Google Tag Manager(GTM)でRichFlyer(プッシュ通知)を導入してみた
こんにちは。
前回は、Google Tag Manager(GTM)を使って効果測定をする方法をご紹介しました。
今回はGTMを使ってRichFlyerを使用したプッシュ通知の導入方法をご紹介したいと思います。
GTMは、アクセス解析で利用するのが一般的ではありますが、RichFlyerの導入に利用することもできます。
例えば、「特定のページを表示したときにポップアップを出してプッシュ通知の受信許諾を行う」「指定のボタンを押したときにセグメントを登録する」というようなことが可能になります。
プッシュ通知の許諾やセグメント登録のタイミングを増やしたい場合や変更したい場合など、GTMを使うことで開発工数を抑制することができる可能性があります。
以降では、RichFlyer導入の流れをご説明します。
RichFlyerの導入手順
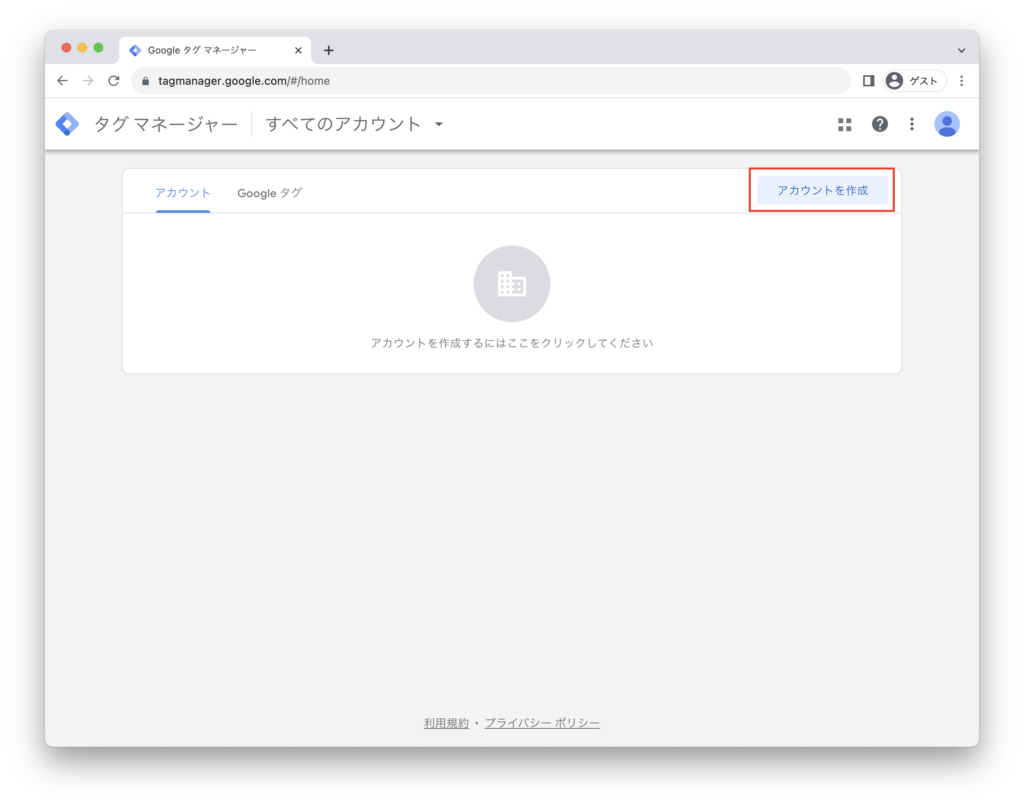
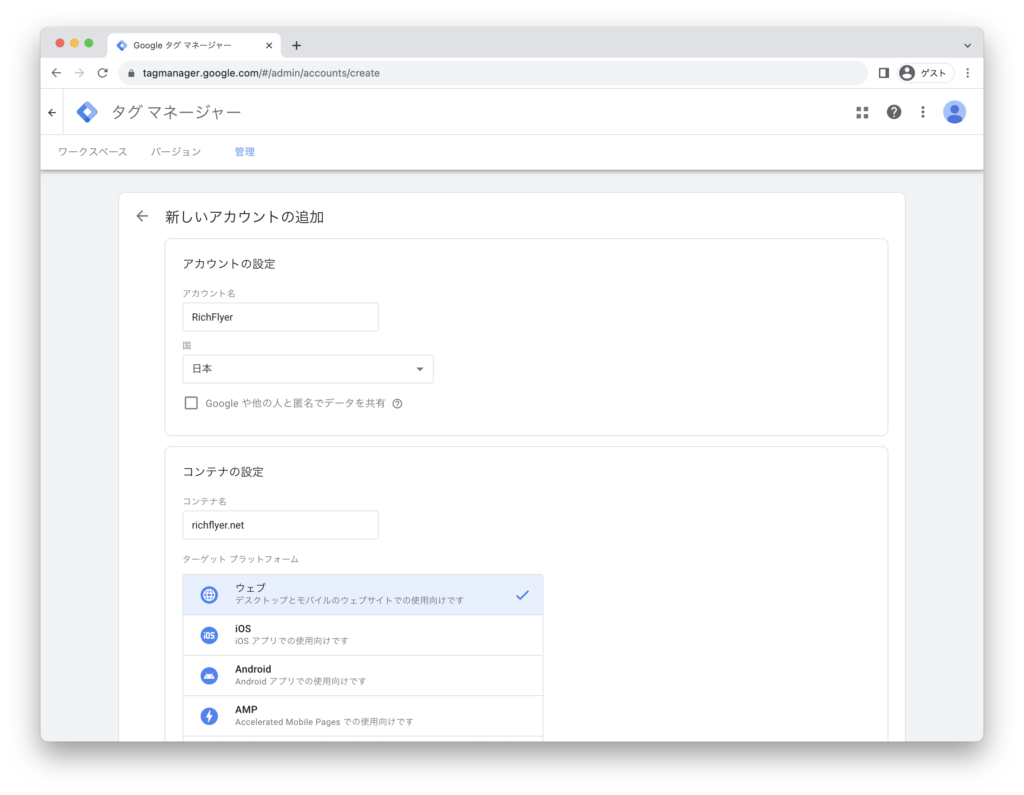
GTMアカウントの作成
変数の作成
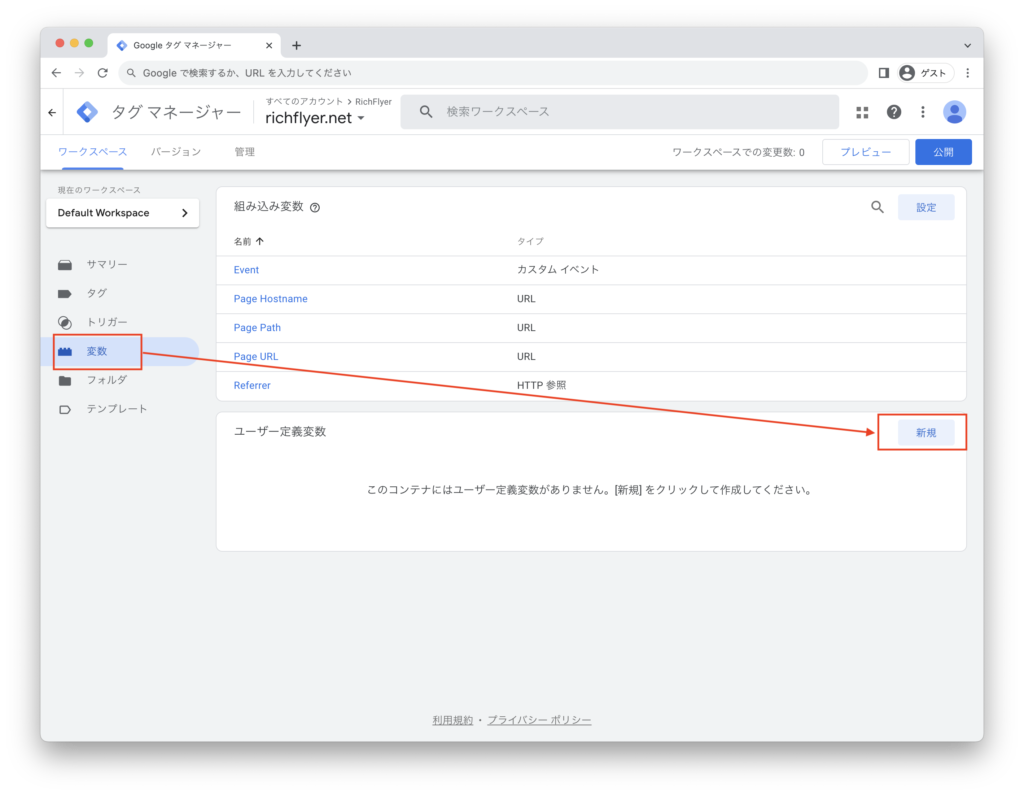
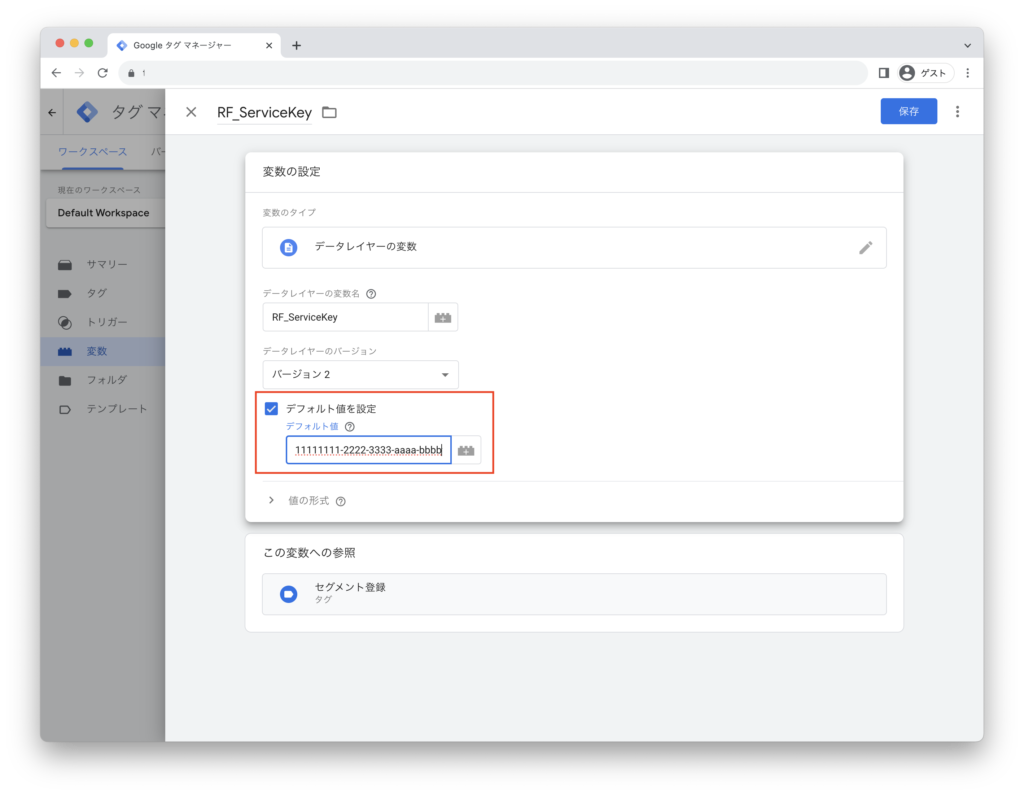
ワークスペースのナビゲーションで「変数」を選択し、「新規」ボタンをクリックします。

