</head>
<body>
</body>
</html>
Analyticsイベントの送信を実装
任意の箇所にAnalyticsイベントの送信処理を実装します。
今回はカスタムイベントとして、配信されたプッシュ通知からウェブサイトが表示されたことを測定します。
RichFlyerでは、拡張プロパティを使ってプッシュ通知がクリックされた時に遷移するURLを設定でき、パラメータにプッシュ通知を識別する値(通知ID)を付加することができます。設定方法は後述します。
ここでは、click_notificationというカスタムイベントを定義して取得した通知IDをパラメータに含めてみます。
※URLには"nid"というパラメータに通知IDを指定しています。
ウェブサイト表示時にイベントを送信する例
<script>
window.addEventListener('load', function() {
const url = new URL(window.location.href);
const searchParams = url.searchParams;
const nid = searchParams.get('nid');
if (nid) {
gtag('event', 'click_notification', {
'notificationId': nid
});
}
});
</script> 配信メッセージの作成
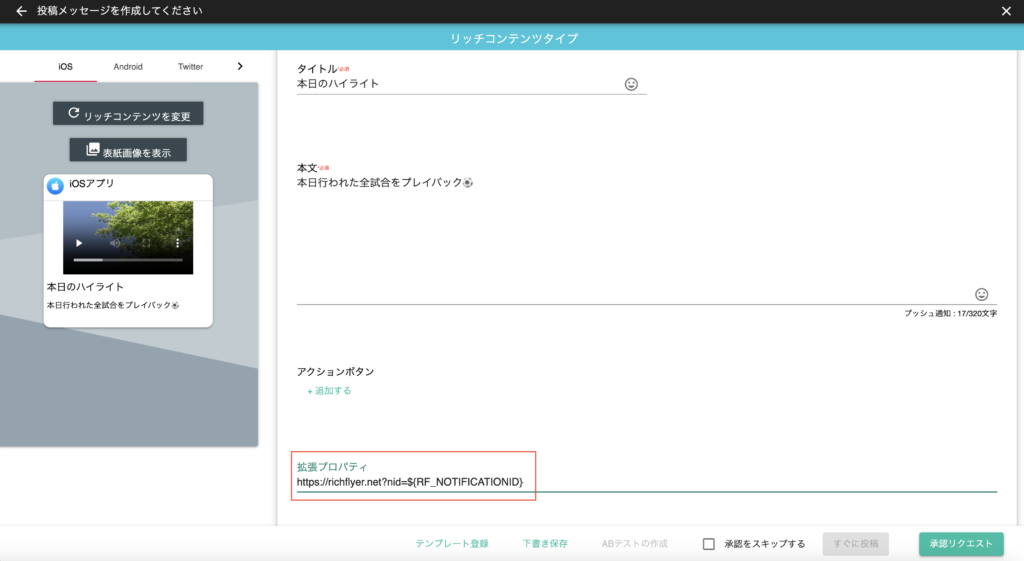
RichFlyer管理サイトでプッシュ通知のメッセージを作成します。
拡張プロパティに、プッシュ通知をクリックした時に表示するURLとパラメータとして通知IDを付加します。
