Google Analyticsで効果測定(Android編)
こんにちは。
RichFlyer開発チームです。
RichFlyerでは、配信したプッシュ通知に反応したユーザ数の測定として「起動件数」を表示しています。
運営するアプリの特徴に拠ったきめ細かい効果を測定したいという方もいらっしゃると思います。
そこでGoogle Analyticsを使用した効果測定の方法をご紹介したいと思います。
今回は、Androidアプリ編です。
Google Analytics以外の解析ツールでも応用いただけるのでぜひご一読ください。
Google Analyticsについて
Google Analyticsは、その名の通りGoogle社が提供する解析ツールで、モバイルアプリでは同社が提供するFirebaseというサービスを通じて無料で利用できます。
このツールを使うと、ユーザーのアプリ内での行動を解析することができ、機能やUIの改善に役立てることができます。
Google Analyticsのコンソール画面では、解析情報がグラフなどにビジュアライズされてとてもわかりやすいので、利用されていない方はぜひおすすめです。
Google Analyticsについて詳細を知りたい方は公式サイトをご覧ください。
Google Analyticsをアプリに組み込もう
では、さっそくGoogle Analyticsをアプリに組み込んでいきたいと思います。
RichFlyer SDKはすでに組み込み済みという前提で話を進めます。
Firebaseプロジェクトの作成は、RichFlyer SDKの導入時に作成されたものを使用します。
大きく分けて、以下の手順を行います。
より詳細な手順は公式サイトでご確認ください。
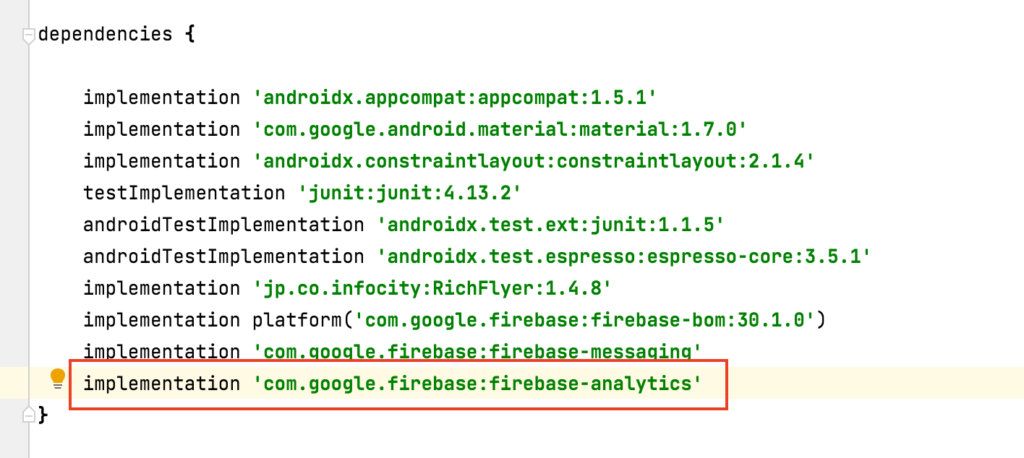
- Android StudioにAnalytics SDKを追加
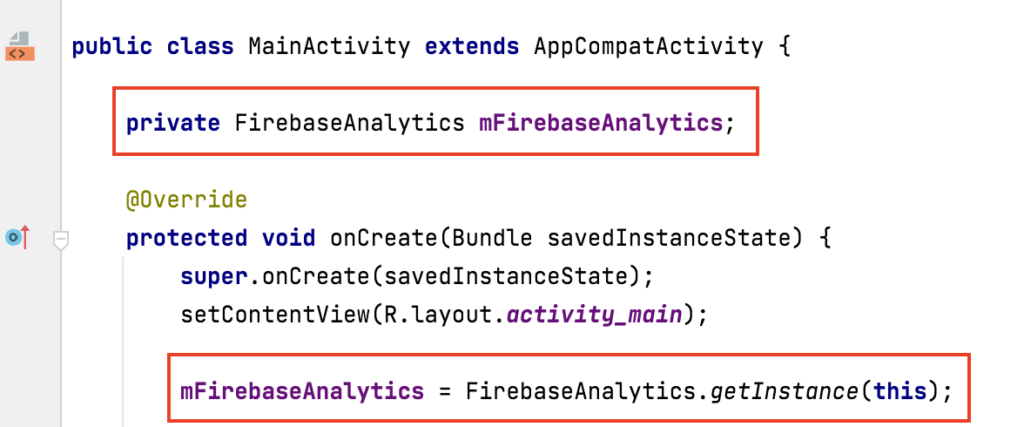
- 初期化コードを実装
Android StudioにAnalytics SDKを追加
初期化コードを実装
準備完了!!