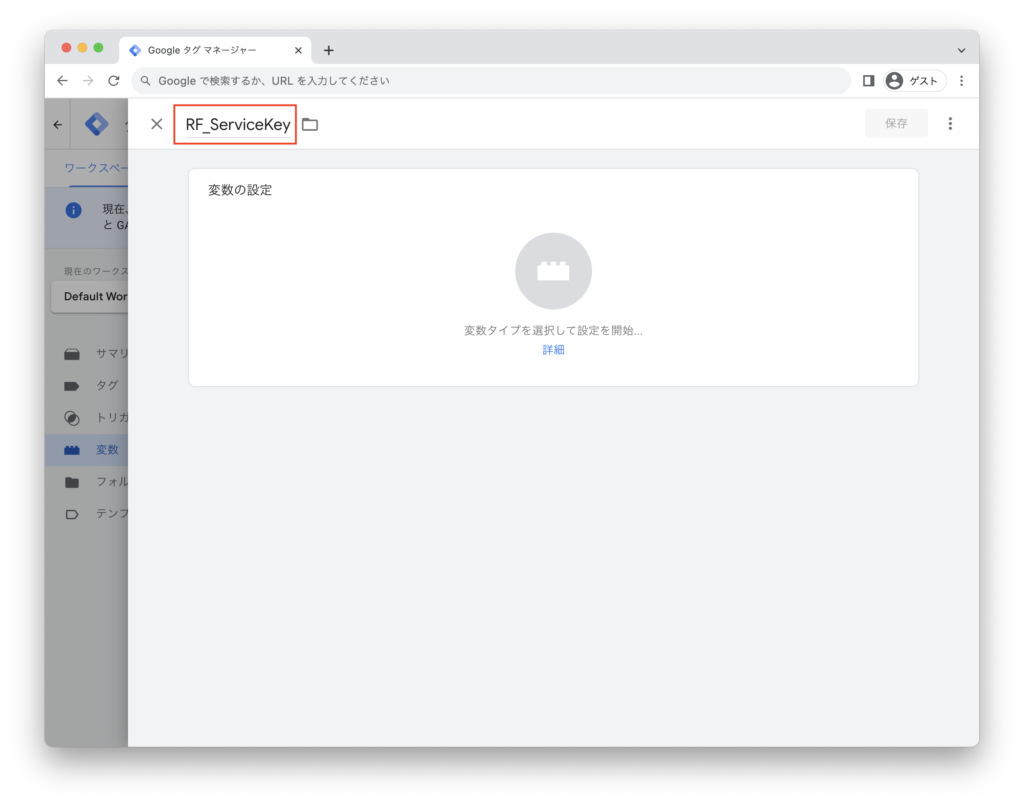
変数の名前を設定します。

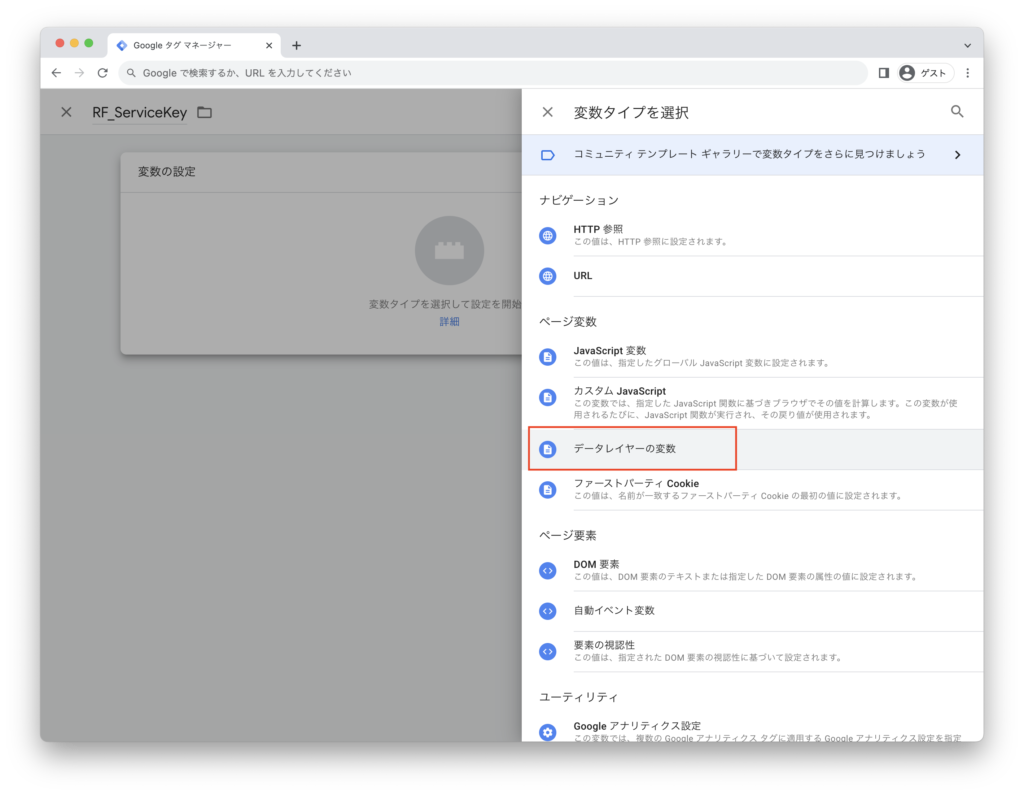
変数タイプで「データレイヤーの変数」を選択します。

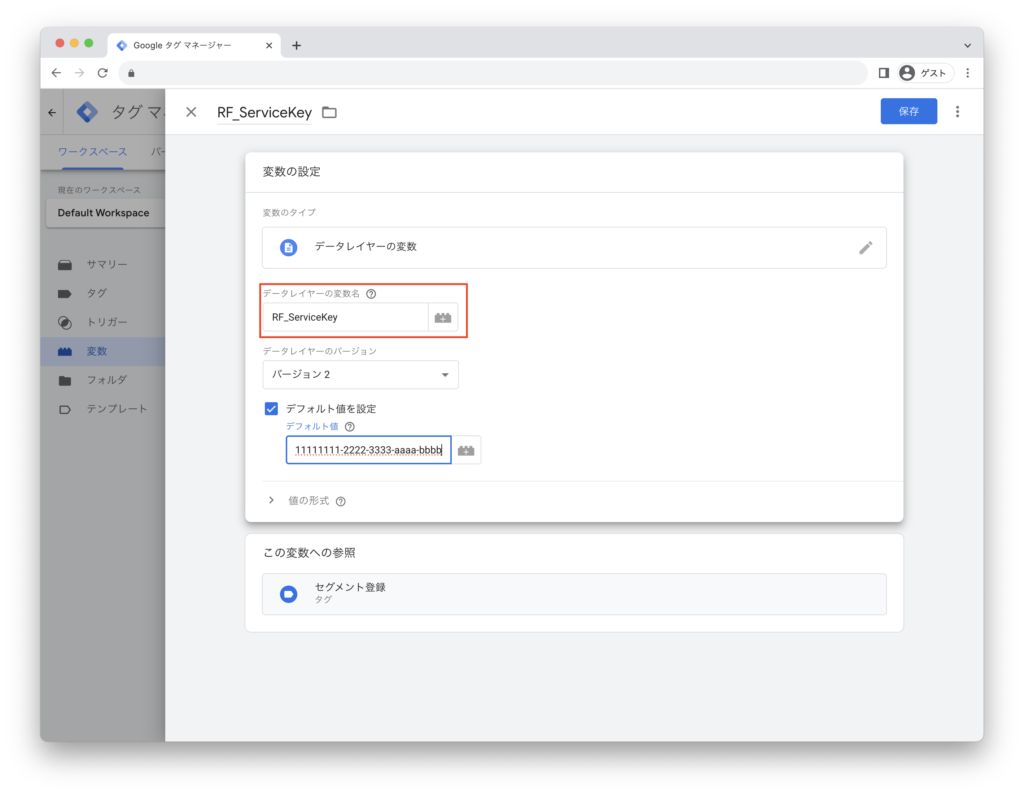
データレイヤーの変数名を設定します。

「デフォルト値を設定」を有効にして、RichFlyer管理サイトで取得したSDK実行キーを入力します。

タグの作成
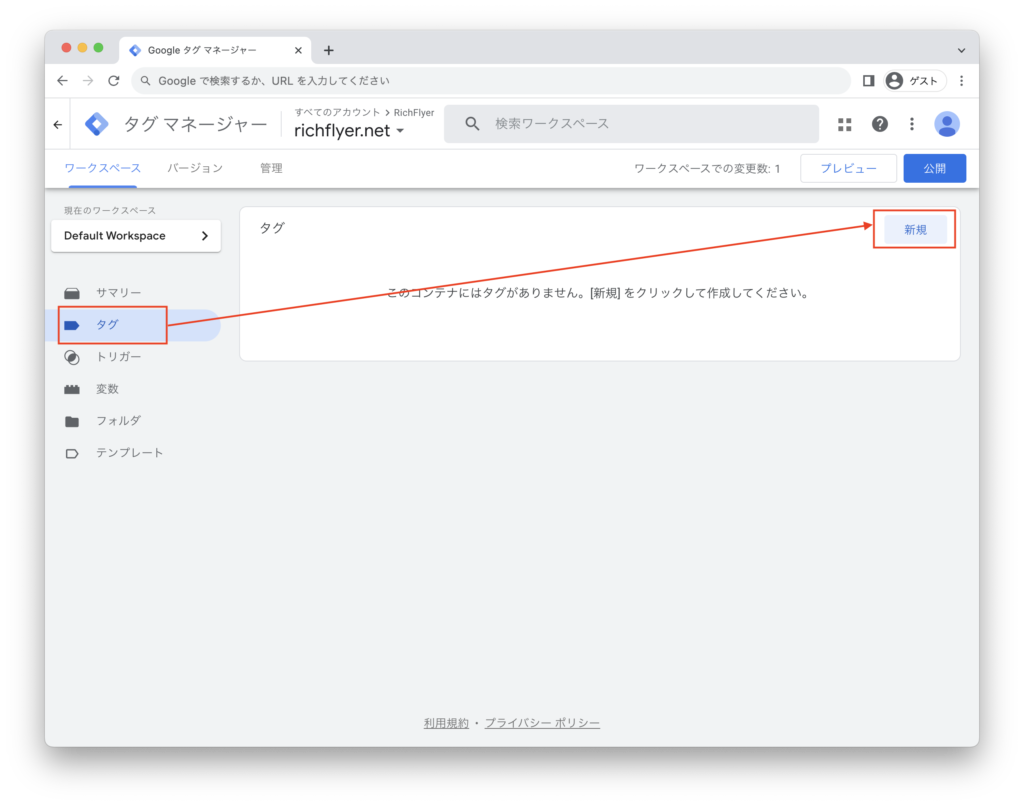
ワークスペースのナビゲーションで「タグ」を選択し、「新規」ボタンをクリックします。

