iOSにWebプッシュがやってきた!!(続編)
こんにちは。
iOS16.4の正式版がリリースされ、先日お知らせしたWebプッシュが送れるようになりました。
今回は正式版での検証とSafari以外のウェブブラウザでのWebプッシュの状況をお伝えしたいと思います。
なお、iOSでWebプッシュを受信するためには、ウェブサイトが「Home Screen web apps」(PWA)に対応する必要があります。詳しくは前回の記事をご参照ください。
iOS16.4正式版での検証
さっそくSafariで検証してみましょう。
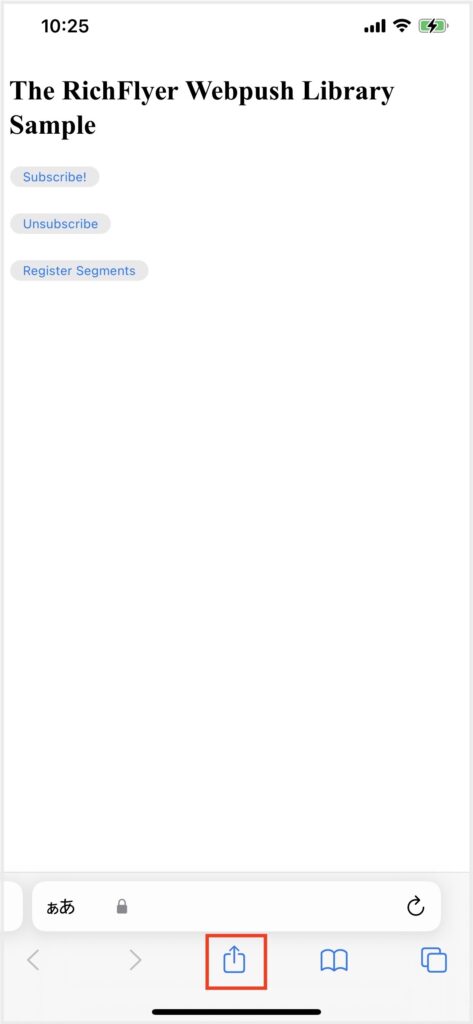
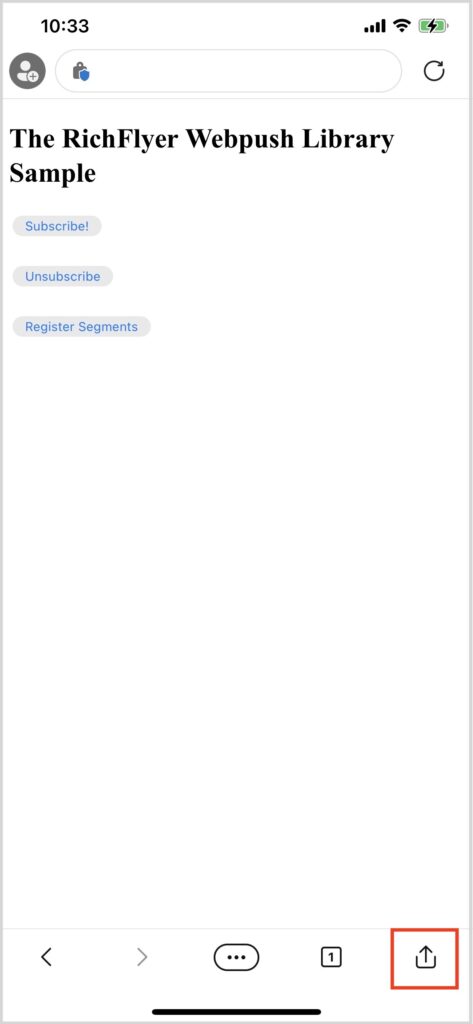