では、イベントログをGoogle Analyticsに送信してみましょう♪
イベントログの実装
Google Analyticsにイベントログを送信するにあたって、プッシュ通知の効果を知りたいのでイベントと通知を関連づける必要があります。
RichFlyerから送信されたプッシュ通知には、通知ID(notificationId)という識別子が通知ごとに採番されているのでこれを使います。
本ブログでは、次の3つのイベントを送信してみます。
- 通知ドロワーまたは通知バナーからアプリが起動された
- ユーザーがプッシュ通知に反応してアプリを起動した
- プッシュ通知受信後、60分以内にボタンが押された
通知センターからアプリが起動された
通知ドロワーでプッシュ通知をタップしてアプリを起動したことを検知する場合、アクションボタンを設置するか、拡張プロパティを設定しておく必要があります。
RichFlyer.richFlyerAction()を使うと通知ドロワーからアプリが起動したかどうかを判定できます。
判定後、RichFlyer.parseAction()を使ってタップされたアクションボタンもしくは拡張プロパティの値を取得します。
このタイミングで、Google Analyticsにイベントを送信します。
RFApp.getLatestNotification()を使って直前に受信したプッシュ通知の情報(RFContentオブジェクト)が取得できます。
このオブジェクトのnotificationIdプロパティに通知IDが格納されています。
FirebaseAnalytics.logEvent()でGoogle Analyticsにイベントを送信します。