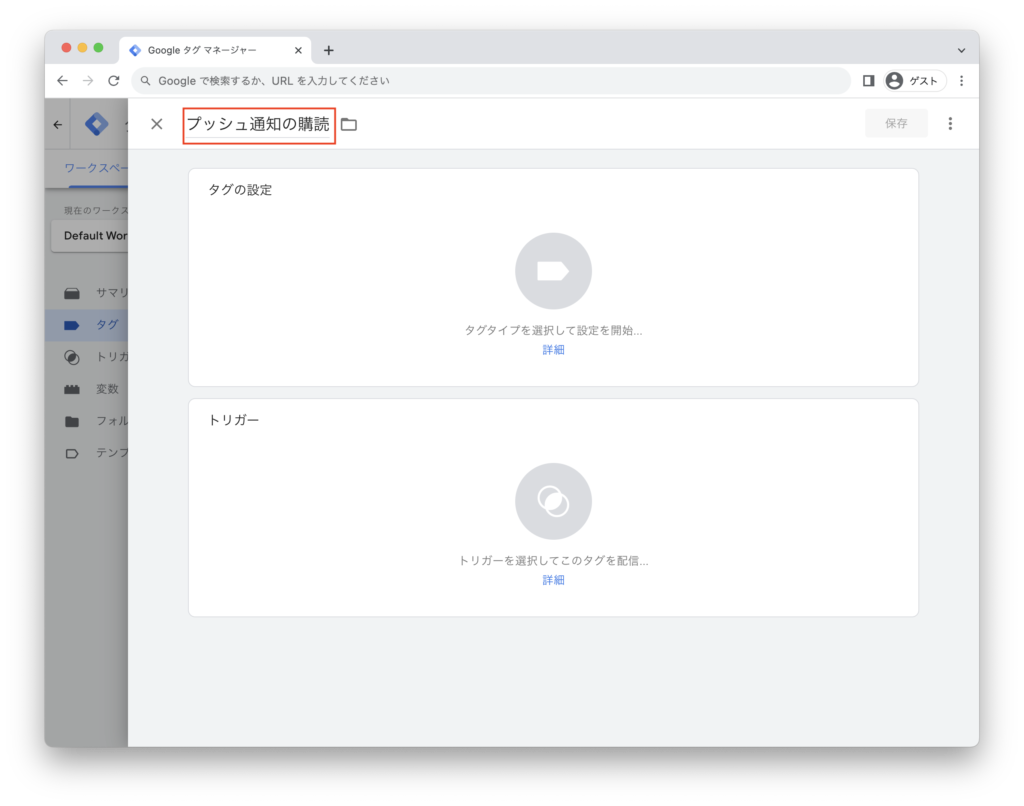
タグの名前を設定します。

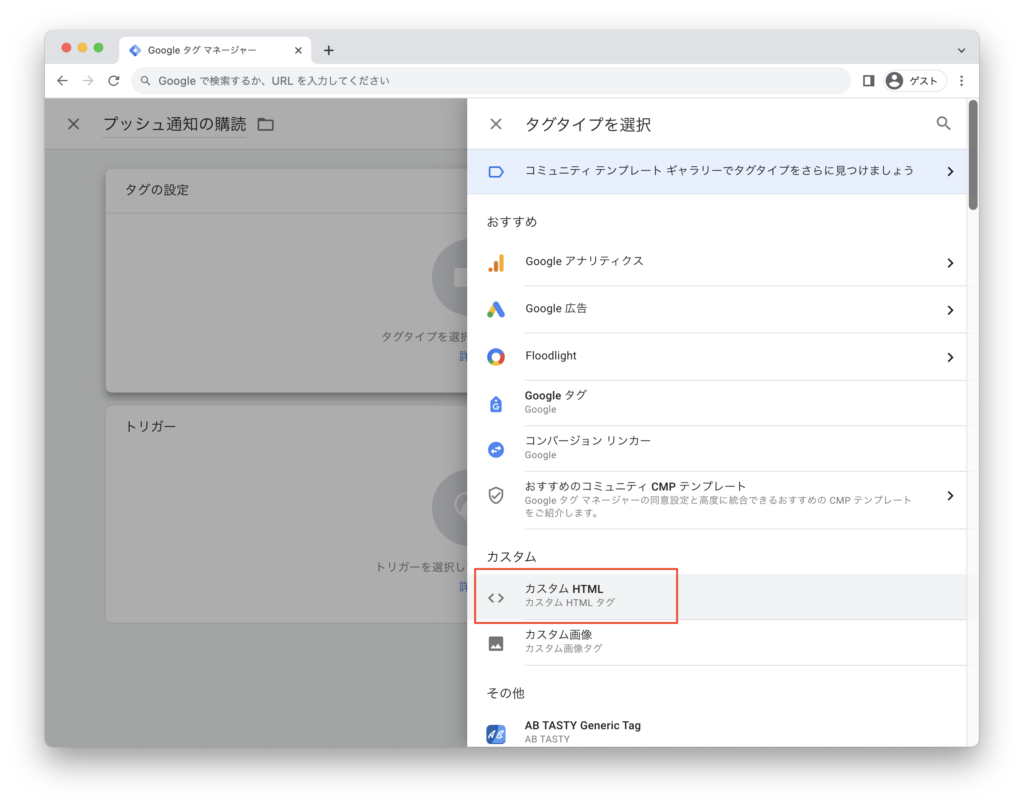
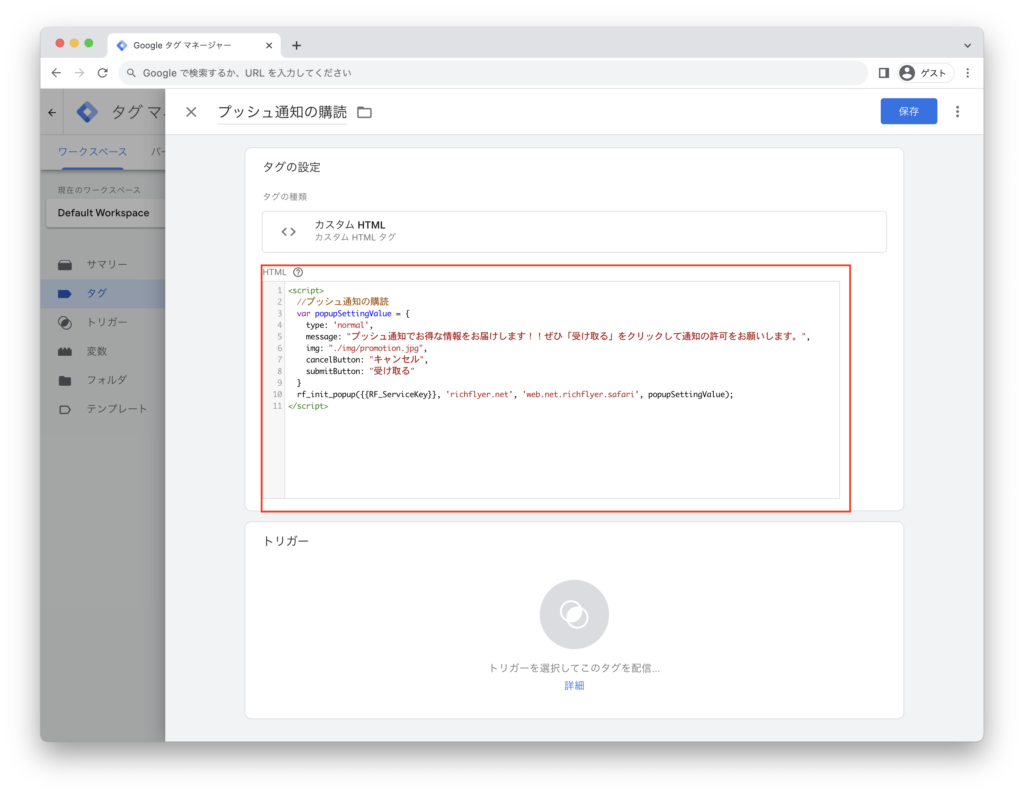
"タグの設定"をクリックして「カスタムHTML」を選択します。

