WordPressプラグインをリリースしました
こんにちは。
RichFlyer開発チームです。
このたび、WordPressで制作したウェブサイトでプッシュ通知の受信をできるようにするためのプラグインをリリースしました。
RichFlyerは以前よりウェブプッシュには対応しておりましたが、WordPressで制作したウェブサイトへの導入は煩雑な作業が必要で負担のかかるものでした。
今回リリースしたプラグインを使用していただくことで、より簡単にWordPressで制作したウェブサイトへプッシュ通知を導入していただけるようになります。
WordPressについて
WordPressは、ウェブサイトを簡単に制作できるオープンソースのCMS(コンテンツ管理システム)です。
HTMLやCSSなどの専門的な知識がなくてもウェブサイトを制作できるため多くの支持を得ています。
それを示す数値として、世界中のウェブサイトのうち実に43%がWordPressを利用してウェブサイトが制作されているという調査結果があります。*1
*1 W3Techs - Usage statistics of content management systems
簡単にウェブサイトができるという大きな利点がある一方で、細かいことをするためには専門的な知識が必要になってしまうという弱点もあります。
プッシュ通知を受信できるようにする対応もその一つです。
これを実現するためにはプラグラミング言語のJavaScriptやWebアプリケーションに関する専門的な知識が必要なため、導入へのハードルが一段と高くなってしまいます。
プッシュ通知は、PV数の向上や集客には欠かせないツールとなっています。WordPressで制作したウェブサイトにプッシュ通知の導入を検討されているお客様も多いかと思います。
私たちは、より多くの方々にプッシュ通知をご利用いただきたく、RichFlyerプラグインを作成いたしました。
RichFlyerプラグインをご利用いただくことで、この高いハードルを取り払い、簡単にプッシュ通知を受信できるようになります。
この後の説明で、プラグインの導入からプッシュ通知の配信までの流れをご説明いたします。
導入の手軽さを感じていただき、ぜひRichFlyerのご利用を検討していただければ幸いです。
導入の流れ
それでは、RichFlyerプラグインの導入からプッシュ通知の配信までの流れご紹介します。
※詳しい手順はプラグインご利用マニュアルをご参照ください。
大まかには次のような流れになります。
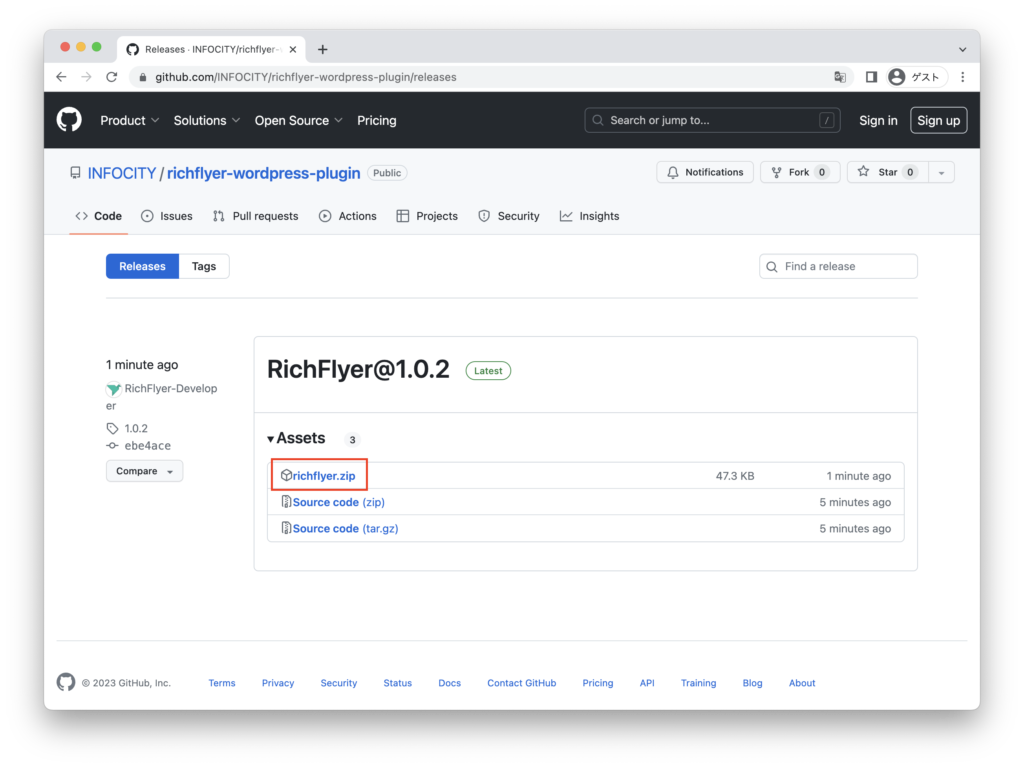
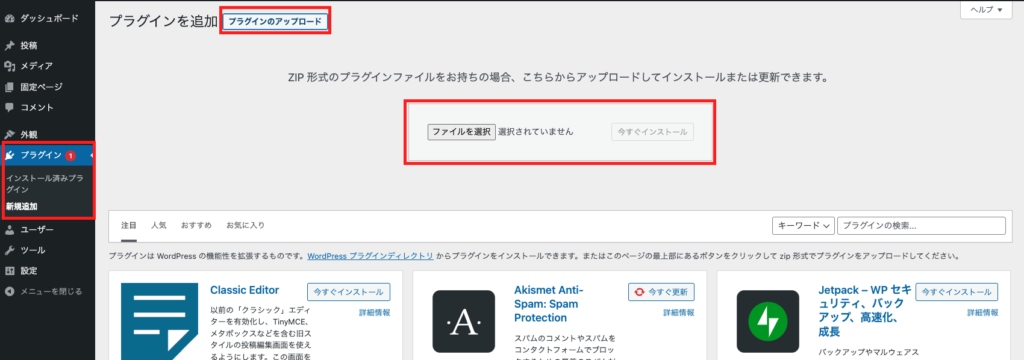
