RichFlyer SDK for WebPush 利用手順¶
RichFlyer SDK for WebPushは、RichFlyerを使用してWebプッシュ通知を配信する際に使用します。
提供するJavaScriptファイルをWebサーバに配備することで、RichFlyerが提供する機能が使用できるようになります。
JavaScriptファイルはこちらより取得できます。
提供ファイル¶
- rf-serviceworker.js
- rf-functions.js
- rf-webpush-sample.js
- index-sample.html
rf-serviceworker.js¶
RichFlyer専用のServiceWorkerです。RichFlyerをご利用する上で必要なファイルです。
※本ファイルは改変しないでください。
rf-functions.js¶
RichFlyerの機能を利用するためのライブラリです。RichFlyerをご利用する上で必要なファイルです。
※本ファイルは改変しないでください。
rf-webpush-sample.js、index-sample.html¶
RichFlyerライブラリを使ったサンプルファイルです。
提供ファイルの編集について
サンプルファイルのみ編集してご利用いただくことが可能です。
ただし、いずれのファイルについても編集した結果生じた不具合や損害については責任は負いかねますのでご了承ください。
動作環境¶
| OS | Google Chrome | Microsoft Edge | Firefox | Safari |
|---|---|---|---|---|
| Windows | ○ | ○ | ○ | × |
| Mac | ○ | × | ○ | ○ |
| Android | ○ | ○ | × | × |
| iOS | × | ○ | × | ○ |
- いずれのブラウザも最新バージョンが動作環境となります。
- iOSは、iOS16.4以降で"Home Screen web apps"(PWA)に対応したWebサイトに配信が可能です。
Webブラウザによる挙動の違い
プッシュ通知受信処理はWebブラウザにごとに実装されているため、挙動が異なることがあります。
ブラウザ別のサポート状況
macOSのSafariについて¶
macOSのSafariへのプッシュ通知は、標準WebプッシュとApple独自仕様のSafari Push Notificationsの2種類の方法があります。 それぞれ動作環境と対応方法が異なります。
標準Webプッシュ¶
- macOS13/Safari16以降のSafariで動作
- 他のブラウザと実装が共通
Safari Push Notifications¶
- macOS13未満のSafariで動作
- Apple Developerで発行した認証情報を利用
- 他のブラウザと実装が異なる
Info
RichFlyerでは、macOS13/Safari16上では標準Webプッシュとして処理されます。管理サイト上では他のブラウザと一緒に"Webプッシュ"として扱われます。
それ以外の環境ではSafari Push Notificationsとして処理されます。管理サイト上では"Safariプッシュ"として扱われます。
iOSへのWebプッシュについて¶
iOSへのWebプッシュ通知は以下の条件を満たしている場合に受信が可能になります。
- iOS16.4以降
- 「ホーム画面に追加」機能が実装されているWebブラウザでウェブサイトを表示
-
ウェブサイトが"Home Screen web apps"(PWA)に対応している
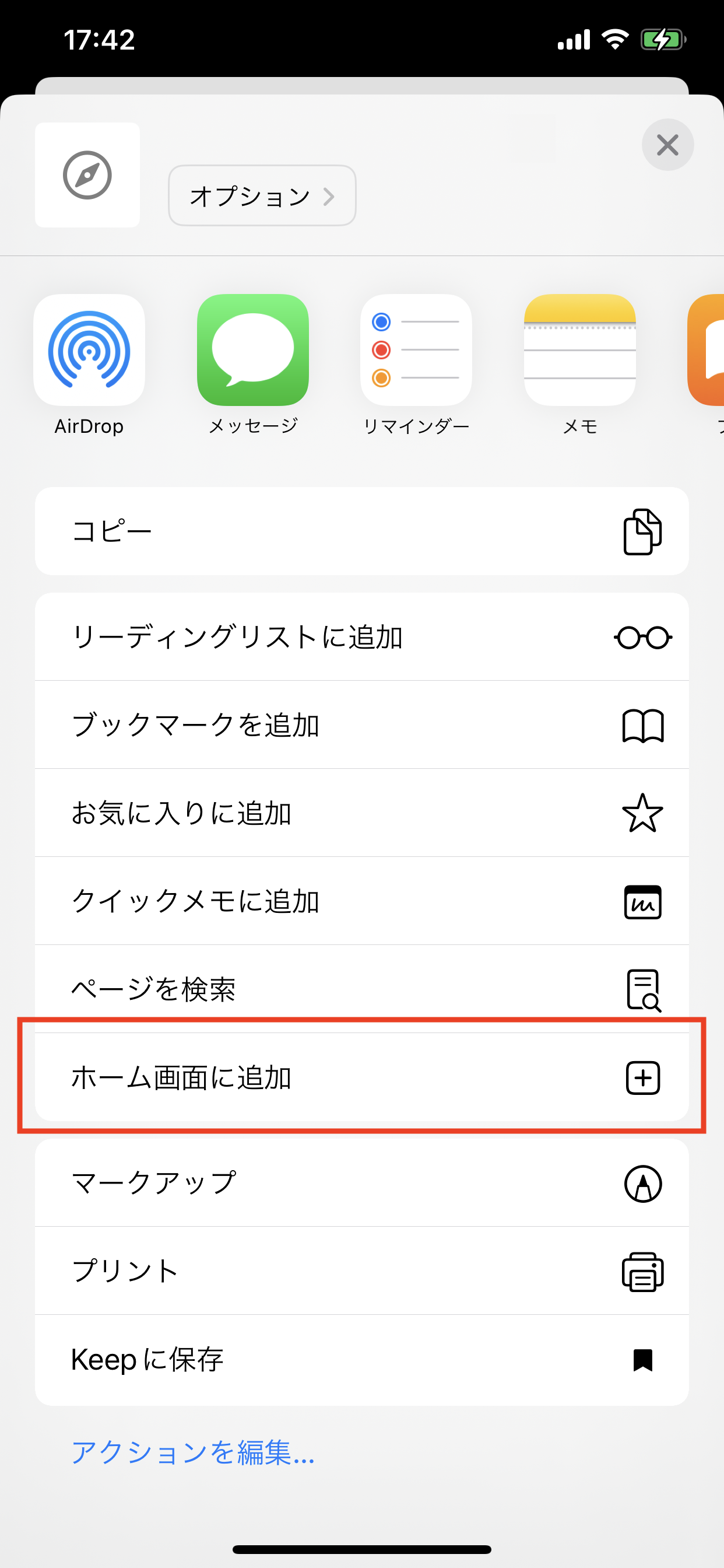
Webブラウザのシェアメニュー

「ホーム画面に追加」を実行