HTML入力フォームにRichFlyer SDKを使った登録処理を記述します。
※事前にRichFlyer SDKファイルをウェブサイトに配備しておく必要があります。
<script>
//プッシュ通知の購読
var popupSettingValue = {
type: 'normal',
message: "プッシュ通知でお得な情報をお届けします!!ぜひ「受け取る」をクリックして通知の許可をお願いします。",
img: "./img/promotion.jpg",
cancelButton: "キャンセル",
submitButton: "受け取る"
}
rf_init_popup({{RF_ServiceKey}}, 'richflyer.net', 'web.net.richflyer.safari', popupSettingValue);
</script>
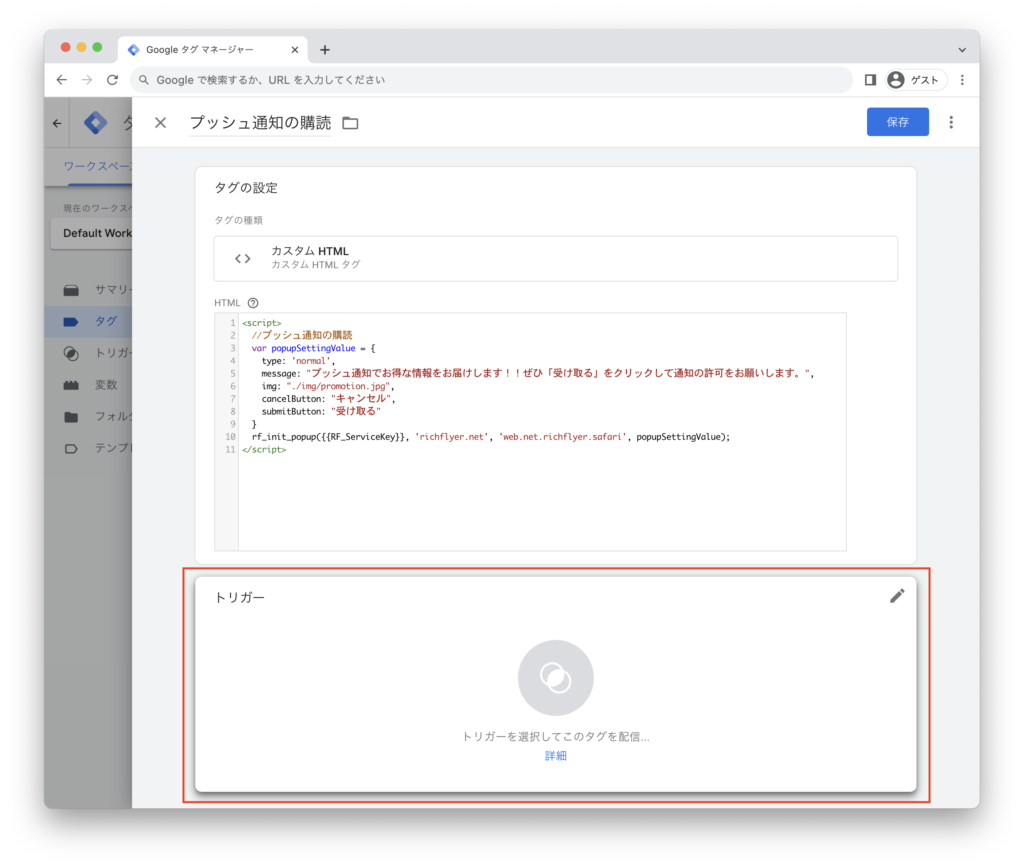
"トリガー"領域をクリックします。