ウェブページをSafariで開き、シェアメニューを表示します。
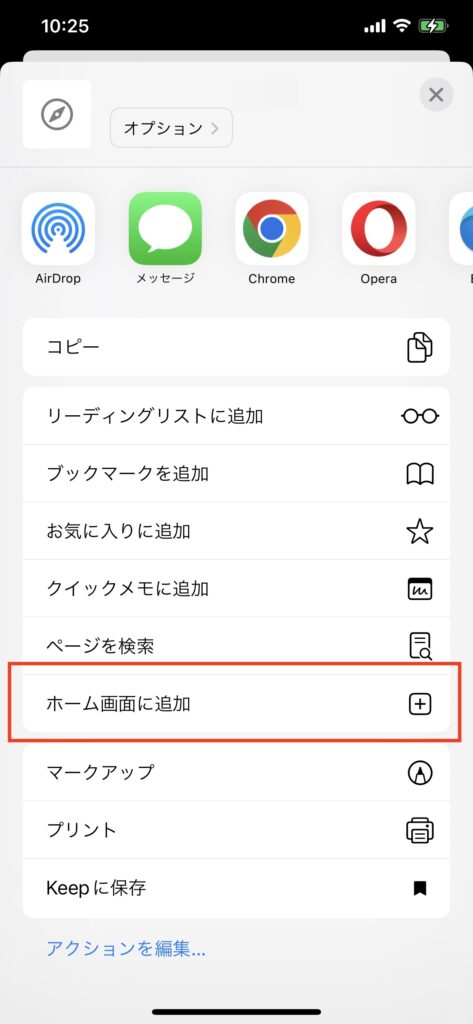
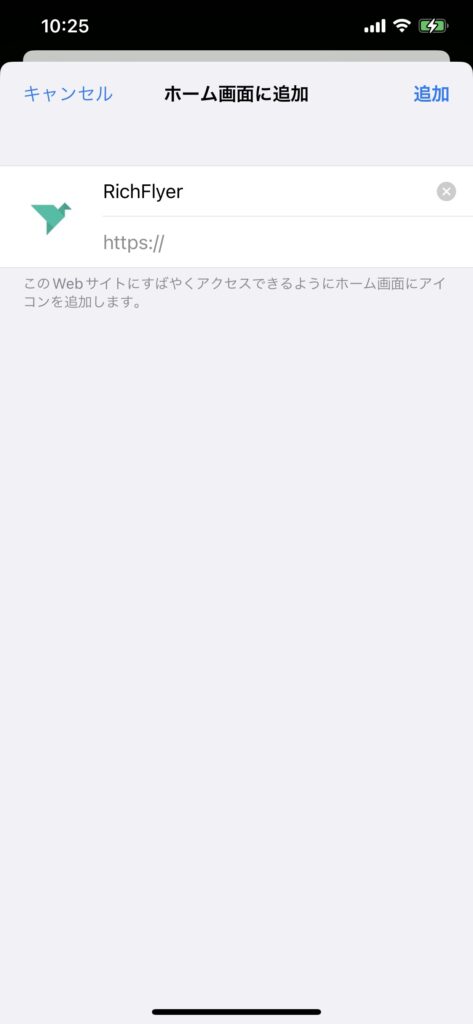
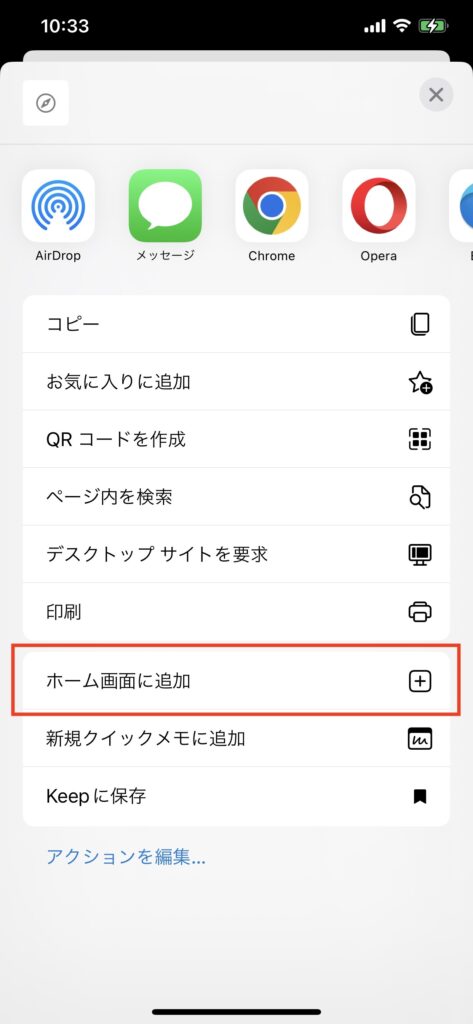
「ホーム画面に追加」を選択します。
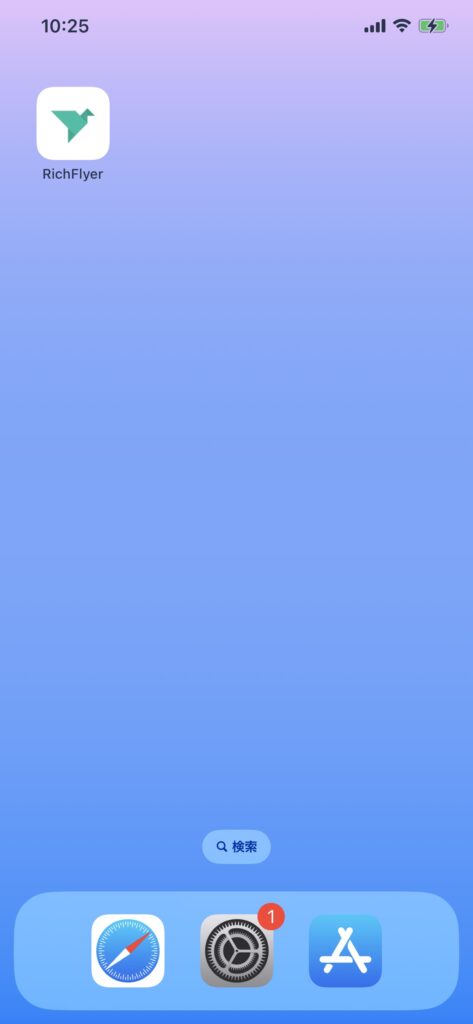
ホーム画面にアイコンが追加されました。
アイコンをタップしてウェブアプリを起動し「Subscribe!」ボタンをタップします。
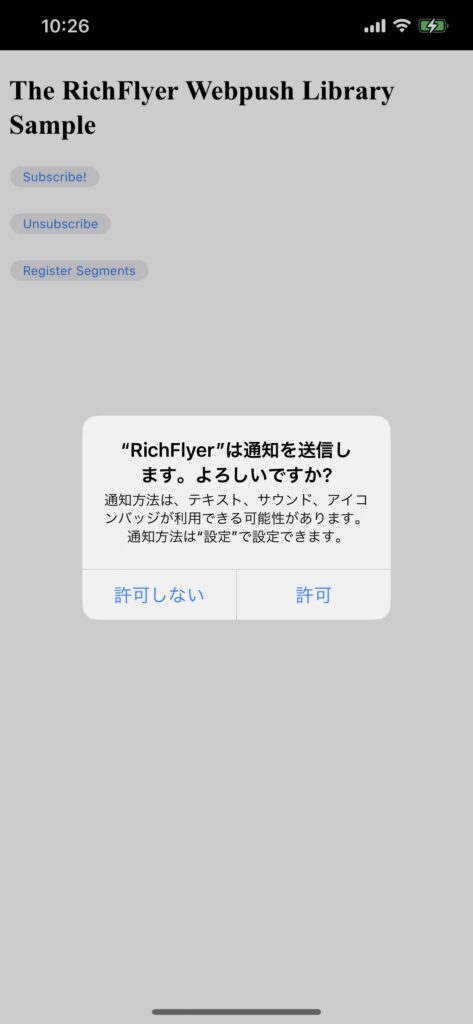