ここではあらかじめ定義されている推奨イベントのSELECT_PROMOTIONを使用します。
下記の例では、MainActivityのonCreate()内にて、通知ドロワーからの起動またはアクションボタンからの起動を検知して、SELECT_PROMOTIONイベントのPROMOTION_IDパラメータに通知ID、PROMOTION_NAMEパラメータに通知のタイトル、CREATIVE_SLOTにタップされたアクションボタンのラベルを付加してイベントを送信しています。
RichFlyer.parseAction(getIntent(), new RFActionListener() {
@Override
public void onRFEventOnClickButton(@NonNull RFAction action, @NonNull String index) {
// 通知詳細ダイアログでアクションボタンがタップされた
RFContent content = RichFlyer.getLatestNotification(getApplicationContext());
Bundle promoParams = new Bundle();
promoParams.putString(FirebaseAnalytics.Param.PROMOTION_ID, content.getNotificationId()); // 通知ID
promoParams.putString(FirebaseAnalytics.Param.PROMOTION_NAME, content.getTitle()); // 通知タイトル
promoParams.putString(FirebaseAnalytics.Param.CREATIVE_SLOT, action.actionTitle); // タップしたアクションボタン
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_PROMOTION, promoParams);
}
@Override
public void onRFEventOnClickStartApplication(String notificationId, String extendedProperty, @NonNull String index) {
// 通知ドロワーからアプリが起動された
RFContent content = RichFlyer.getLatestNotification(getApplicationContext());
Bundle promoParams = new Bundle();
promoParams.putString(FirebaseAnalytics.Param.PROMOTION_ID, content.getNotificationId()); // 通知ID
promoParams.putString(FirebaseAnalytics.Param.PROMOTION_NAME, content.getTitle()); // 通知タイトル
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_PROMOTION, promoParams);
}