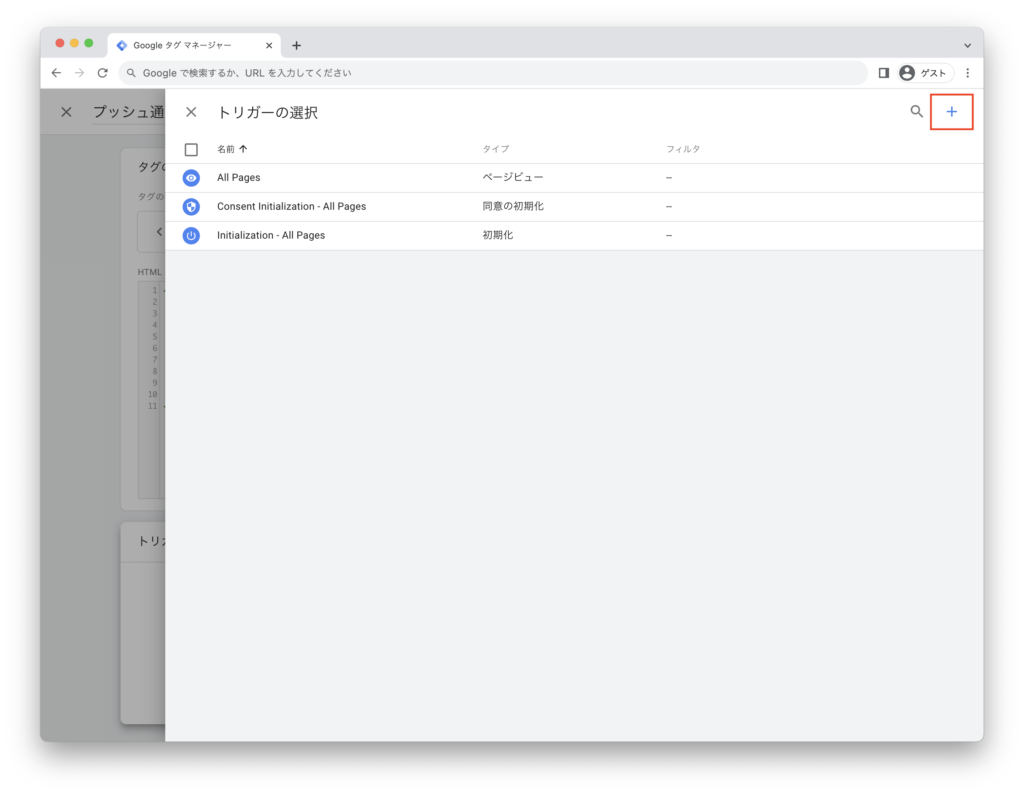
画面右上の+ボタンをクリックします。

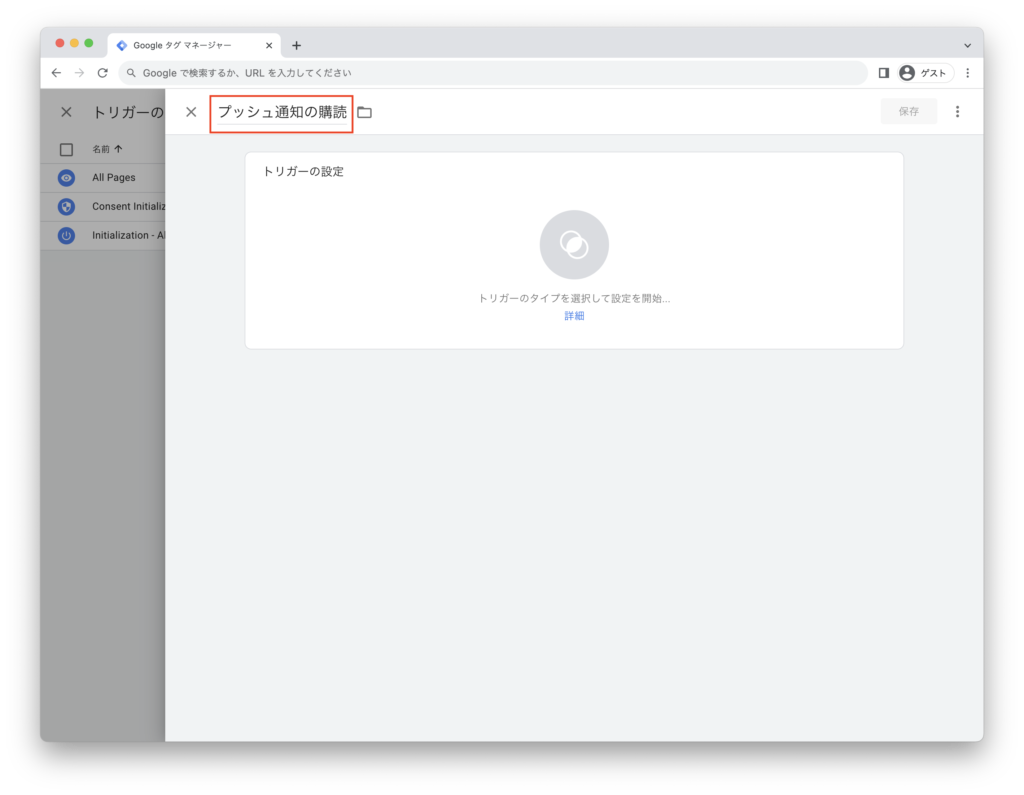
トリガーの名前を設定します。

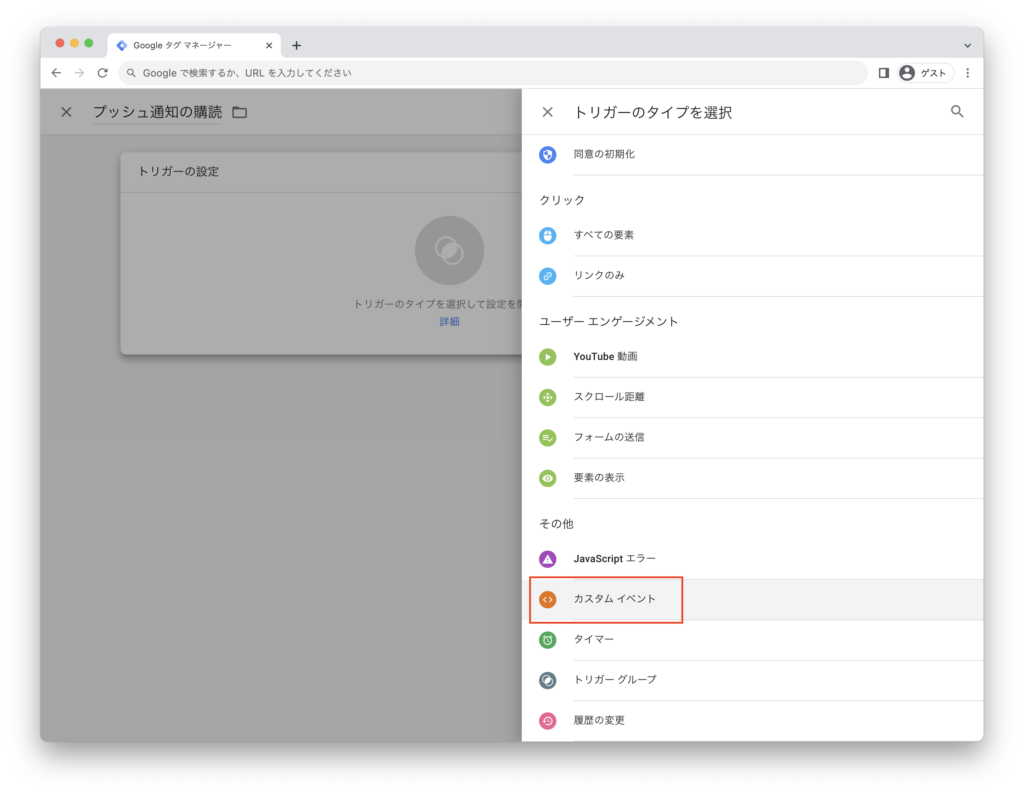
トリガーのタイプで「カスタムイベント」を選択します。

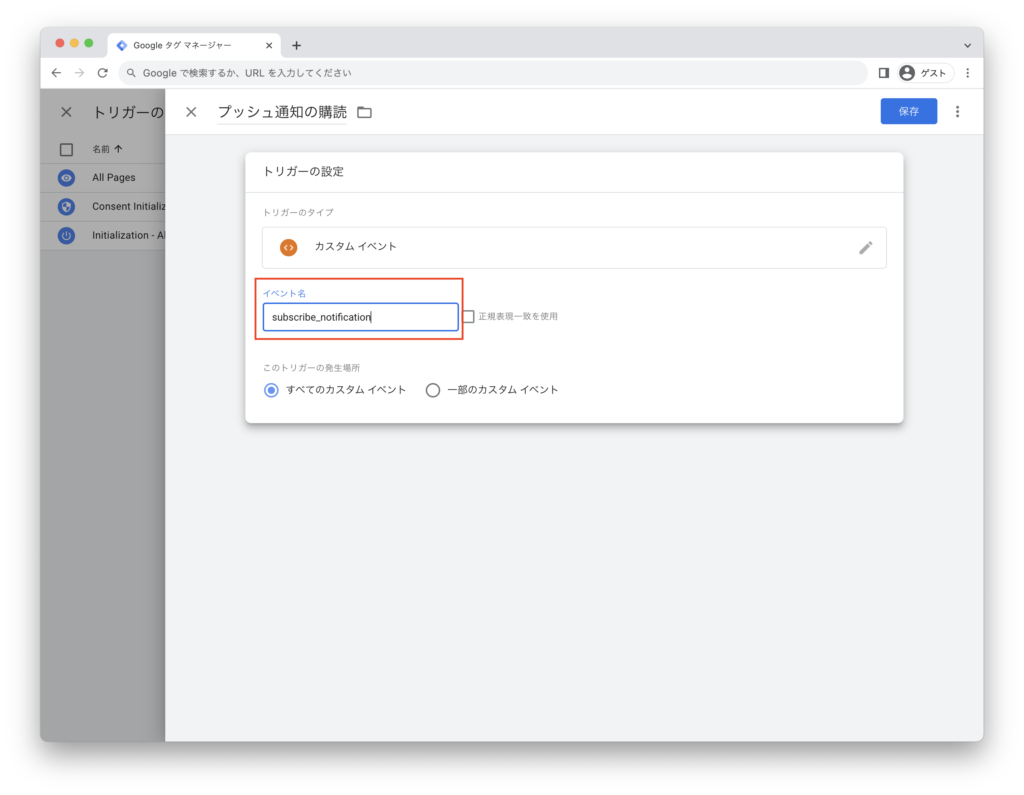
イベント名を入力します。

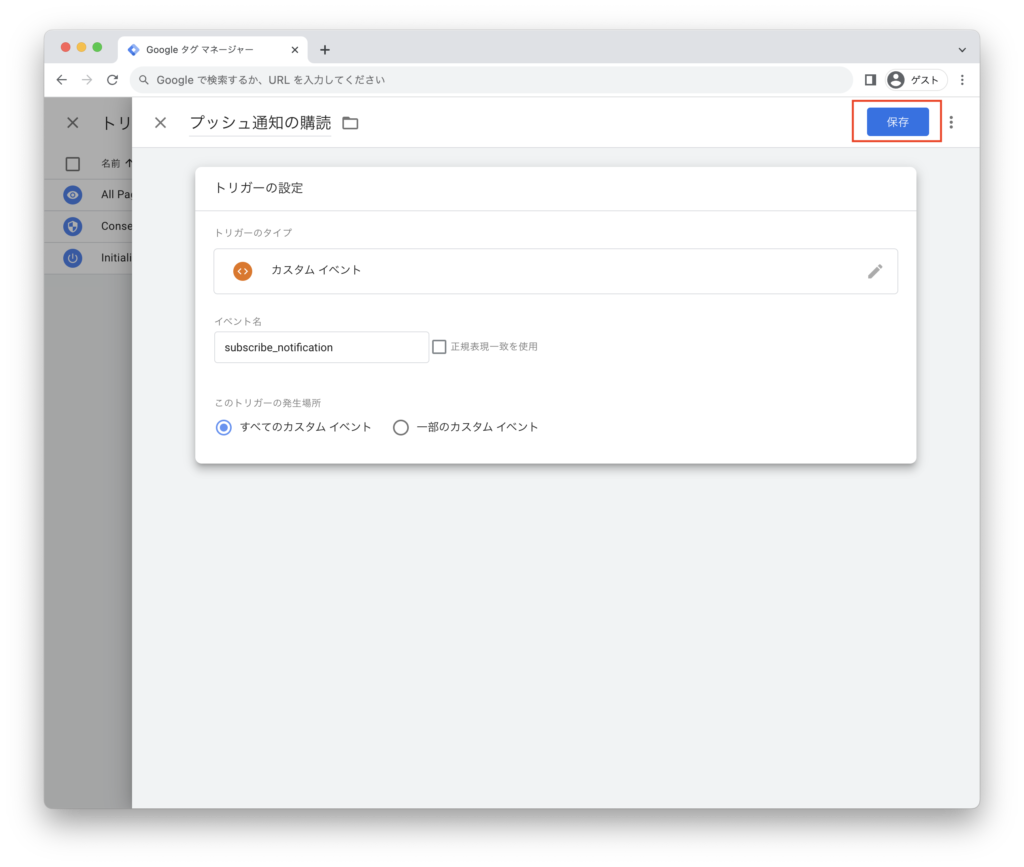
「保存」ボタンをクリックしてトリガーを保存します。

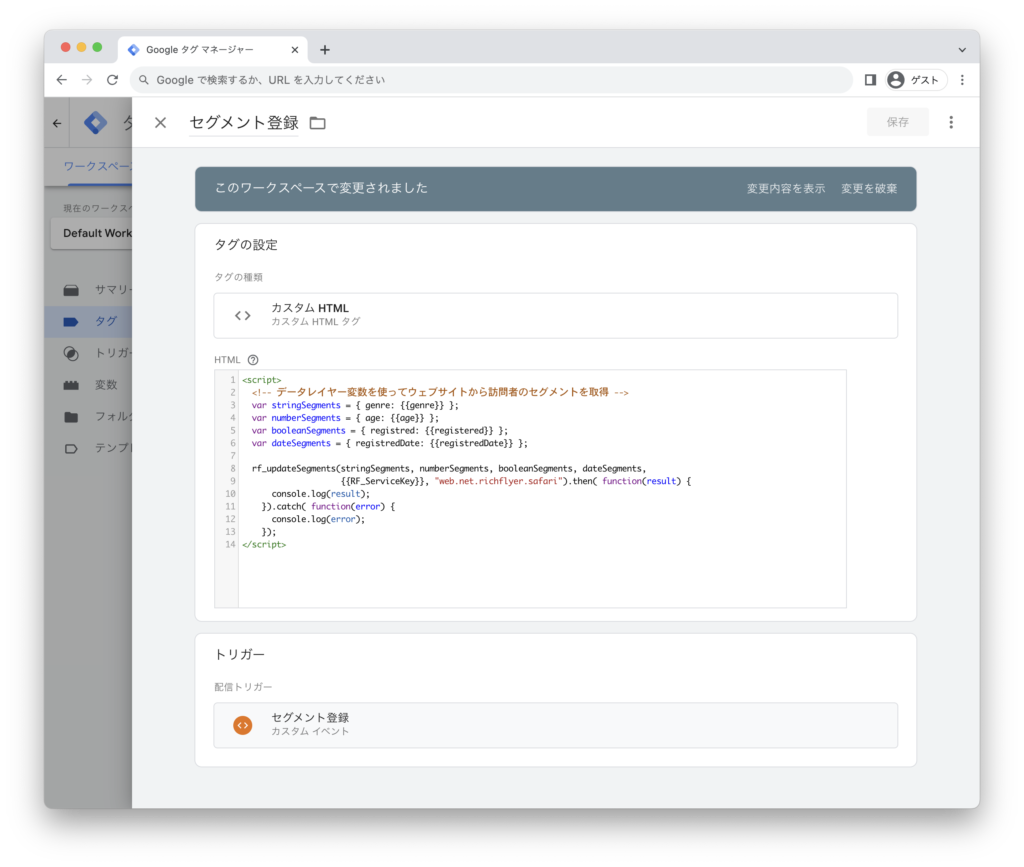
同様にセグメント登録用にデータレイヤー変数、カスタムHTMLタグ、カスタムイベントトリガーを作成します。
カスタムHTMLタグに設定するコードサンプル
<script>
<!-- データレイヤー変数を使ってウェブサイトから訪問者のセグメントを取得 -->
var stringSegments = { genre: {{genre}} };
var numberSegments = { age: {{age}} };
var booleanSegments = { registred: {{registered}} };
var dateSegments = { registredDate: {{registredDate}} };
