Androidアプリ向けの設定¶
Androidアプリ向けの設定を行います。
ReactNativeによって生成されたAndroidプロジェクトに対して行います。
google-servises.jsonファイルの配置¶
Firebaseへのアプリ登録で取得したgoogle-services.jsonをプロジェクトへ配置します。
-
Android Studioでプロジェクトを開きます。
-
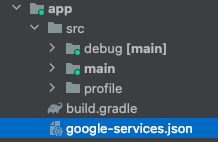
アプリモジュールフォルダの直下に配置します。
通常はappフォルダになりますが、プロジェクト構成が異なる場合は適切な場所に配置してください、

Firebaseライブラリの設定¶
-
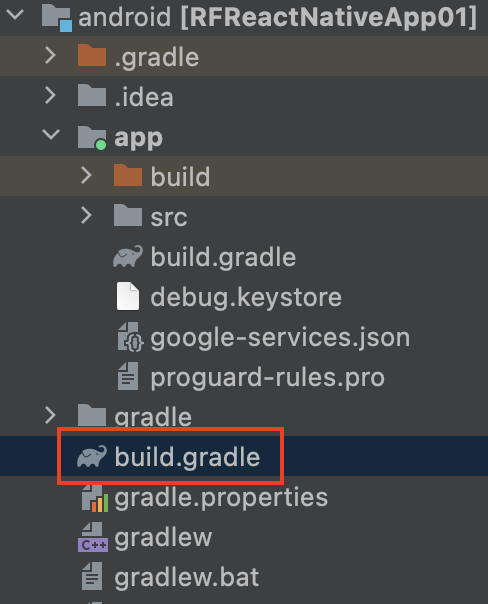
パッケージのルートレベルのbuild.gradleにgoogle-servicesプライグインを含めるための記述を行います。

/build.gradle
dependencies { classpath 'com.google.gms:google-services:4.4.0' }Google Services Gradle Pluginにのバージョンついて
バージョン 4.4.0 でビルドエラーが発生する場合は、4.3.15 に変更してお試しください。
-
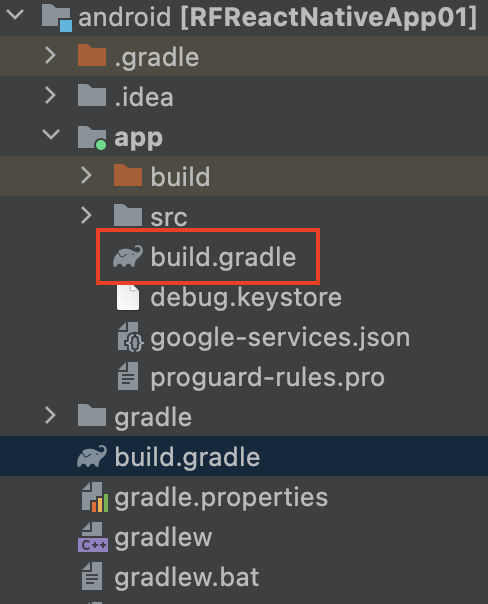
アプリモジュールのbuild.gradleにFirebaseライブラリを含めるための記述を行います。

app/build.gradle
repositories { maven { url "https://infocity.github.io/richflyer-maven/" } } apply from: file("../../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesAppBuildGradle(project) apply plugin: 'com.google.gms.google-services' -
AndroidManifest.xmlを編集します。
app/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" > <application android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" android:allowBackup="false" android:theme="@style/AppTheme" tools:replace="android:allowBackup">
通知アイコンの設定¶
プッシュ通知受信時にステータスバー表示されるアイコンを設定します。
-
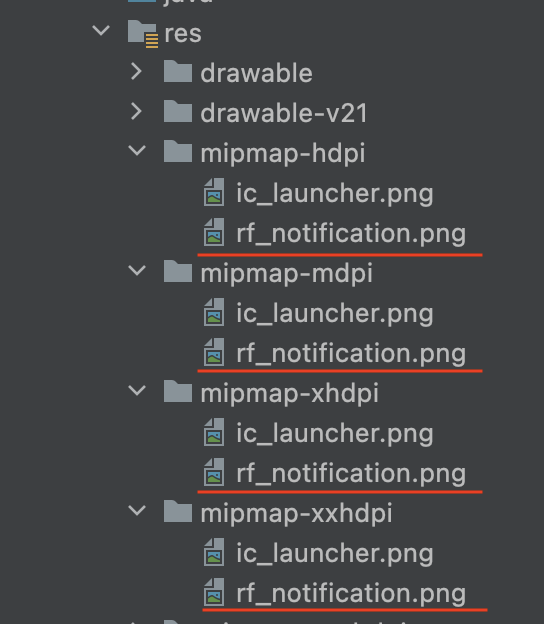
使用したい画像をmipmapフォルダ配下に「rf_notification.png」という名前にして格納します。
ファイル名について
ファイル名は変更しないでください。
アイコンの作成方法
プッシュ通知用アイコンはImage Asset Studioで作成することができます。