});ユーザーがプッシュ通知に反応してアプリが起動された
ユーザーはプッシュ通知を受信したらそのメッセージ内容に興味があった場合にアプリを起動します。
通知ドロワーから起動する場合もあれば、端末のホーム画面からアプリアイコンをタップして起動するケースもあります。
このケースは後者を想定したもので、プッシュ通知を受信してから30分以内にアプリが起動された際に「ユーザーが反応した」とみなしそのイベントを送信します。
前述したRFContentオブジェクトはプッシュ通知の受信日時を保持しています。
この値を利用して受信日時から30分以内に起動したらカスタムイベントとしてreact_notificationイベントを送信しています。
RFContent content = RichFlyer.getLatestNotification(getApplicationContext());
long limitDate = content.getReceivedDate() + 30 * 60;
long currentDate = System.currentTimeMillis() / 1000L;
if (limitDate > currentDate) {
Bundle bundle = new Bundle();
bundle.putString("notificationId", content.getNotificationId());
mFirebaseAnalytics.logEvent("react_notification", bundle);
}プッシュ通知受信後、60分以内にボタンが押された
プッシュ通知受信後、60分以内に特定のボタンが押された場合、「プッシュ通知の効果あり」とみなしイベントパラメータに通知IDと通知タイトルを付加して送信してみます。
この例では、推奨イベントであるPURCHASEを使用します。
あるアイテムの購入ボタンが押されたことを想定して、通知ID、通知タイトル、商品名、商品IDをイベントに付加しています。
findViewById(R.id.get_item_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Bundle itemBook = new Bundle();
itemBook.putString(FirebaseAnalytics.Param.ITEM_ID, "BOOK_123"); // 商品ID
itemBook.putString(FirebaseAnalytics.Param.ITEM_NAME, "笑顔のカミサマ"); // 商品タイトル
RFContent content = RichFlyer.getLatestNotification(getApplicationContext());
if (content != null) {
long limitDate = content.getReceivedDate() + 60 * 60;
long currentDate = System.currentTimeMillis() / 1000L;
if (limitDate > currentDate) {
itemBook.putString(FirebaseAnalytics.Param.PROMOTION_ID, content.getNotificationId()); // 通知ID