rf_updateSegments(stringSegments, numberSegments, booleanSegments, dateSegments,
{{RF_ServiceKey}}, "web.net.richflyer.safari").then( function(result) {
console.log(result);
}).catch( function(error) {
console.log(error);
});
</script>
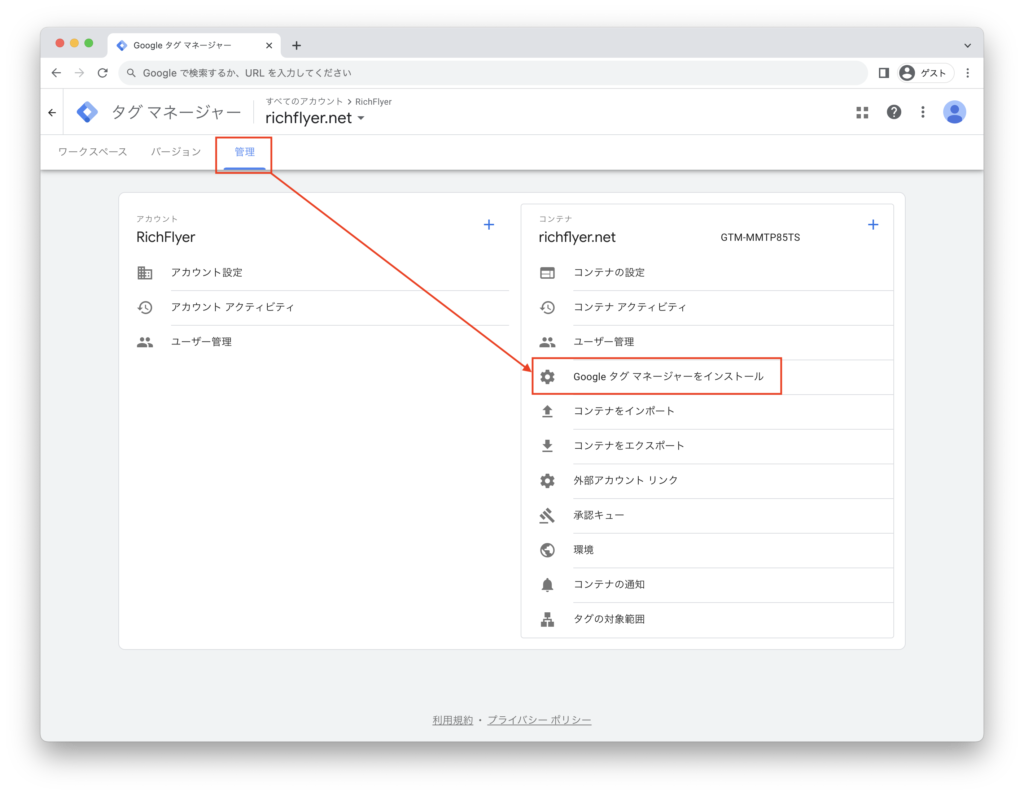
ウェブサイトへGTMをインストール
ウェブサイトにカスタムイベントを実装
データレイヤーの変数を扱うためのコードを実装します。
<!-- headセクションに追加 -->
<script>
window.dataLayer = window.dataLayer || [];
</script>
プッシュ通知の購読タグを実行するためにカスタムイベントを実装します。
<!-- (例)ボタンが押されたらポップアップを表示してプッシュ通知受信の許諾を得る -->
<!-- "subscribe_notification"はトリガーのカスタムイベント名 -->
<button type="button" onclick="dataLayer.push({'event': 'subscribe_notification'})">プッシュ通知の購読</button>セグメント登録タグを実行するためのカスタムイベントを実装します。
<!-- (例)会員登録ボタンを押したら訪問者の好みのジャンル、年齢、会員登録状況をセグメント登録する -->
<form name="segments" action="#">
ジャンル: <input type="text" name="genre"><br>
年齢: <input type="text" name="age"><br><br>
<input type="button" value="会員登録" onclick="register()">
</form>
<!-- "register_segment"はトリガーのカスタムイベント名 -->
<script>
function register() {
dataLayer.push({
'genre': document.segments.genre.value,
'age': document.segments.age.value,
'registered': true,
'registeredDate': new Date(),
'event': 'register_segment'
});
}
</script>以上で、実装は完了です。
プレビュー機能で動作確認をし、問題がなければ公開します。
プッシュ通知の購読やセグメントの登録タイミングを変更したい場合は、カスタムイベントの呼び出しタイミングを変えるだけで対応できます。
確認
それでは、実際にプッシュ通知の購読と配信を確認して見ます。
ウェブサイトを表示します。