変数を使う
RichFlyerでは、拡張プロパティに"変数"を使用することができます。
次の2つが変数として利用でき、変数はメッセージ配信時に特定の値に変換されます。
| 変数名 | 変換される値 |
|---|---|
| RF_TITLE | プッシュ通知のタイトル |
| RF_NOTIFICATIONID | 通知ごとに割り当てられる通知ID |
今回は、通知IDをパラメータに含めたいので以下のように設定します。
※URLとパラメータ名は運用に合わせて変更してください。
https://richflyer.net?nid=${RF_NOTIFICATIONID}検証
拡張プロパティを設定してプッシュ通知を配信します。

配信完了後、投稿管理画面では通知IDを確認することができます。

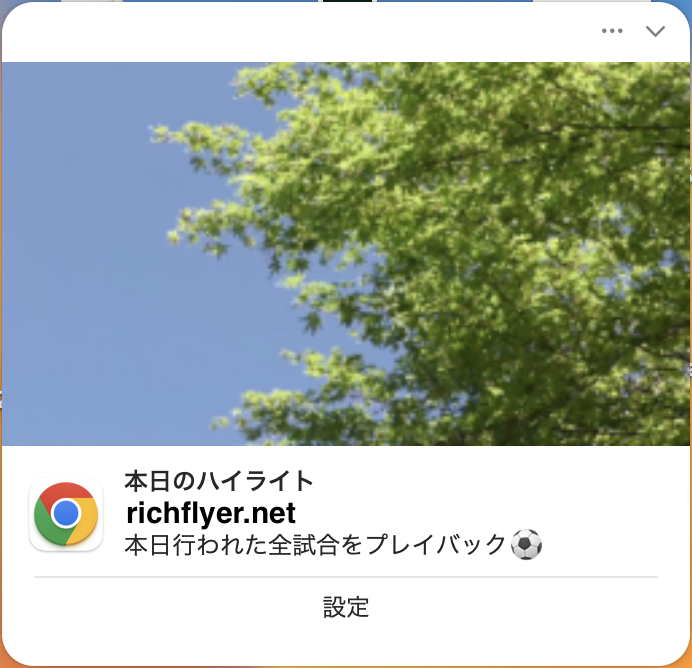
プッシュ通知を受信しました。

プッシュ通知をクリックして拡張プロパティに設定されたURLを表示します。

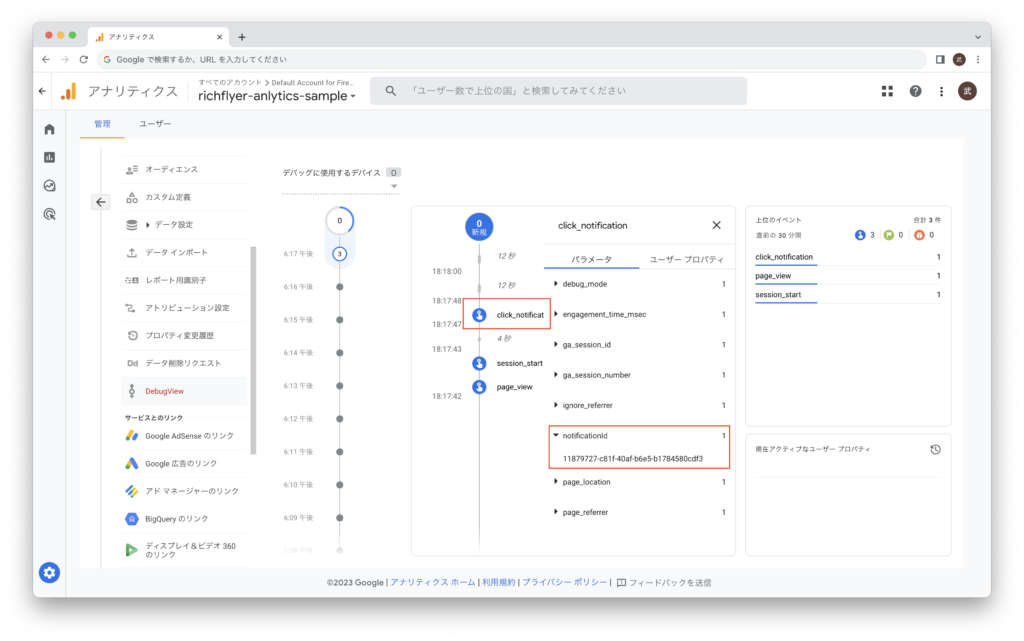
Google AnalyticsのDebugViewを確認します。
※DebugViewで確認する際には、debugモードにして確認します。
click_notificationイベントが送信され、notificationIdパラメータに通知IDが指定されていることが確認できました。
RichFlyer管理サイトの投稿管理画面に表示されている通知IDと同じであることが確認できます。

グラフで確認
次に送信したイベントをGoogle Analyticsのデータ探索ツールを使用してグラフで確認します。
