通知の開封¶
アプリ起動時に取得できる情報¶
端末の通知一覧画面(iOS:通知センター / Android : 通知ドロワー)からプッシュ通知をタップしたり、通知詳細ダイアログからアプリが起動された場合、タップしたアクションボタンの情報や拡張プロパティを取得することができます。
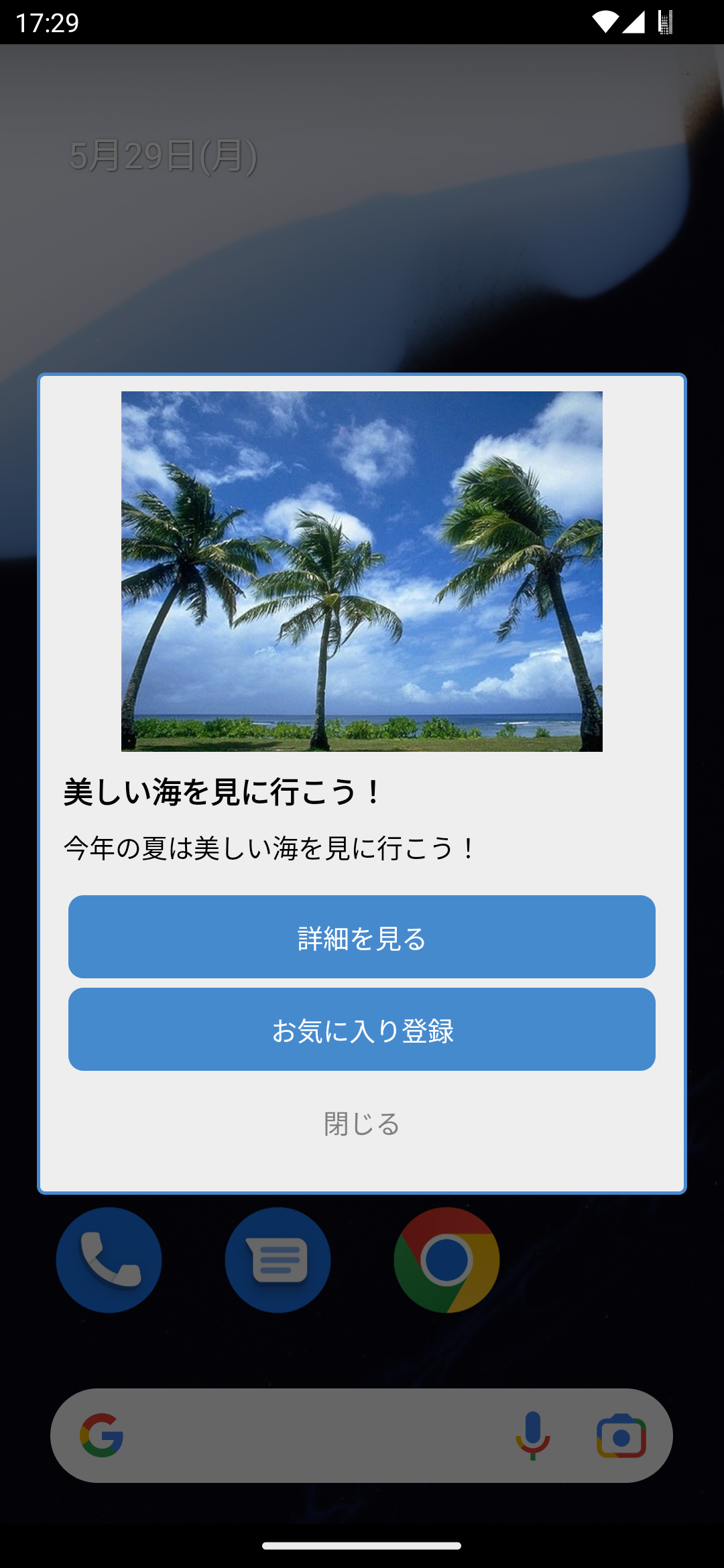
通知詳細ダイアログ
¶
| iOS | Android |
|---|---|
 |
(Android)通知ドロワーでプッシュ通知をタップした時の挙動について
Androidでは、RichFlyerで配信したプッシュ通知を通知ドロワーでタップした際、アプリが起動するパターン と 通知詳細ダイアログを表示するパターン があります。 通知詳細ダイアログでは、アクションボタンを表示したり動画の再生などを行います。
Aパターン: アプリが起動するパターン
Bパターン: 通知ダイアログが表示されるパターン
| アクションボタンなし | アクションボタンあり | |
|---|---|---|
| テキストのみ | A | B |
| 静止画添付 | A | B |
| 動画/GIF添付 | B | B |
プッシュ通知開封時の処理¶
プッシュ通知を開封したときに、ユーザーがタップしたボタンや拡張プロパティを取得する場合は、次のメソッドを呼びます。 コールバックで情報を取得することができます。
呼び出すタイミングについて
初期化(RFInitialize)よりも先に呼んでください。
// RichflyerSdkFlutterクラス
Future<void> addOpenNotificationCallbacks(Function(String notificationId, RFAction rfAction) onActionButtonTapped, Function(String notificationId, String extendedProperty) onAppLaunched)
| パラメータ | 内容 |
|---|---|
| onActionButtonTapped | アクションボタンがタップされたときに呼ばれるコールバック。 アクションボタンの情報を取得できる。 |
| onAppLaunched | 端末の通知一覧画面から通知タップしてアプリが起動した場合に呼ばれるコールバック。拡張プロパティの情報を取得できる。 |
アクションボタン情報¶
押されたアクションボタンの情報はRFActionクラスの各メンバー変数に格納されます。
class RFAction{
final String notificationId; // 通知識別子
final String actionTitle; // アクションボタンの名前
final String actionType; // アクションの種類 scheme:カスタムスキーム、url:httpスキームのURL
final String actionValue; // アクションに設定した値
final String notifyAction; // ボタンのインデックス
}
実装例¶
Dart
final _richflyerSdkFlutterPlugin = RichflyerSdkFlutter();
void initState() {
super.initState();