「プッシュ通知の購読」をクリックします。

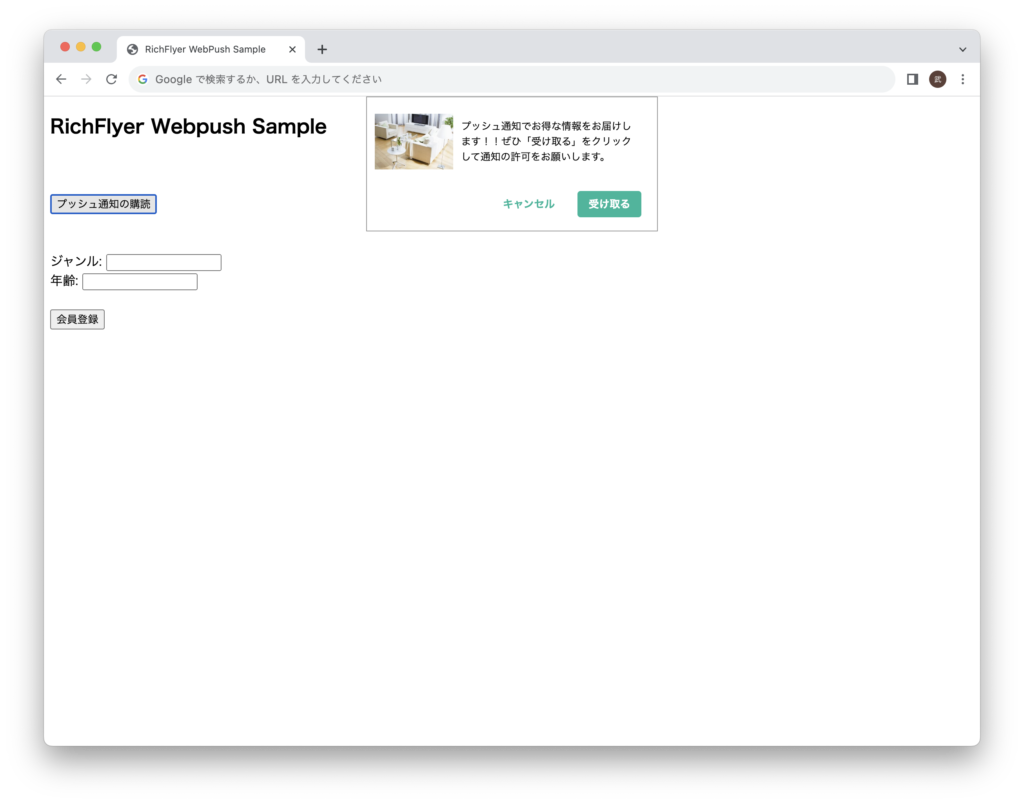
ポップアップが表示されました。
「受け取る」をクリックしてプッシュ通知受信の許諾手続きを行います。

続けてセグメントの登録を行います。
例として会員登録ボタンを押したらユーザーの属性をセグメントとして登録するケースを想定しています。
ジャンルと年齢を入力して「会員登録」ボタンをクリックします。
ボタンがクリックされたタイミングでセグメント情報がRichFlyerのサーバーに送られます。

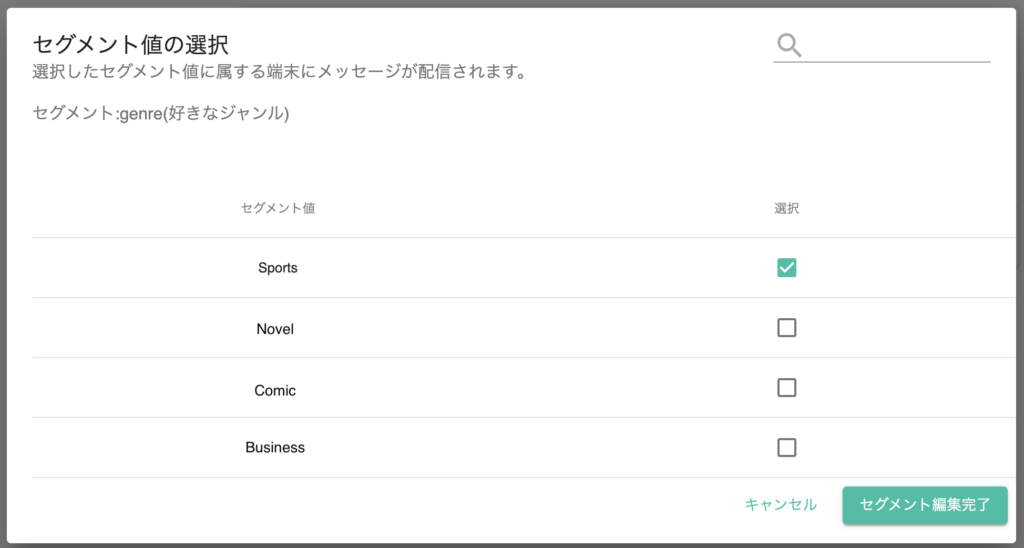
RichFlyer管理サイトに移動して配信条件を作成します。
作成した条件: 年齢が20歳以上でジャンルが"Sports"のユーザー


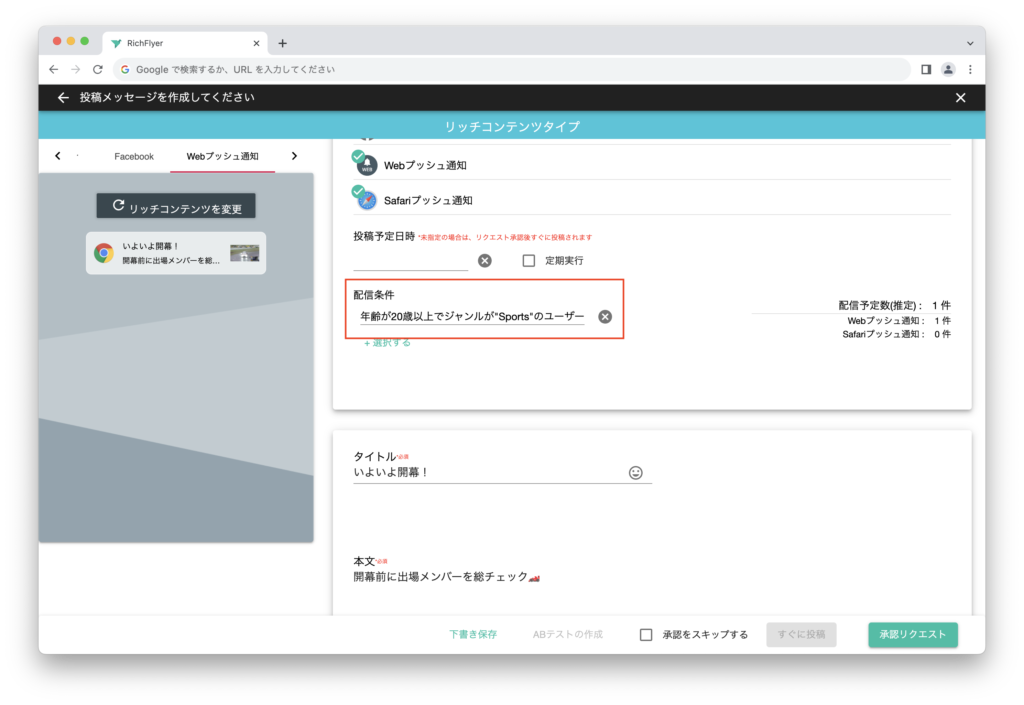
メッセージ作成画面にて作成した配信条件を指定します。
作成が完了したらメッセージを配信します。

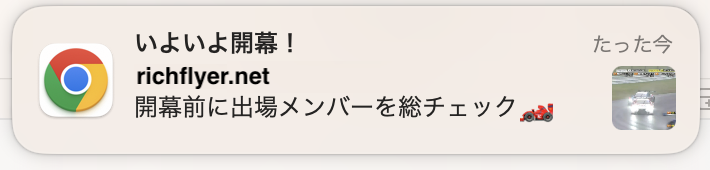
無事にプッシュ通知を受信することができました!

まとめ
今回はGTMを使ってRichFlyerの導入手順をご紹介しました。
RichFlyerでできる処理をタグとして一度登録してしまえば、あとは呼ばれるタイミングを調整するだけですので開発コストを抑えながら運営するウェブサイトに最適なプッシュ通知戦略を実施することができます。
一方で、ウェブサイトの構成やスタッフのGTMを使うための学習コストを考慮したときに、直接コードを実装した方が効率が良いケースもあります。
いずれにしてもマーケディング部門と開発部門とで協力して築き上げていくことが重要です。
ぜひ、本ブログを参考にしていただきウェブサイトの最適化にお役立てていただけますと幸いです。