プッシュ通知受信履歴管理¶
RichFlyer SDKは、プッシュ通知の受信履歴を最大10件保持しています。 その履歴の取得及び、履歴から指定したプッシュ通知の内容をアプリ上で表示させることができます.
プッシュ通知受信履歴の取得¶
保持している10件のプッシュ通知受信履歴を取得します。
// RichFlyerクラス
getReceivedNotifications(): Promise<Array<RFContent>>
RFContentクラス¶
受信履歴から取得できるプッシュ通知の情報はRFContentオブジェクトに保持されます。
export type RFContent = {
title: string; // 通知タイトル
body: string; // 通知メッセージ本文
notificationId: string; // 通知ID
imagePath: string; // 添付した画像の保存先
receivedDate: number; // 端末が通知を受信した日時(Unixタイム)
notificationDate: number; // 配信サーバが通知を送信した日時(Unixタイム)
type: number; // 通知に添付されたコンテンツの種類
actionButtons: RFAction[]; // アクションボタン
extendedProperty: string; // 拡張プロパティ
};
通知に添付されたコンテンツの種類は以下の通りです。
| type | 値 |
|---|---|
| テキストのみ | 0 |
| 画像添付 | 1 |
| GIF添付 | 2 |
| 動画添付 | 3 |
実装例¶
Example
const richflyer = new RichFlyer();
richflyer.getReceivedNotifications().then((histories: RFContent[]) => {
for (const content of histories) {
console.log(`title:${content.title} message:${content.body}`);
}
});
最新のプッシュ通知¶
保持している受信履歴から直近に受信したプッシュ通知の情報を取得します。
// RichFlyerクラス
getLatestReceivedNotification(): Promise<RFContent>
実装例¶
Example
const richflyer = new RichFlyer();
richflyer.getLatestReceivedNotification().then((content: RFContent) => {
console.log(`title:${content.title} message:${content.body}`);
});
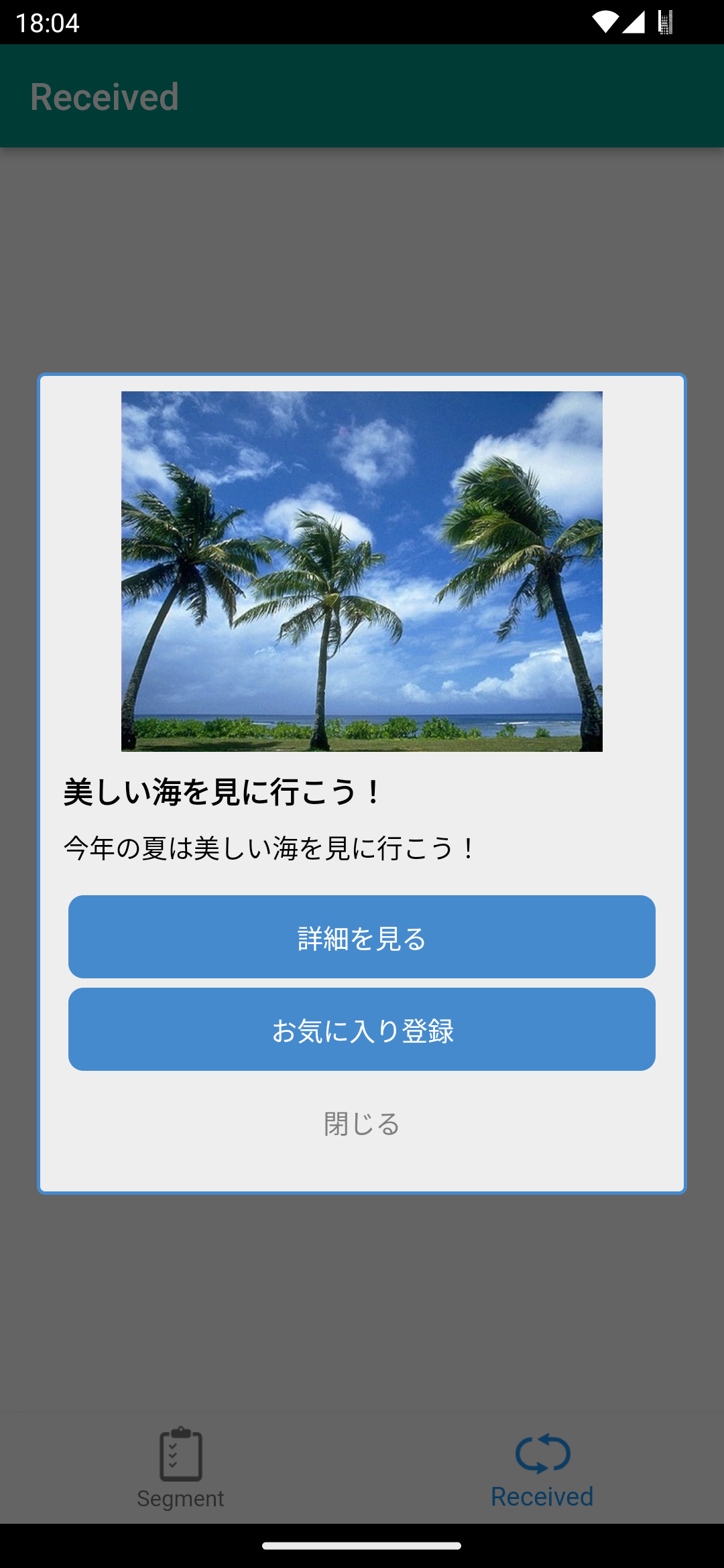
受信した通知の表示¶
受信履歴から取得した通知情報をダイアログで表示することができます。
| iOS | Android |
|---|---|
 |
通知をダイアログで表示するには以下のメソッドを呼びます。
// RichFlyerクラス
showReceivedNotification(notificationId: string): Promise<boolean>
| パラメータ | 内容 |
|---|---|
| notificationId | 通知ID(RFContent.notificationId) |
ボタンタップ時のイベント
表示されたダイアログでボタンをタップした場合、プッシュ通知開封時の処理で設定したコールバックでイベントをハンドルできます。
実装例¶
Example
// 通知の表示
const richflyer = new RichFlyer();
richflyer.getLatestReceivedNotification().then((content: RFContent) => {
richflyer.showReceivedNotification(content.notificationId);
});