※Google Analyticsへのイベント反映には時間がかかります。
カスタムディメンションの設定
今回の例ではイベントに"notificationId"というパラメータを独自に定義したため、これを使用するためにカスタムディメンションを設定しておきます。
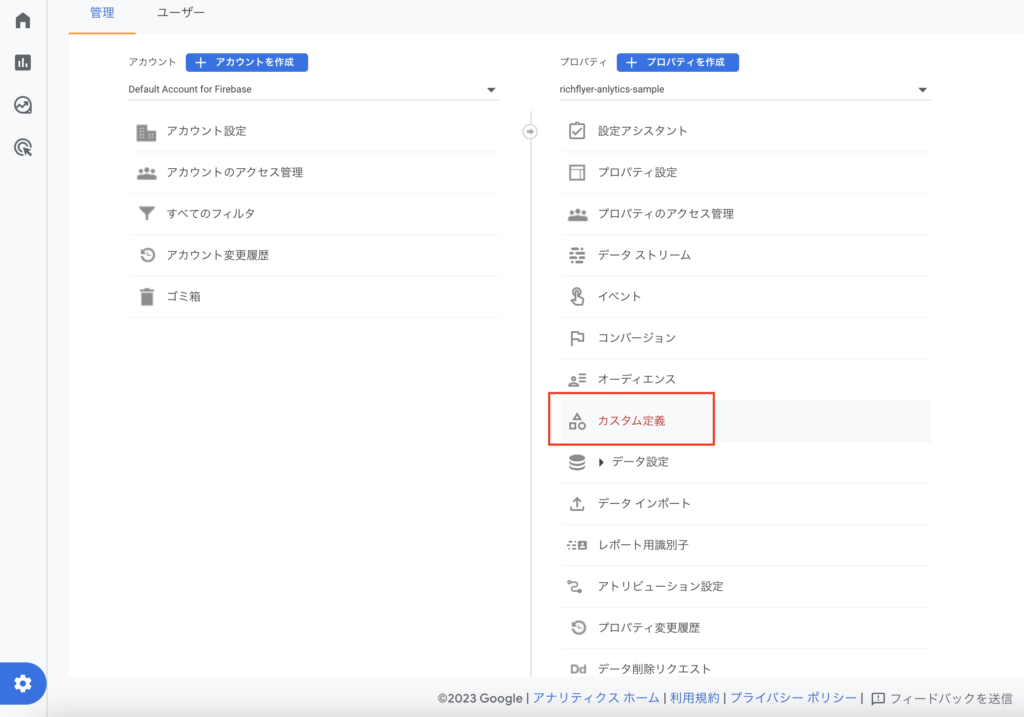
Firebaseコンソールの左側のナビゲーションで「管理」を選択し、使用するプロパティから「カスタム定義」を選択します。
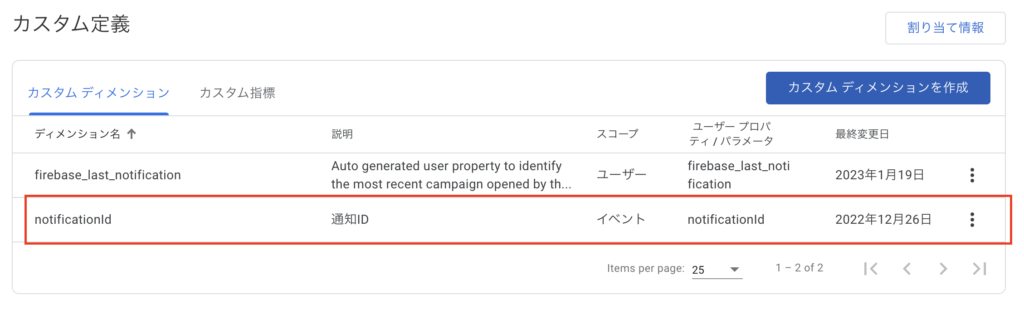
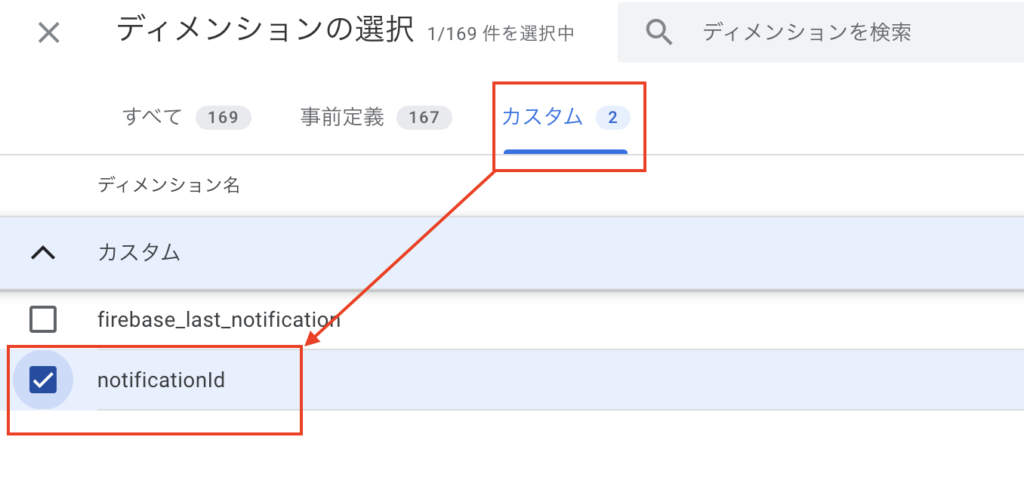
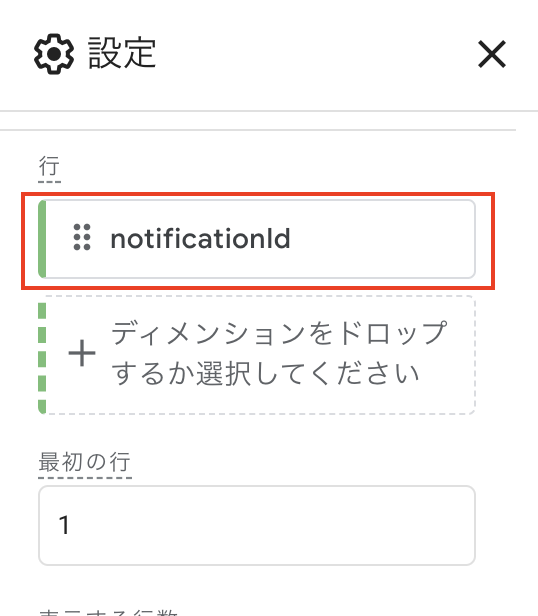
次にディメンションを設定します。ここでは、送信したイベントに付加したパラメータを選択します。
