Android Studioプロジェクトの設定¶
RichFlyer SDKを利用するために、Android Studioプロジェクトの設定を行っていただきます。
google-servises.jsonファイルの配置¶
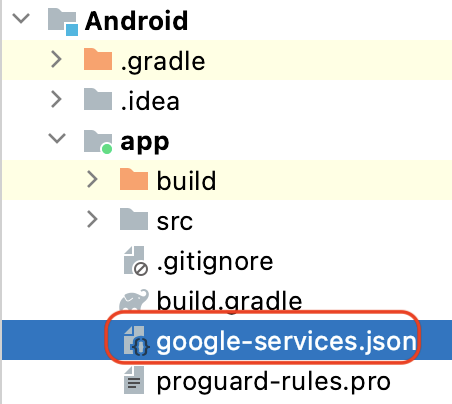
Firebaseへのアプリ登録で取得したgoogle-services.jsonをプロジェクトへ配置します。
-
Android Studioでプロジェクトを開きます。
-
アプリモジュールフォルダの直下に配置します。
通常はappフォルダになりますが、プロジェクト構成が異なる場合は適切な場所に配置してください、

Firebaseライブラリの追加¶
-
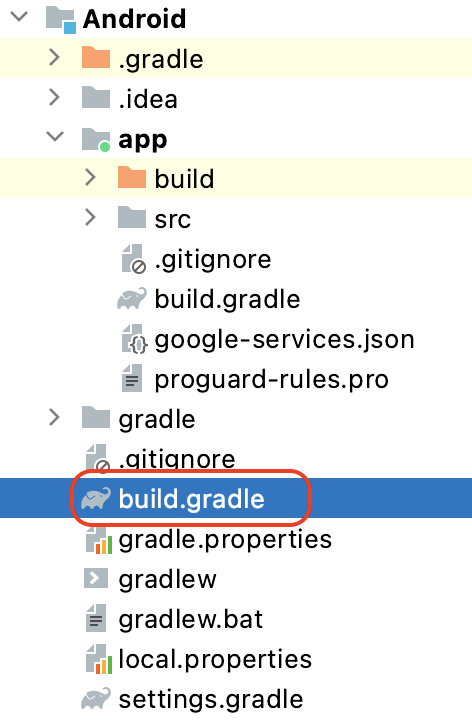
パッケージのルートレベルのbuild.gradleにgoogle-servicesプライグインを含めるための記述を行います。

/build.gradle
buildscript { // ... dependencies { classpath 'com.google.gms:google-services:4.3.14' // ... } } -
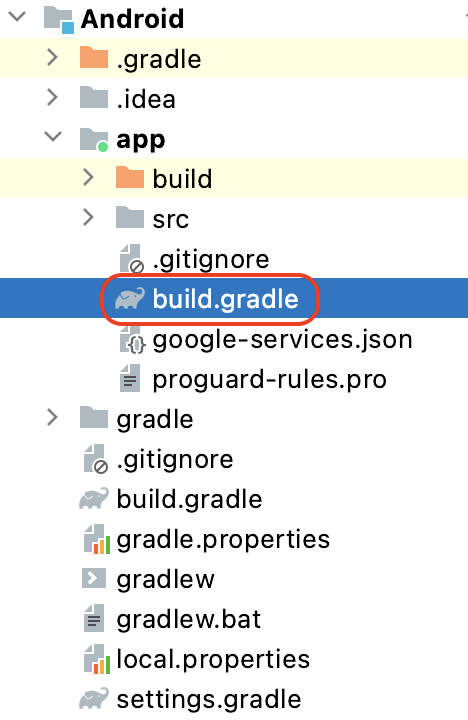
アプリモジュールのbuild.gradleにFirebaseライブラリを含めるための記述を行います。

app/build.gradle
android { // ... } dependencies { // ... implementation platform('com.google.firebase:firebase-bom:30.1.0') implementation 'com.google.firebase:firebase-messaging' } apply plugin: 'com.google.gms.google-services' -
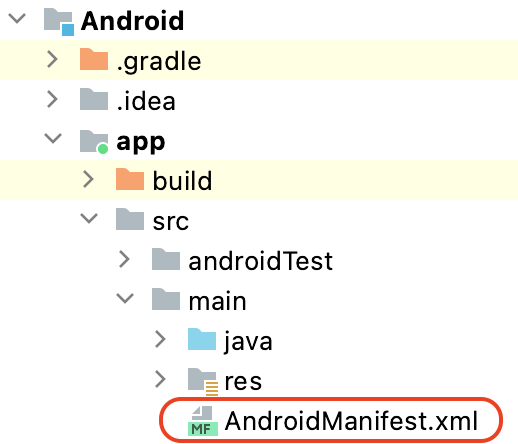
アプリのマニフェスト(AndroidManifest.xml)を編集します。

要素のandroid:name属性に設定する名前は任意です。 設定した名前で後ほどクラス実装します。 AndroidManifest.xml
<service android:name=".FirebaseMessagingServiceBase"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT" /> </intent-filter> </service>