プッシュ通知の受信許可ダイアログが表示されました。「許可」を選択して受信を待ちます。

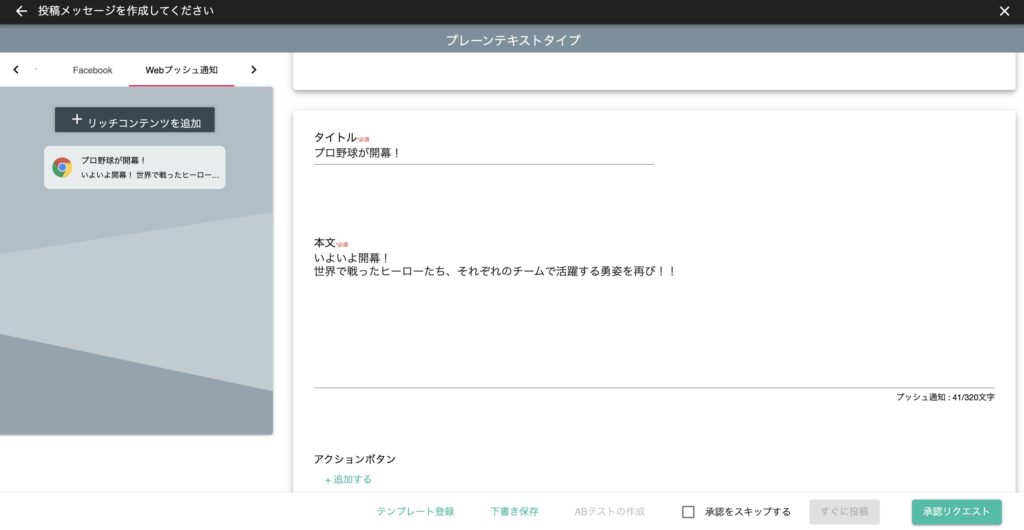
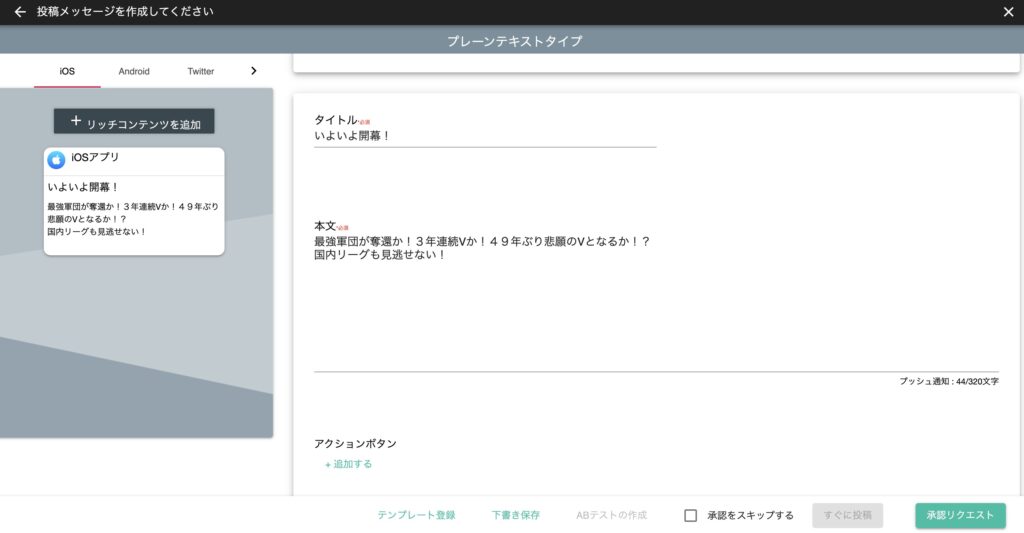
RichFlyerの管理サイトでメッセージを作成してプッシュ通知を配信します。
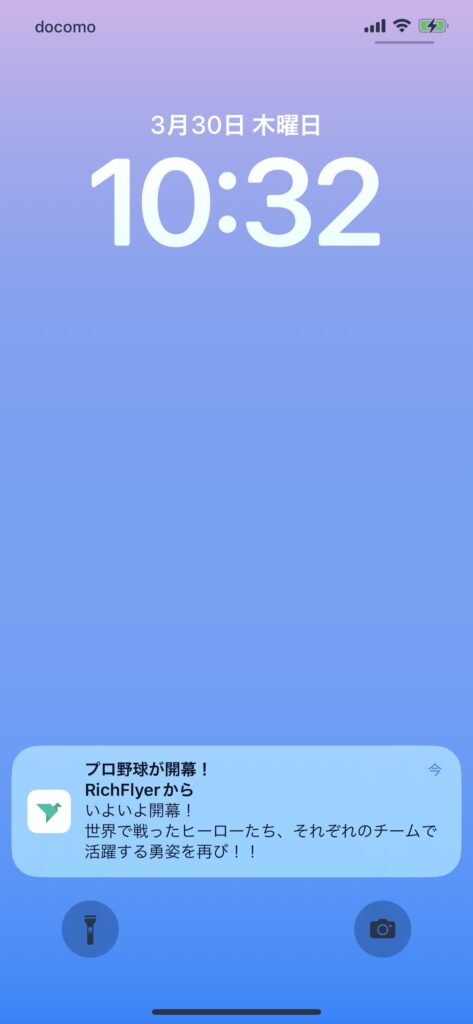
受信しました!!
Safari以外のウェブブラウザ
iOS16.4では、サードパーティのウェブブラウザでも「ホーム画面に追加」機能がサポートされました。
Added support for third-party browsers to offer Add to Home Screen from the Share menu.
Safari 16.4 Release Notes
サードパーティ製のウェブブラウザで「ホーム画面に追加」機能を実装している場合にWebプッシュを受信できるか検証してみます。
「ホーム画面に追加」機能を実装しているブラウザ
2023/3/30現在、主要ウェブブラウザで同機能に対応していたのはMicrosoft Edgeのみでした。
| ブラウザ | 対応状況 |
| Google Chrome | × |
| Microsoft Edge | ○ |
| Firefox | × |
| Opera | × |
Microsoft Edgeで検証
では、検証してみましょう!
