セグメントの登録¶
利用者の属性にあわせてグループ分けし、セグメントとして登録すると、特定のグループに対して通知を配信することができるようになります。
セグメントの登録はJavaScriptを使用することで可能になります。
セグメントは任意の名前と値を登録できます。
利用できないセグメント名
次の単語はセグメント名に利用できません。
"device_id", "endpoint", "customer_id", "service_id", "subscription_arn", "created_at", "updated_at", "domain", "p256dh", "disabled", "ABtestReferenceValue"
JavaScriptのメソッド¶
以下のJavaScriptのメソッドを使用してセグメントの登録を行います。
メソッド¶
rf_updateSegments(stringSegments,
numberSegments,
booleanSegments,
dateSegments,
rfServiceKey,
websitePushId)
パラメータ¶
| パラメータ | 内容 |
|---|---|
| stringSegments | 値が文字列のセグメントの情報。 |
| numberSegments | 値が数値のセグメントの情報。 |
| booleanSegments | 値が真偽値のセグメントの情報。※管理サイトには"true"/"false"の文字列として登録されます。 |
| dateSegments | 値が日時のセグメントの情報。※管理サイトにはUnixtimeが登録されます。 |
| rfServiceKey | SDK実行キー |
| websitePushId | (OPTIONAL)Safari Push Notificationsで使用するWebsite Push Id |
Objectのプロパティ名がセグメント名、プロパティの値がセグメント値になります。
// 例.セグメント名"age"にセグメント値"30"を設定する。
var segments = new Object();
segment["age"] = 30;
呼び出しサンプル¶
Example
<script>
var stringSegments = { hobby: "game", category: "young" };
var numberSegments = { age: 30, launchCount: 10 };
var booleanSegments = { registered: true };
var dateSegments = { registeredDate: new Date() };
const rfServiceKey = "11111111-aaaa-bbbb-cccc-dddddddddddd";
const websitePushId = "web.net.richflyer";
rf_updateSegments(stringSegments, numberSegments, booleanSegments, dateSegments,
rfServiceKey, websitePushId).then((result) => {
console.log(result);
}).catch((error) => {
console.log(error);
});
</script>
実装参考例¶
以下の参考例ではエディタ内に埋め込む実装方法を使用しています。
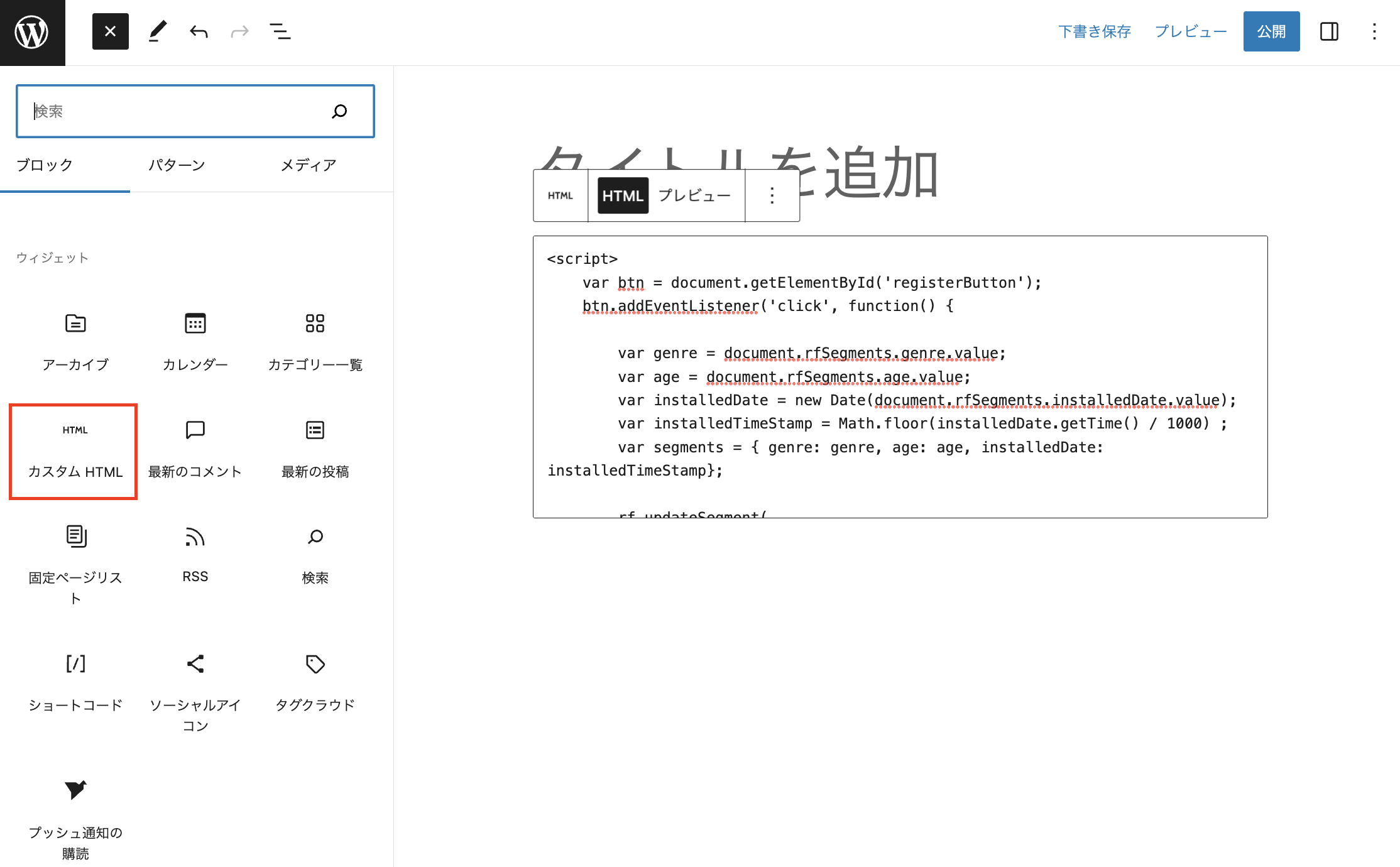
投稿作成画面のブロックにある「カスタムHTML」を任意の場所に設置します。

設置したカスタムHTMLブロック内にJavaScriptを埋め込みます。
実装例¶
以下の例ではボタンを設置して、セグメントとしてgenre, age, installedDateを登録しています。
Example
<form name="rfSegments">
<label for="genre">Genre:</label>
<input id="genre" type="text" /><br>
<label for="age">Age:</label>
<input id="age" type="number" /><br>
<label for="installedDate">Installed Date:</label>
<input id="installedDate" type="date" /><br>
<button id="registerButton" type="button">登録</button>
</form>
<script>
var btn = document.getElementById('registerButton');
btn.addEventListener('click', function() {
const rfServiceKey = "11111111-aaaa-bbbb-cccc-dddddddddddd";
const websitePushId = "web.net.richflyer";
var genre = document.rfSegments.genre.value;
var stringSegments = { genre: genre};
var age = document.rfSegments.age.value;
var numberSegments = { age: age};
var installedDate = new Date(document.rfSegments.installedDate.value);
var dateSegments = { installedDate: installedDate};
var booleanSegments = { registered: true };
rf_updateSegments(stringSegments, numberSegments, booleanSegments, dateSegments,
rfServiceKey, websitePushId).then((result) => {
console.log(result);
}).catch((error) => {
console.log(error);
});
});
</script>