itemBook.putString(FirebaseAnalytics.Param.PROMOTION_NAME, content.getTitle()); // 通知タイトル
}
}
Bundle purchaseItemParams = new Bundle();
purchaseItemParams.putParcelableArray(FirebaseAnalytics.Param.ITEMS,
new Parcelable[]{itemBook});
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.PURCHASE, purchaseItemParams);
}
});検証
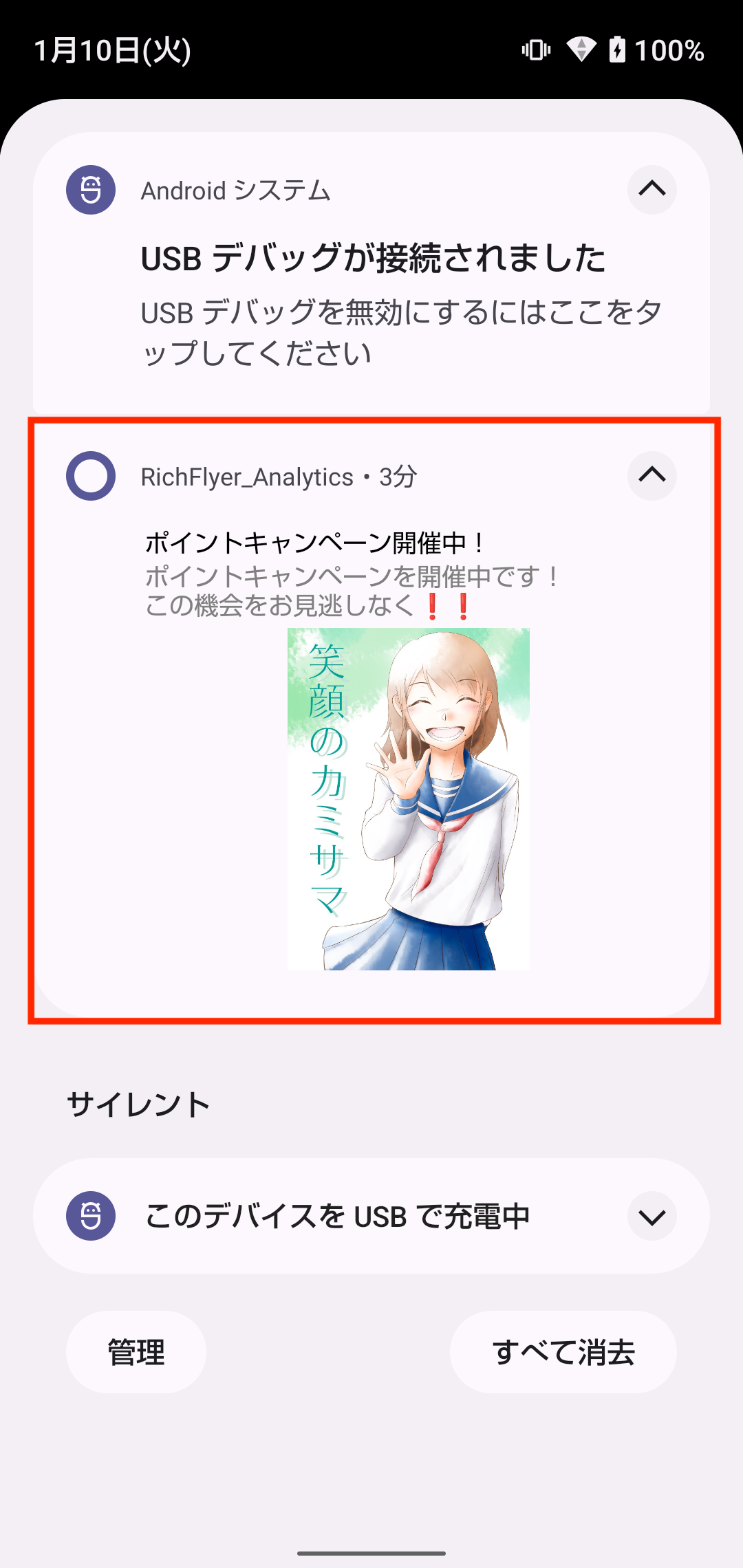
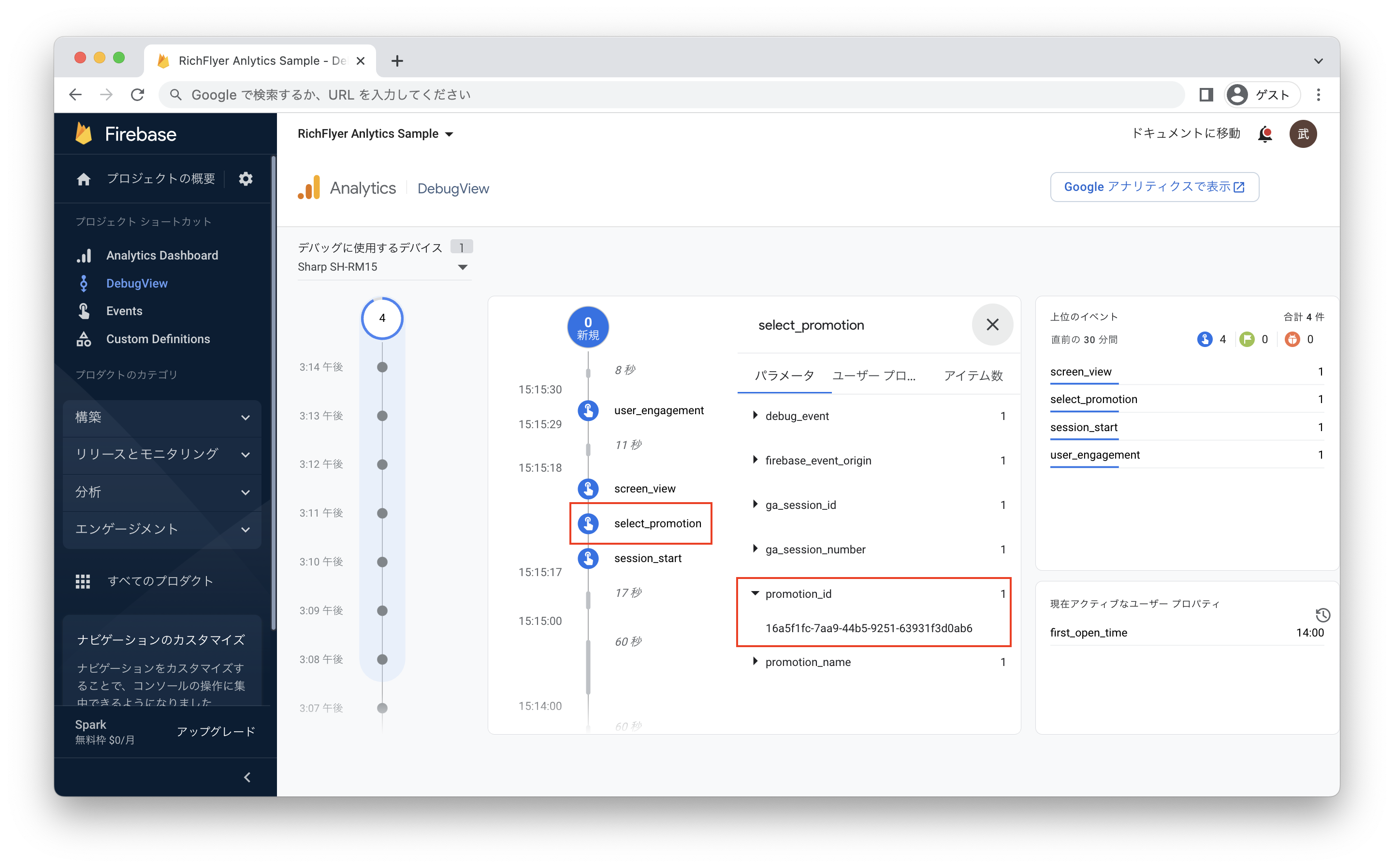
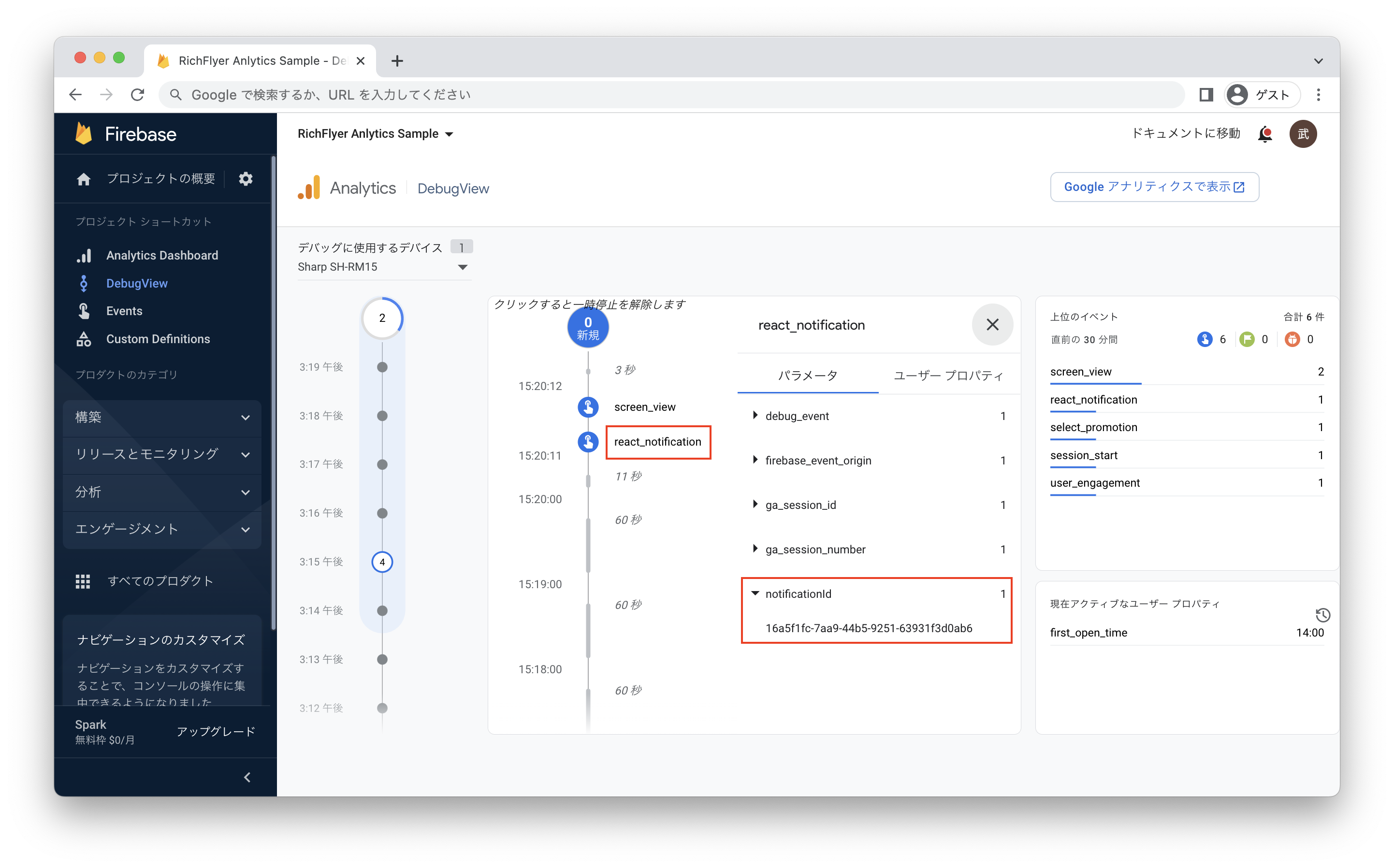
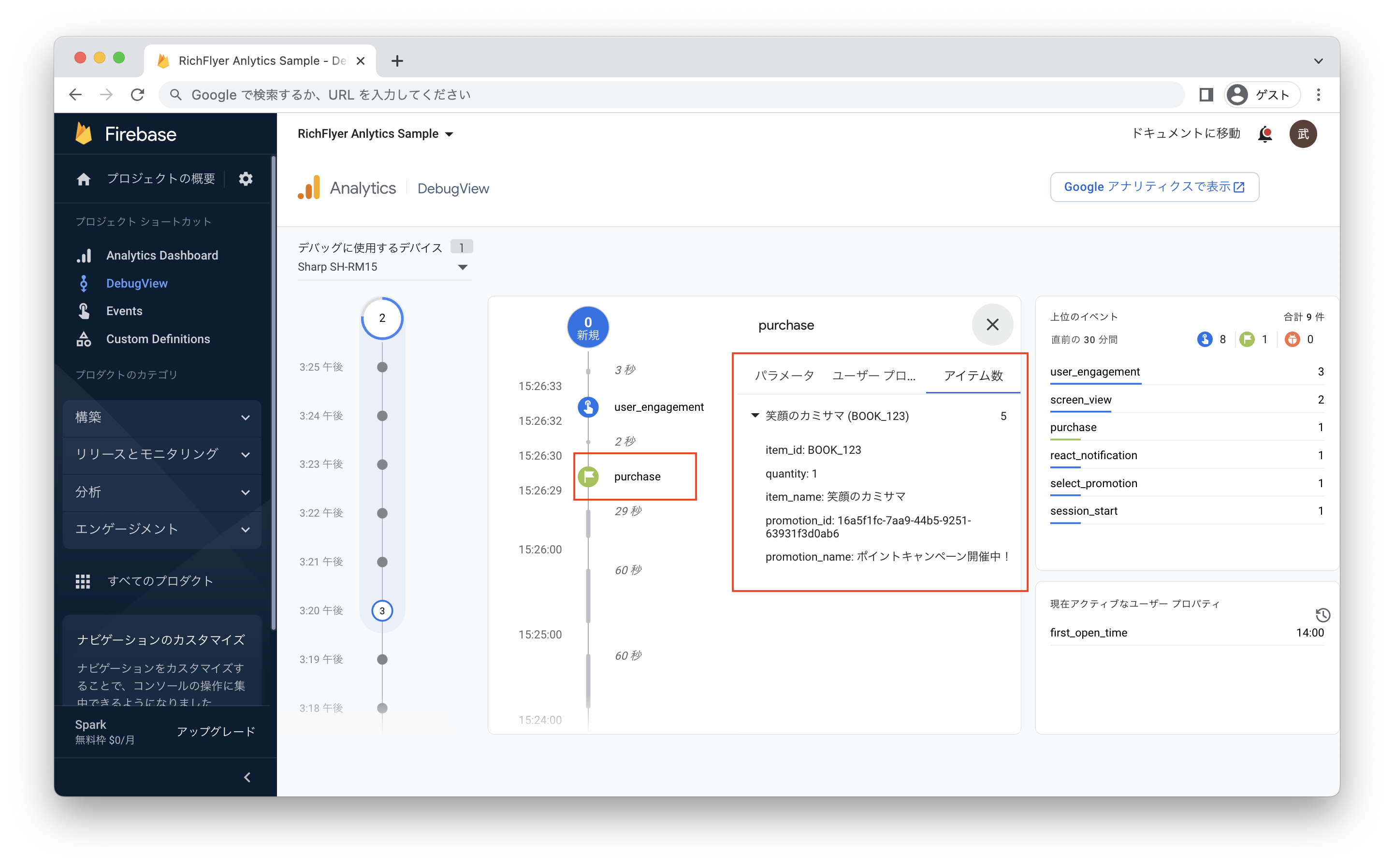
では実際にプッシュ通知を送って検証してみます。FirebaseのAnalytics DebugViewで確認します。
RichFlyerからプッシュ通知を送信します。
イベントを確認する
次に、上記で送信したイベントをGoogle Analyticsで確認してみます。
Google Analyticsへの反映には時間がかかりますのでご注意ください。
左メニューから「探索」を開きます。