ウェブページを開き、シェアメニューを表示します。
「ホーム画面に追加」を選択します。
ホーム画面にアイコンが追加されました。
アイコンをタップしてウェブアプリを起動し、「Subscribe!」ボタンをタップします。
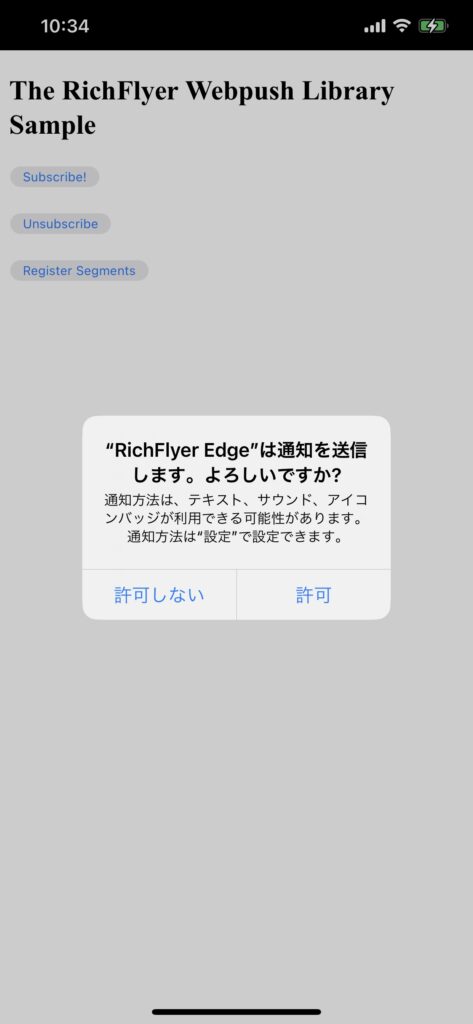
プッシュ通知の受信許可ダイアログが表示されました。これは期待できますね♪
「許可」を選択して受信を待ちます。
- RichFlyerの管理サイトでメッセージを作成してプッシュ通知を配信します。
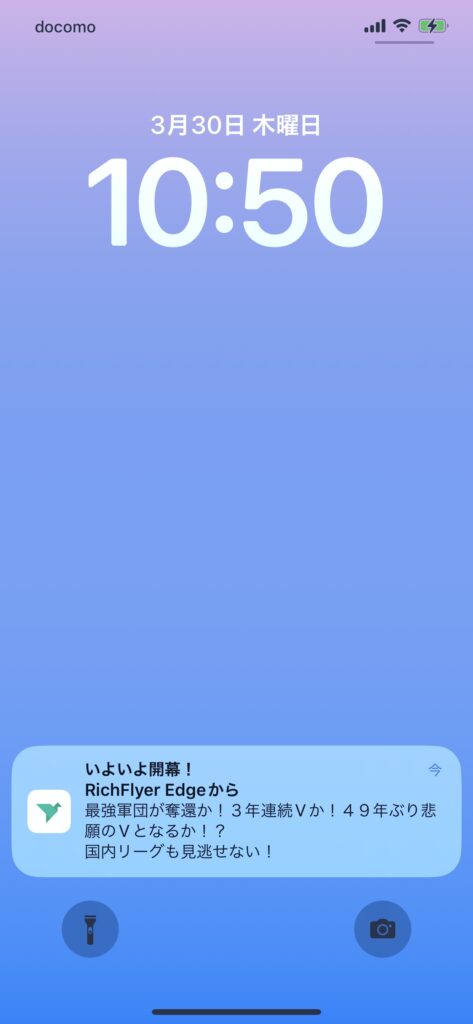
受信しました!!
Safari以外のブラウザでもWebプッシュを受信できることが確認できました。
これは嬉しいアップデートです!
さいごに
今回のiOSのアップデートでは、Safariのみならず他のブラウザでもWebプッシュを受信できることがわかりました。
現在はEdgeのみですが、ぜひ他のブラウザも「ホーム画面に追加」をサポートしていただきたいですね。プッシュ通知ももちろんですが、PWAの採用機会が増えて一般消費者に向けてウェブアプリの表現の幅が広がることを期待したいです。
ご質問、ご相談等がございましたらぜひお気軽にご相談ください。

 資料請求・お問い合わせ
資料請求・お問い合わせ