- WordPressプラグインのインストール
- SDK実行キーなどのRichFlyerの情報を設定
- WordPressの投稿記事を作成・公開
- プッシュ通知の配信
※実際にこの手順を実施するためはに、事前にRichFlyerアカウントを作成してください。無料で登録できます。
WordPressプラグインのインストール
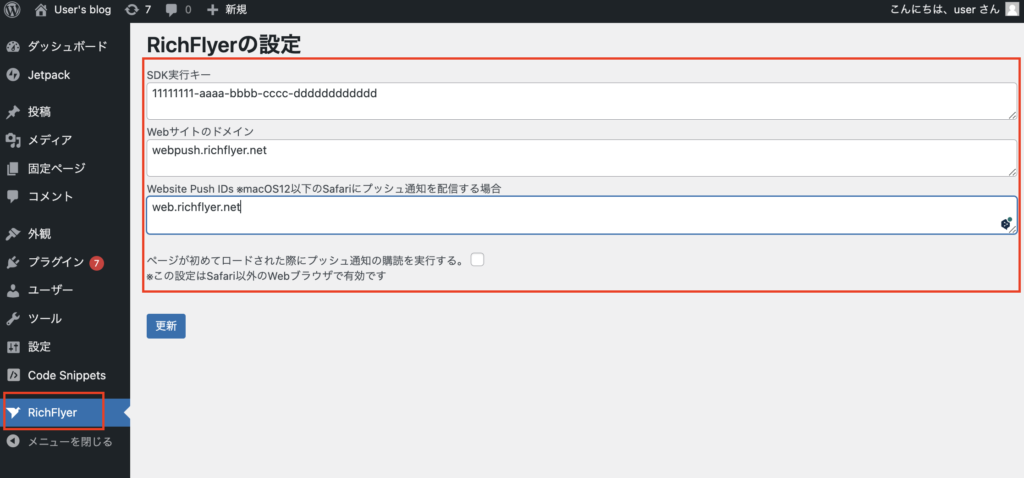
RichFlyerの情報を設定
RichFlyer管理サイトのサービス管理画面からSDK実行キーを取得します。

WordPressの管理画面からRichFlyerを選択し、SDK実行キーとWebサイトのドメインを入力します。
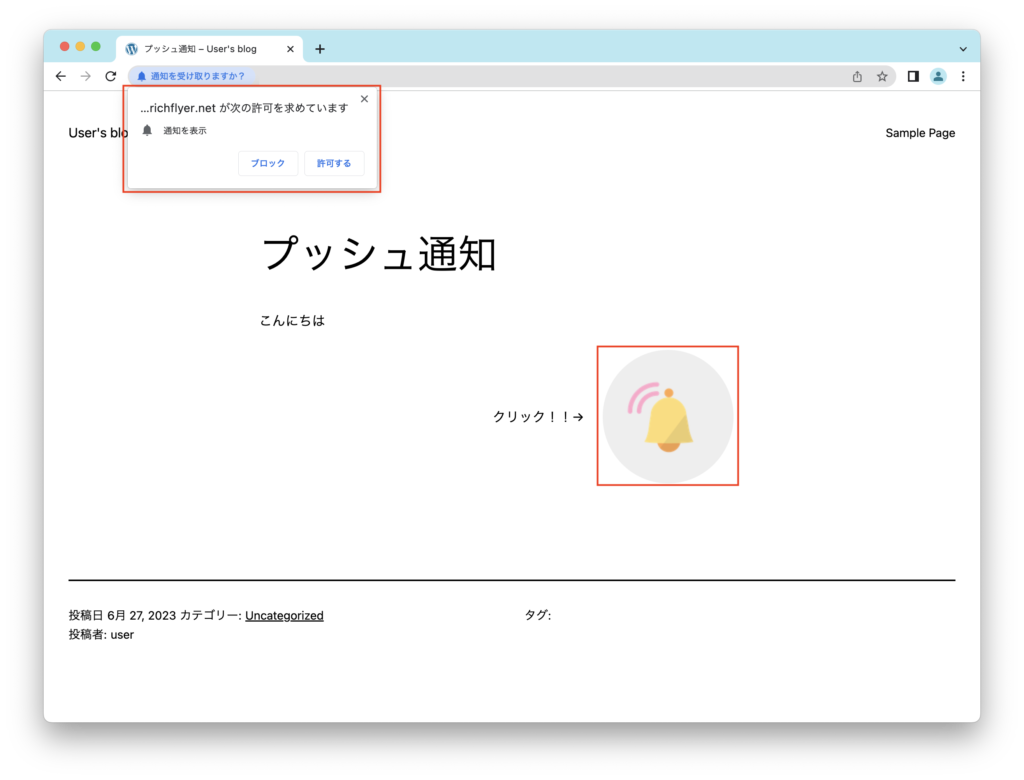
「ページが初めてロードされた際にプッシュ通知の購読を実行する。」にチェックしするとウェブサイトが開かれたタイミングでプッシュ通知の購読を実行します。

WordPressの投稿記事を作成・公開
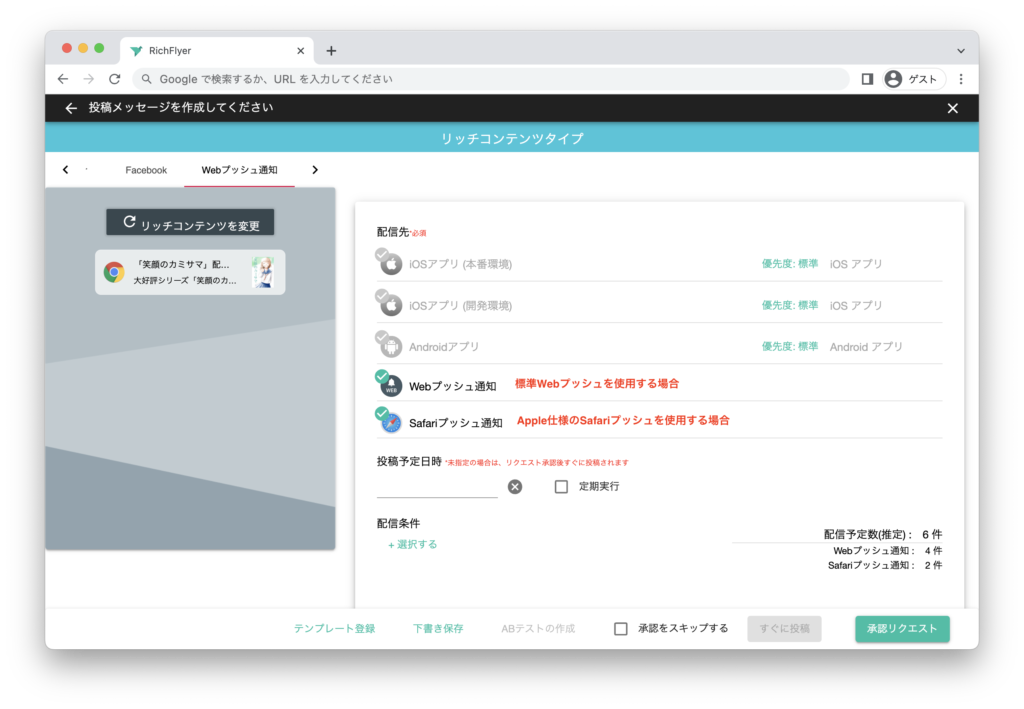
プッシュ通知の配信
ご紹介したように、煩雑な手続きをすることなくプッシュ通知を導入することができます。
その他にも、ご質問等ございましたらお気軽にお問い合わせください。