setOpenNotificationCallback();
// 初期化
RFInitialize();
}
Future<void> setOpenNotificationCallback() async {
await _richflyerSdkFlutterPlugin.addOpenNotificationCallbacks(
(notificationId, rfAction) => {
// アクションボタンタップ
debugPrint("Action Button Tapped!!"),
debugPrint("notificationId: $notificationId"),
debugPrint("actionTitle: ${rfAction.actionTitle}"),
debugPrint("actionValue: ${rfAction.actionValue}"),
},
(notificationId, extendedProperty) => {
// アプリ起動
debugPrint("App Launched!!"),
debugPrint("notificationId: $notificationId"),
debugPrint("extendedProperty: $extendedProperty"),
});
}
iOSの追加実装¶
iOS向けアプリの場合は、前述の処理と併せてXcodeプロジェクト(Runner.xcworkspace)の、AppDelegateクラス に次のコードを追加します。
バージョン1.2.1以上のRichFlyer SDKをご利用ください。
AppDelegate.swift
import UIKit
import Flutter
// 追加
import richflyer_sdk_flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
// 追加
let rfCustomDelegate = RFCustomAppDelegate()
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
// 追加
SwiftRichflyerSdkFlutterPlugin.register(delegate: rfCustomDelegate)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
通知を開封せずにアプリ起動した時に通知を表示する(起動時通知)¶
通知受信後に通知を開封せずにアプリを起動した際に直前に受信した通知を表示することができます。(起動時通知)
通知のタイプによって動作を変えることが可能です。
デフォルトでは、動画またはGIFが添付された通知で起動時通知が有効になっています。
無効にする場合は、空の配列を指定します。
通知のタイプ¶
enum LaunchMode {
text, // テキストのみ
image, // 静止画を添付
gif, // GIF画像を添付
movie // 動画を添付
}
起動時通知を有効にする方法¶
初期化時に有効にしたいプッシュ通知のタイプを指定します。
設定例
RichFlyerSettings settings = RichFlyerSettings();
settings.launchMode = [LaunchMode.image, LaunchMode.movie];