実装手順¶
RichFlyer WordPress プラグインの導入¶
プラグインのインストール¶
RichFlyerプラグインは以下の方法でインストールできます。
プラグインをGithubからダウンロードしてインストール¶
-
Githubから richflyer.zip をダウンロードします。
-
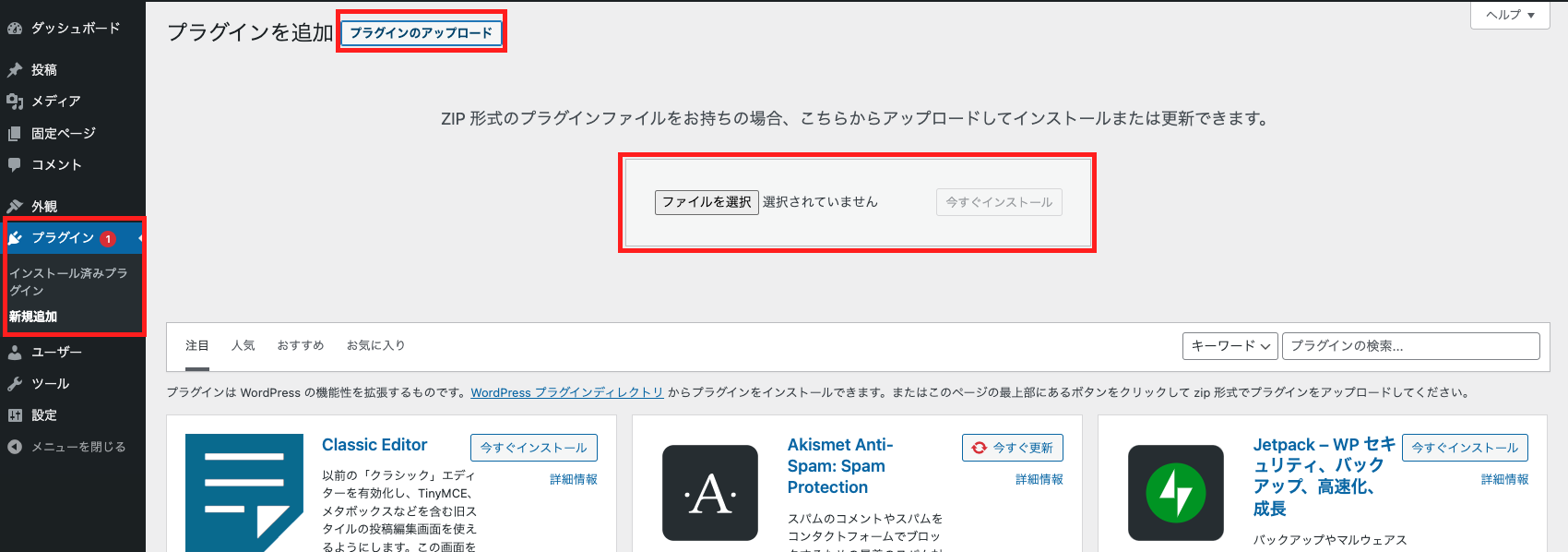
WordPressの管理画面サイドバーのプラグインの項目を表示します。
-
新規追加画面のプラグインのアップロードをクリックするとファイル選択画面が表示されます。
-
ダウンロードしたzipファイルを選択し、アップロードします。

プラグインの有効化¶
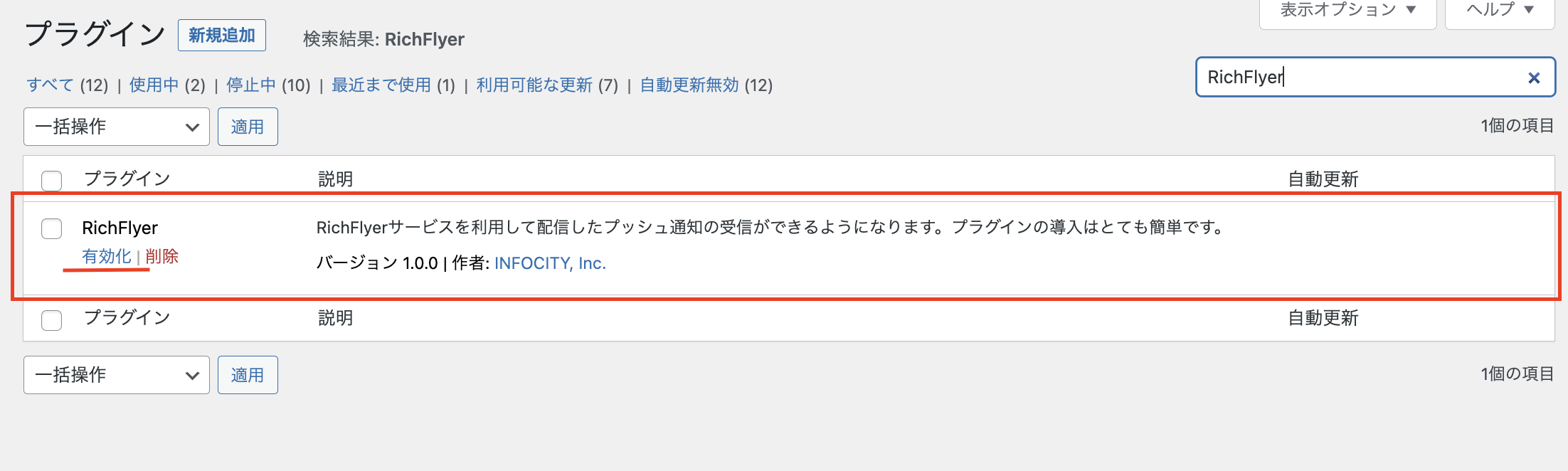
RichFlyerプラグインをインストールすると、WordPress管理画面のプラグインが表示されます。
インストールしたプラグインを有効化して下さい。

