macOS13(Ventura)のSafariで標準ウェブプッシュに対応
こんにちは。
RichFlyer開発チームです。
macOSのSafariの標準ウェブプッシュについて
macOS13にインストールされているSafari16でW3Cで標準化が進められているPush APIに対応しました。
ChromeやEdgeなどのウェブブラウザへ配信するウェブプッシュと同じ方法でSafariにもプッシュ通知を配信することができるようになります。
SafariはこれまでApple社独自の仕様に基づき通知を配信しておりましたが、配信できるようになるまでに行う作業が多く煩雑なものでした。
また、配信できる文字数も他のプッシュ通知に比べて非常に少なく有効活用が難しい状況でした。
今回の標準ウェブプッシュへの対応でSafariへのプッシュ通知を有効に活用できるようになりました。
なお、iOS/iPad OSのSafariへの標準Webプッシュは未サポートですが、6月に開催されたWWDCの中で言及されており、2023年にサポートされるようです。
RichFlyerでの対応について
RichFlyerでは、先日リリースした最新のSDKをご利用いただくことでSafariの標準ウェブプッシュを受信することができるようになります。
最新SDKでは、旧SDKに比べて実装工数が削減されより簡単に導入できるようになっております。
以下の初期化コードを呼ぶだけでプッシュ通知を受信できるようになります。
rf_init(
"aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee", // SDK実行キー
"richflyer.net", // Webサイトドメイン
"web.net.richflyer", // Website Push ID(Apple仕様のSafariプッシュ向け)
safariCallbackFunc // Apple仕様のSafariプッシュの受信が許可されたときに呼ばれるコールバック関数
).then((result) => {
// Webプッシュの受信許可結果( granted:許可された denied:拒否された)
console.log(result);
}).catch((error) => {
console.log(error);
});プッシュ通知の送り方
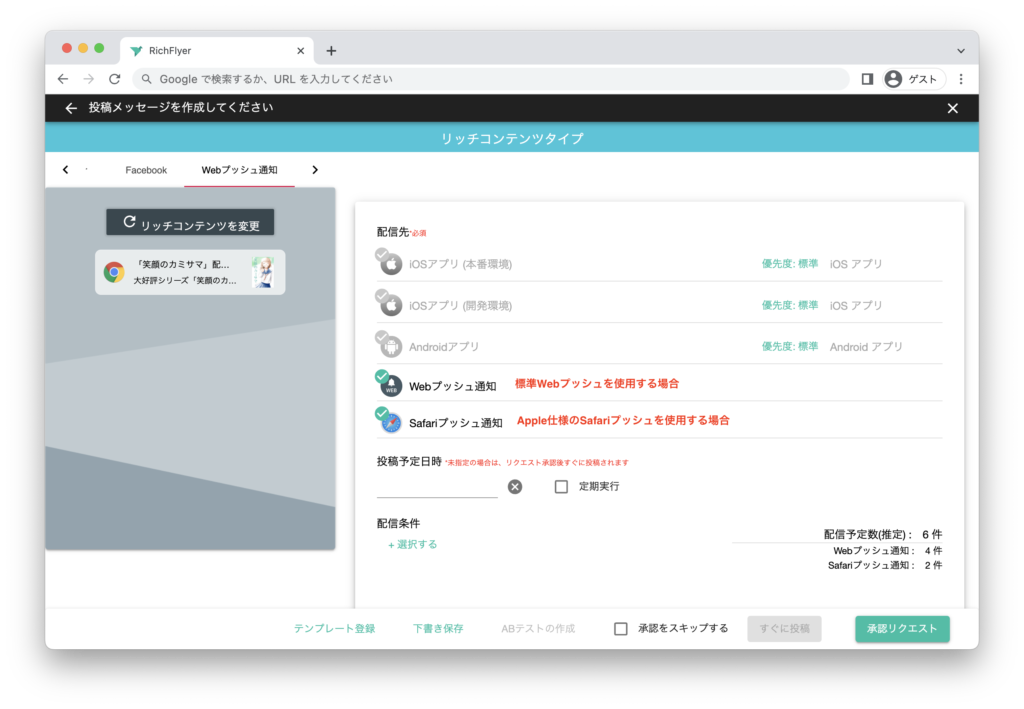
Safariへの標準ウェブプッシュの配信は、メッセージ作成時に配信先選択で「Webプッシュ通知」を指定します。
標準ウェブプッシュに非対応のSafariへの配信は「Safariプッシュ通知」を選択します。

プッシュ通知の受信
プッシュ通知を受信すると画面右上に表示され、通知センターにスタックされます。
下図の上段がSafariへのプッシュ通知、下段がChromeへのプッシュ通知です。
Chromeに表示されている画像とアクションボタンがSafariには表示されていません。これはSafariが未対応のためです。

最後に
これまで手続きの煩雑さにSafariへのプッシュ通知に二の足を踏んでいる方もおられたかと思います。
サービス提供側からも正直なところ複雑な手続きをわかりやすく説明するということにとても難しさを感じておりましたので、標準Webプッシュの対応はとても嬉しく思っております。
ぜひ、これを機にSafariへのプッシュ通知をご利用ください!