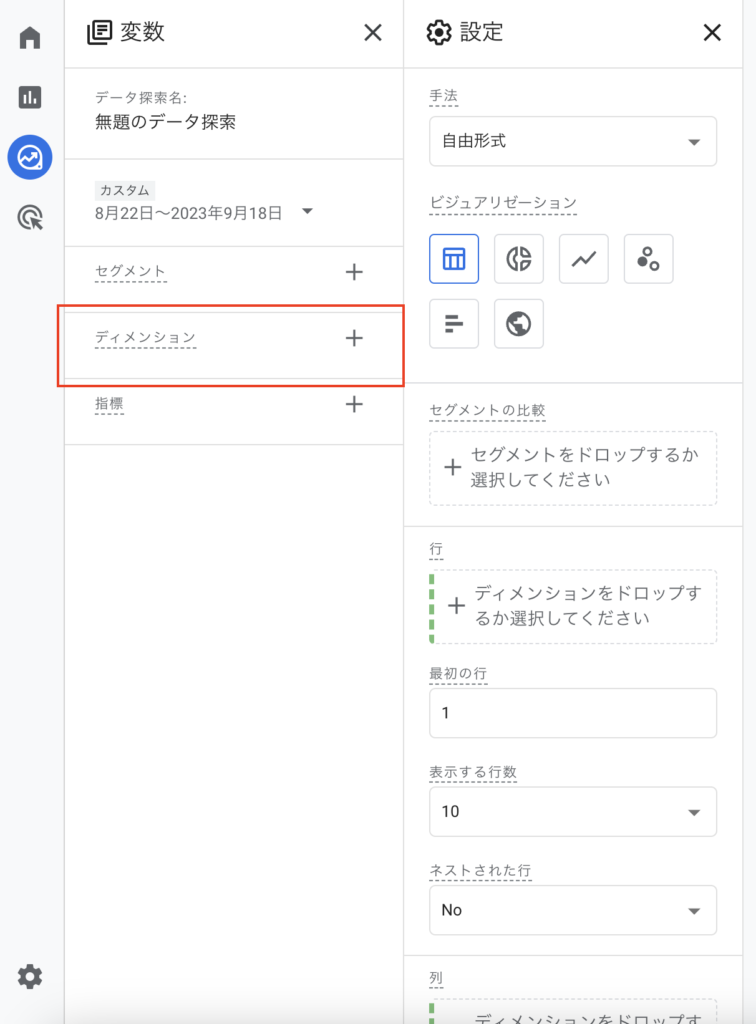
変数の設定
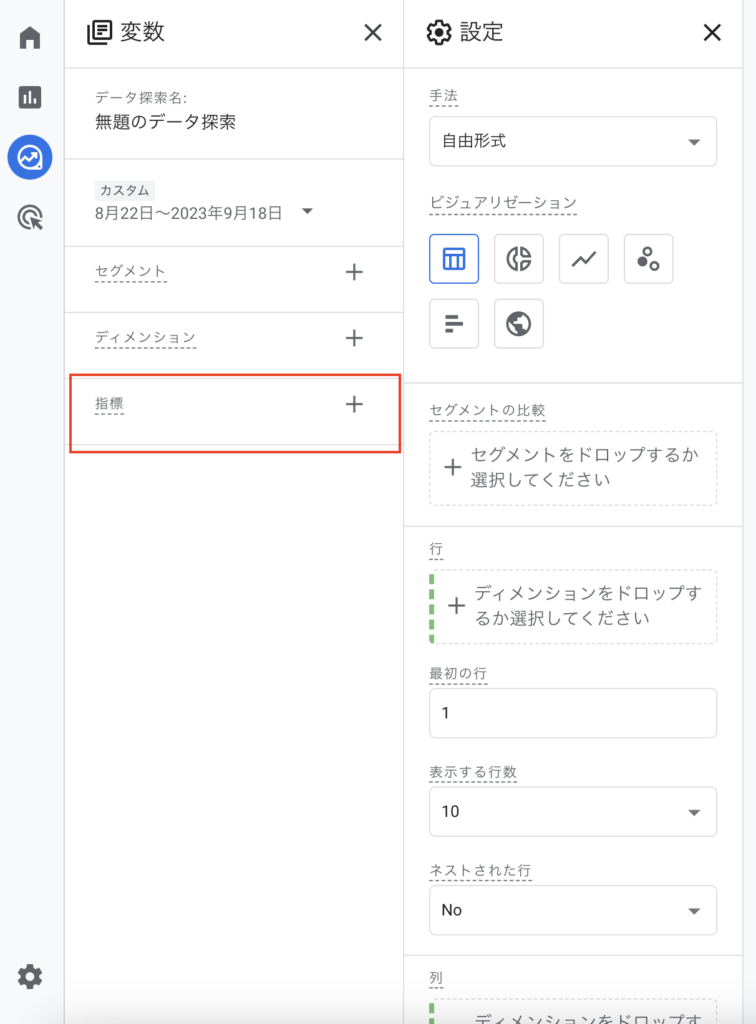
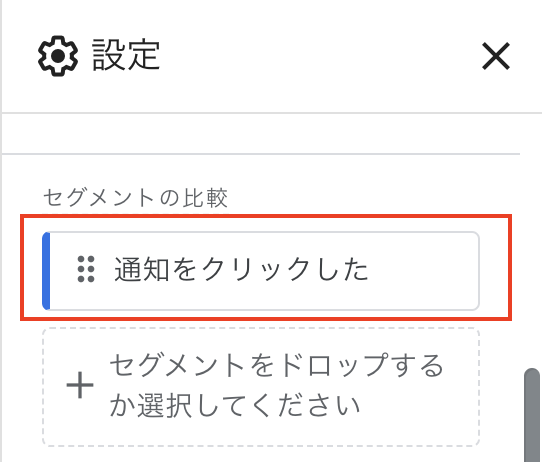
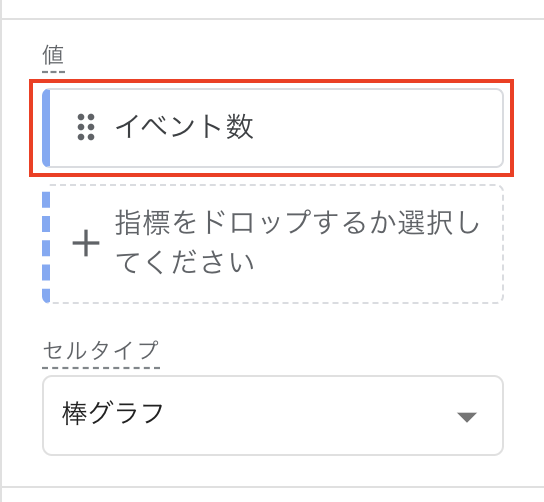
設定
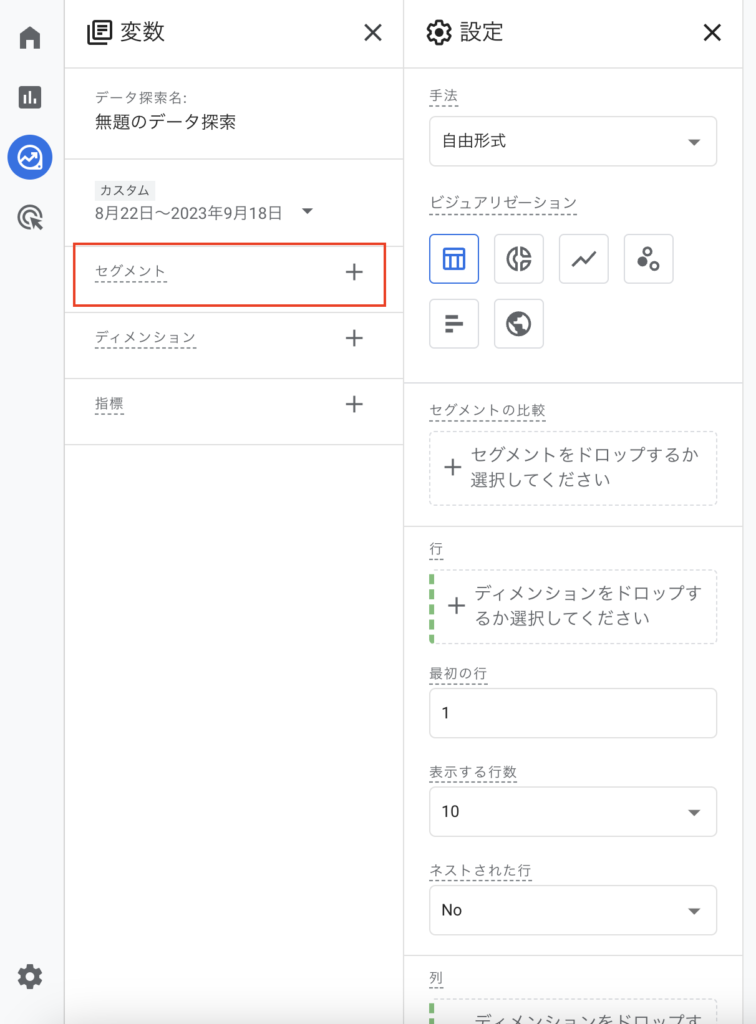
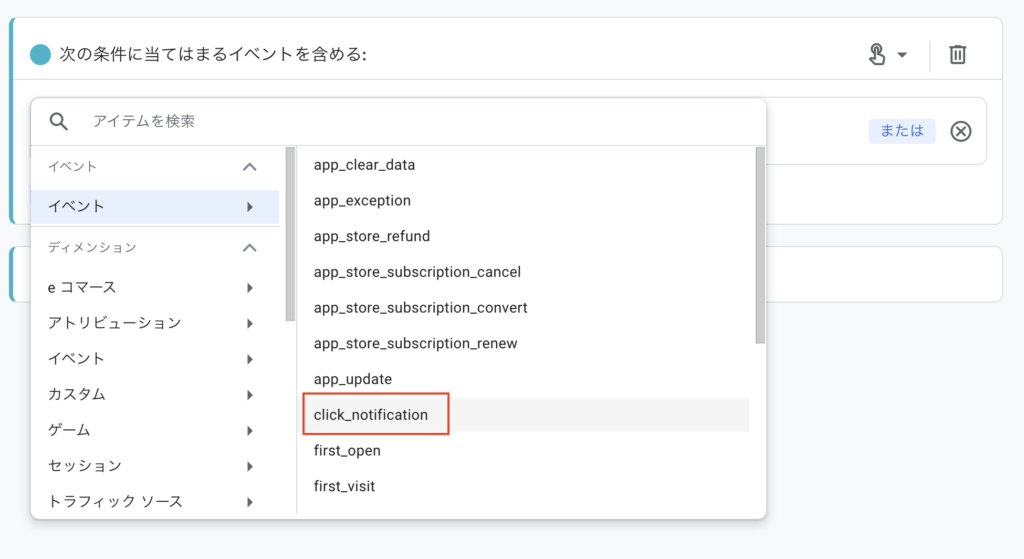
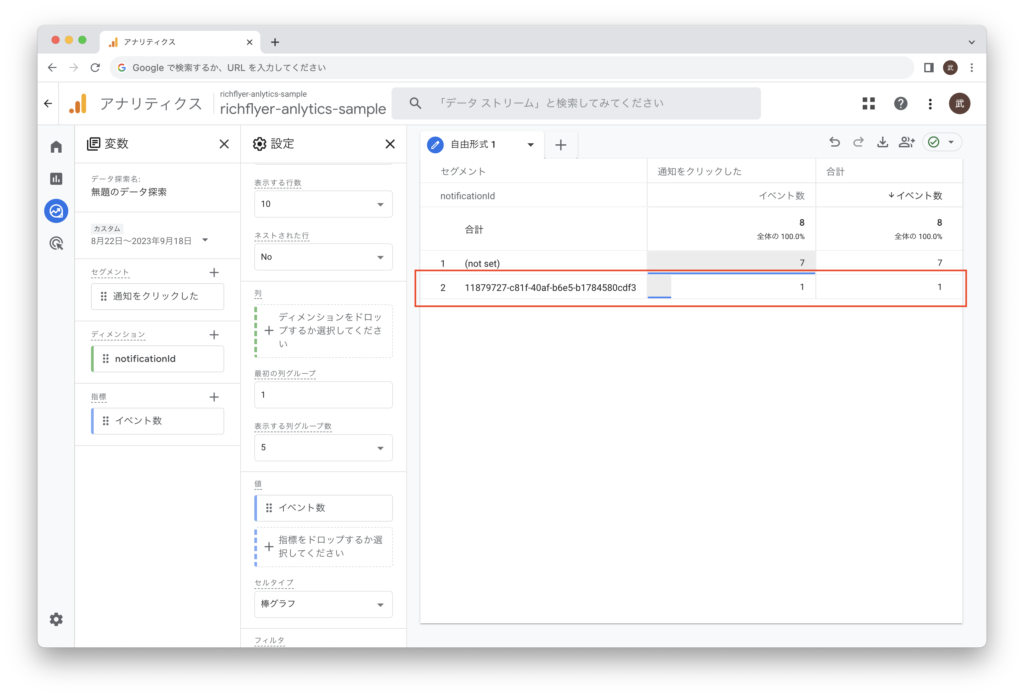
グラフを表示
配信したプッシュ通知の情報が表示されました。
今回の例では、一つのイベントを使ってご説明しましたが、複数のイベントを使って同じ通知ID(notificationId)をパラメータに付加することで、より詳しい統計データを表示することができるようになります。

さいごに
いかがでしたでしょうか。
ウェブサイトの運営ではGoogle Analyticsは必須のツールではありますので、すでに同ツールを運用されている方も多いと思います。
もちろん、そのほかの解析ツールでもご紹介した方法は有効です。
使い慣れた解析ツールでプッシュ通知の効果測定行うことで、より詳しい解析が可能になりますし、運用コストを抑制することもできます。
RichFlyerでプッシュ通知を配信する際はぜひご活用ください。
Google Analyticsを使ったプッシュ通知の効果測定の方法についてはモバイルアプリ版もブログでご紹介しておりますので、一読していただけますと幸いです。