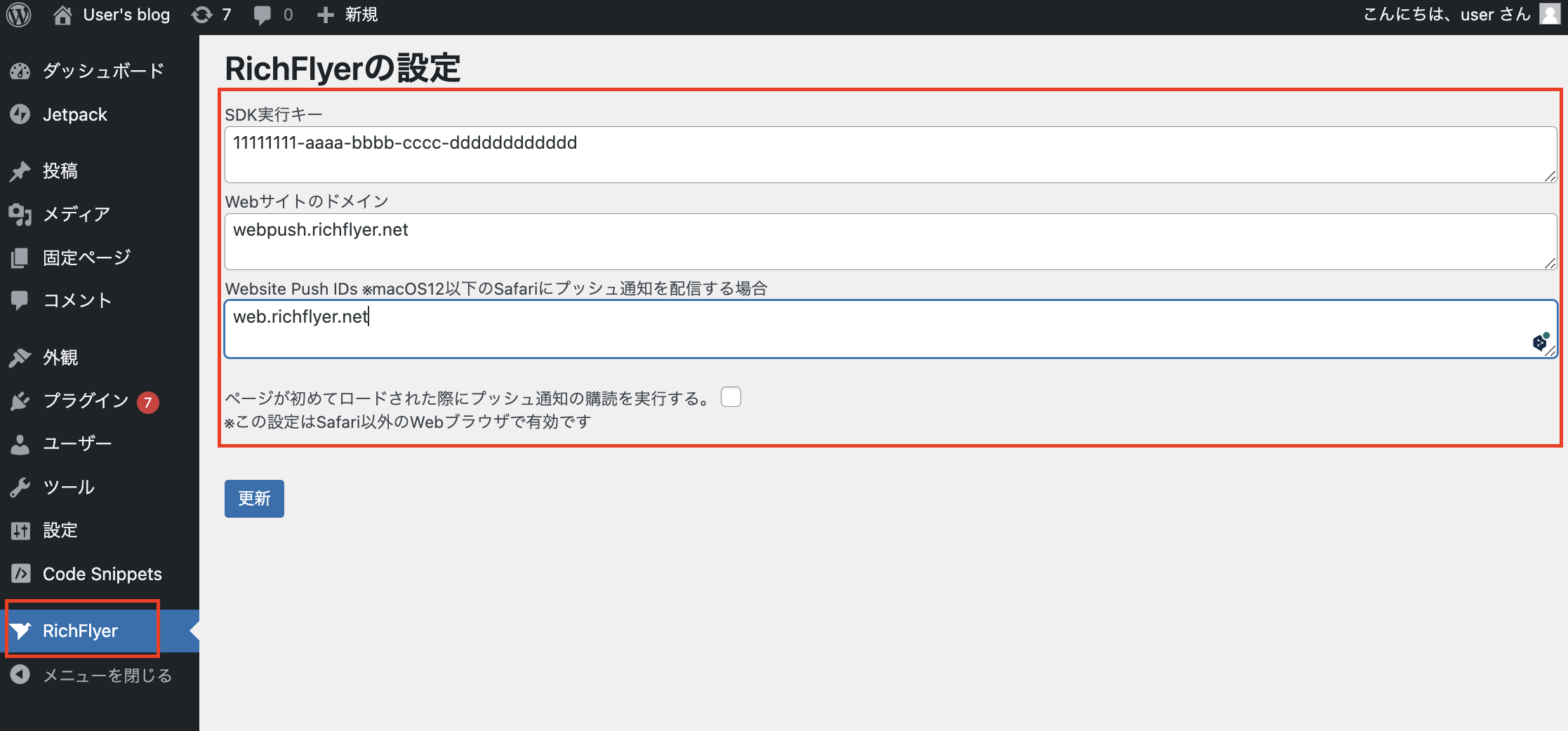
SDK実行キーとドメインの登録¶
RichFlyerより発行されるSDK実行キーとドメインを登録します。
必ず最初に登録をします。
Safari Push Notificationsを使用する場合は、Apple Developersで発行したWebsite Push Idが必要です。
| パラメータ | 内容 |
|---|---|
| SDK実行キー | RichFlyerの管理サイトで発行されるSDK実行キー |
| Website Domain | 通知を受信するサイトのドメイン |
| Website Push IDs | (OPTIONAL)Safari Push Notificationsで使用するWebsite Push Id |
SDK実行キー
SDK実行キーはRichFlyer管理サイトのサービス管理画面より取得できます。
Info
Website Push IDs は、macOS12以下のSafariへプッシュ通知を配信する場合にのみ必要になります。

プッシュ通知購読処理の自動実行¶
ページの読み込み時に自動で購読処理を実行する場合は、以下の項目にチェックを入れて登録をします。
ページが初めてロードされた際にプッシュ通知の購読を実行する。
iOSとmacOSでの購読処理について
iOSまたはmacOSに対応する場合は、ユーザーのアクションを介して購読処理を実行する必要があります。後述するプッシュ通知購読ボタンを設置して、ユーザーがタップしたときに購読できるようにしてください。
本オプションのみの場合エラーになります。
プッシュ通知購読ボタンの設置¶
ユーザーにプッシュ通知を受信していただくためのボタンを設置できます。
投稿作成画面のブロックにプッシュ通知購読用のアイコンボタンが追加されています。このボタンを任意の場所に設置します。
ボタンをクリックすることでプッシュ通知の購読処理が実行されます。