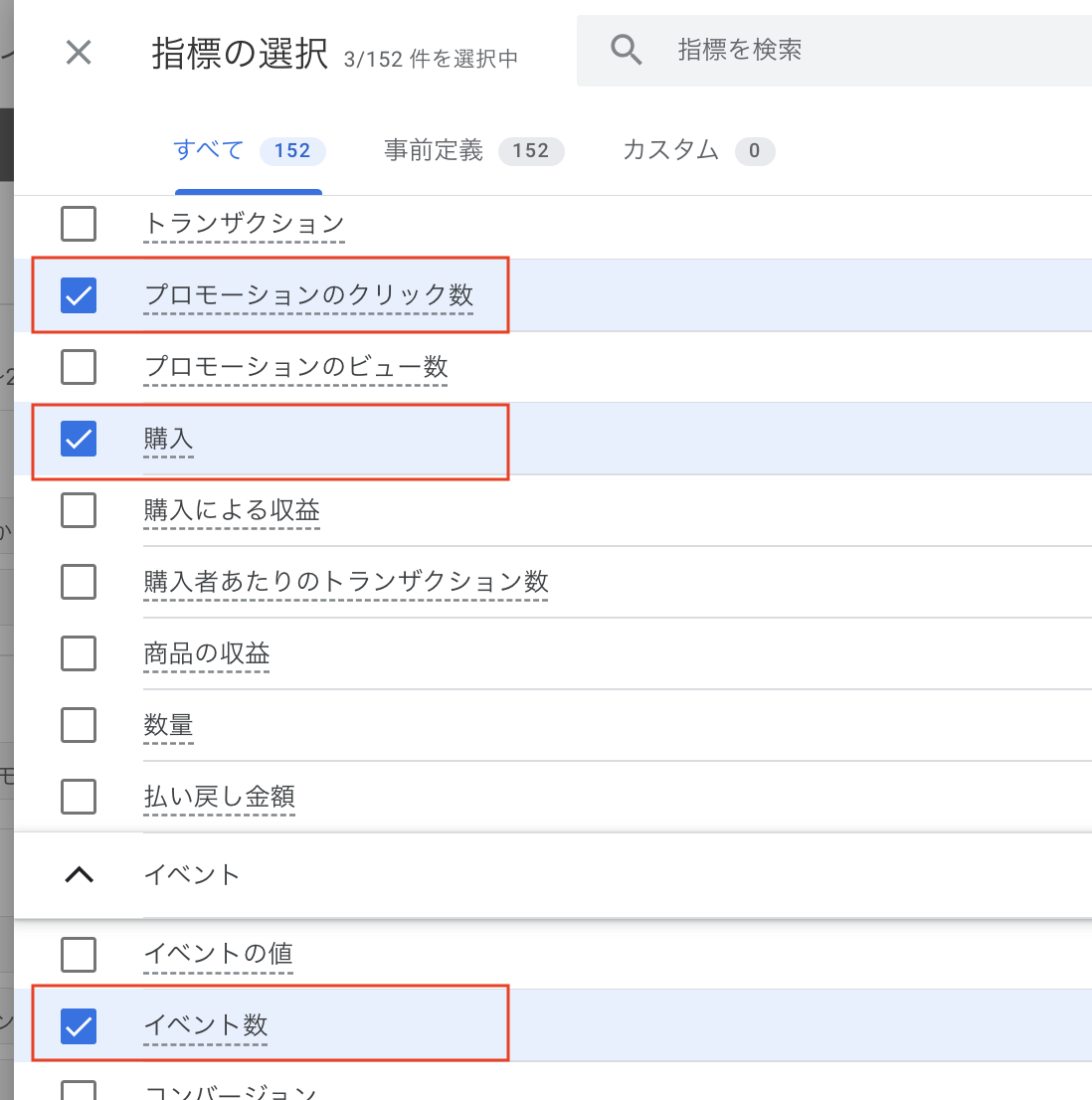
変数の設定
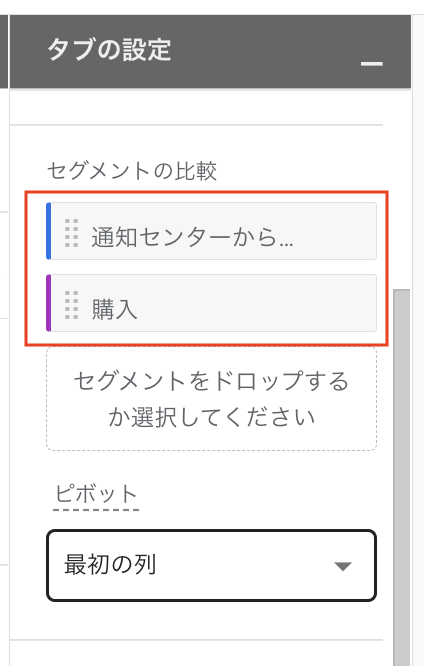
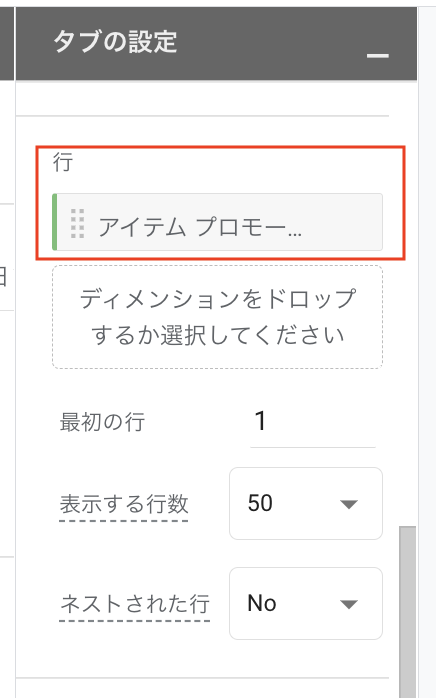
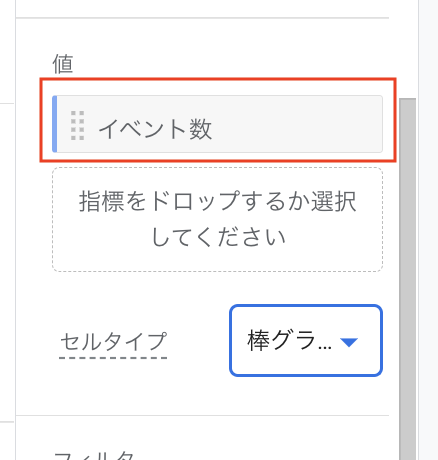
タブの設定
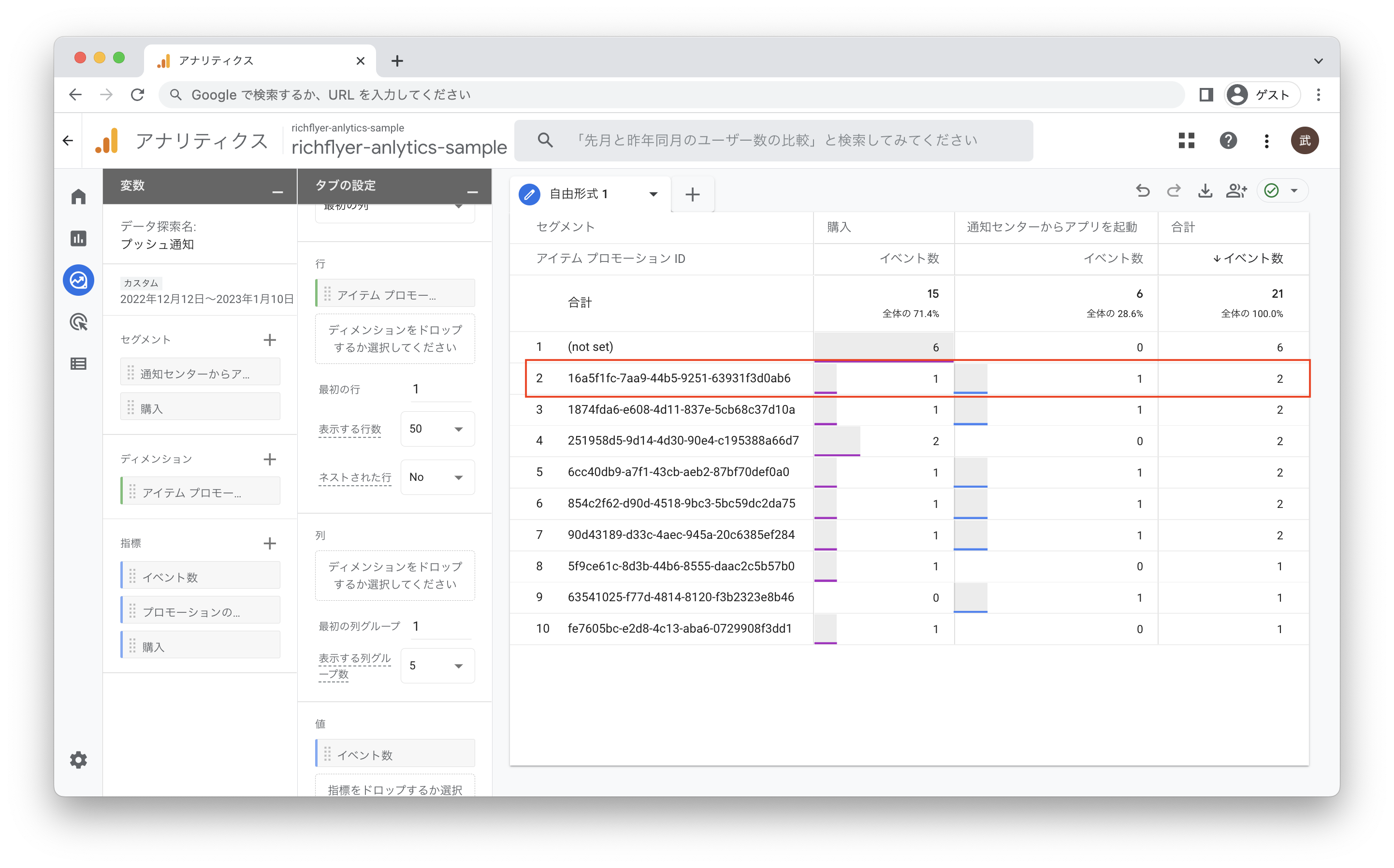
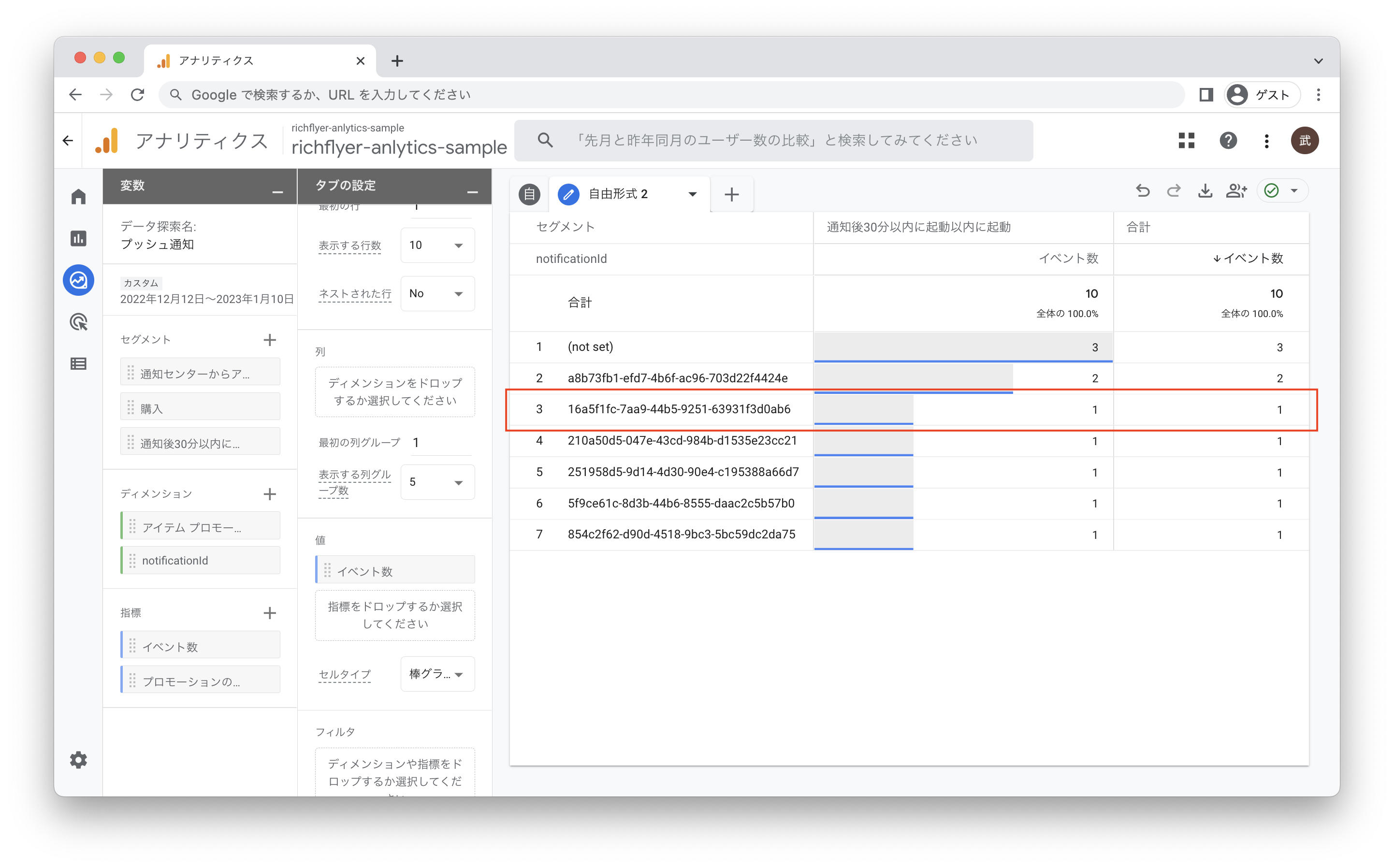
グラフの表示
他のプッシュ通知のデータと共に、上記の例で配信したプッシュ通知の情報も表示されました。

カスタムディメンションの設定
カスタムイベントを利用する場合は、カスタムディメンションを使うとグラフ化することができるようになります。
カスタムディメンションの設定はFirebaseコンソールの左メニューで「分析」-「Custom Definitions」を選択します。
以下のグラフは、上記の例で送信したreact_notificationイベントに付加したnotificationIdパラメータをカスタムディメンションに設定し、イベント数をグラフ化したものです。

さいごに
いかがでしたでしょうか。
今回は単純なイベントの送信のご紹介でしたが、通知IDを利用することでアプリ内の様々なイベントに関連づけることができるため、Google Analyticsのような解析ツールを活用することでより詳細な効果測定を行うことが可能になります。
複数の解析ツールを使いこなさずに済むようにもなるので効率的にアプリの解析もできるようになります。
ぜひご活用ください。